Android启动页
糖心荷包蛋° 人气:0前言:
平时打开手机的应用时,会跳出来3秒钟的广告后,再进入应用。今天我们就来简单实现一下引导页的功能。
1、首先,新建一个activity页面,命名:SplashActivity
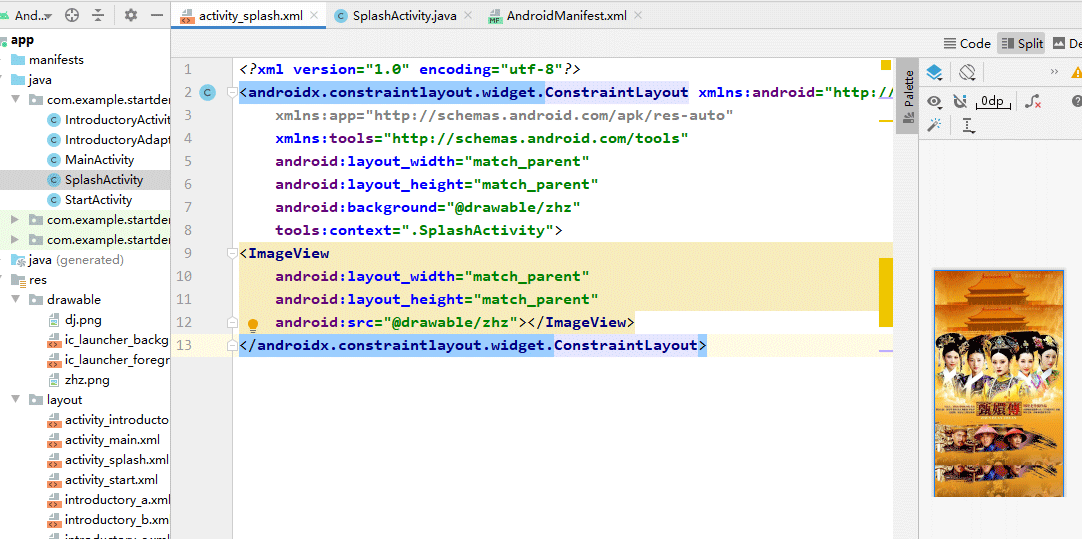
在 activity_splash.xml中添加启动页内容,我这里添加了一个图片(图片放在drawable文件下),代码如下:

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/zhz"
tools:context=".SplashActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/zhz"></ImageView>
</androidx.constraintlayout.widget.ConstraintLayout>在java文件中,将启动页状态栏和标题栏隐藏,并设置启动页显示时间为3秒。
SplashActivity.java代码如下:
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//隐藏状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
//隐藏标题栏
getSupportActionBar().hide();
setContentView(R.layout.activity_splash);
//创建子线程
Thread mThread=new Thread(){
@Override
public void run() {
super.run();
try {
sleep(3000);//使程序休眠3秒
Intent intent=new Intent(getApplicationContext(),MainActivity.class);
startActivity(intent);
finish();
}catch (Exception e){
e.printStackTrace();
}
}
};
mThread.start();//启动线程
}
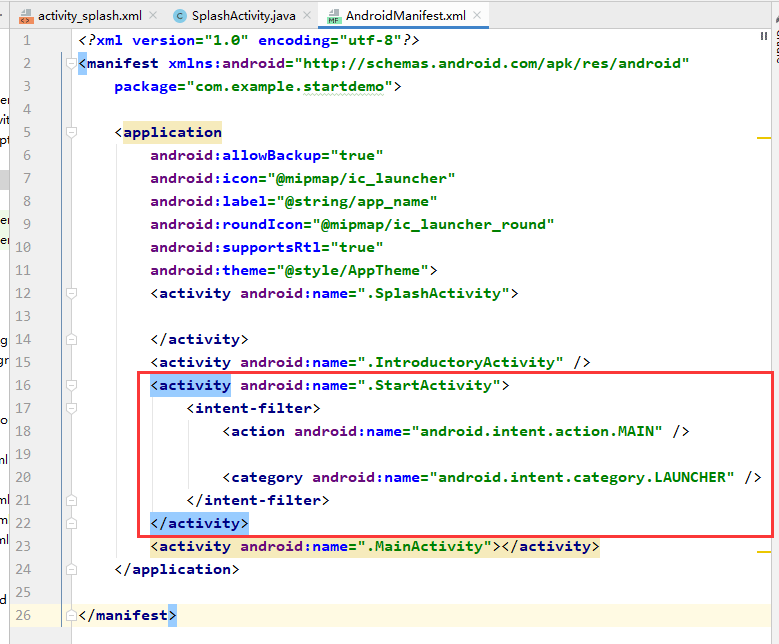
}2、在AndroidManifest.xml文件中,设置启动页为.SplashActivity,代码如下:

<activity android:name=".StartActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
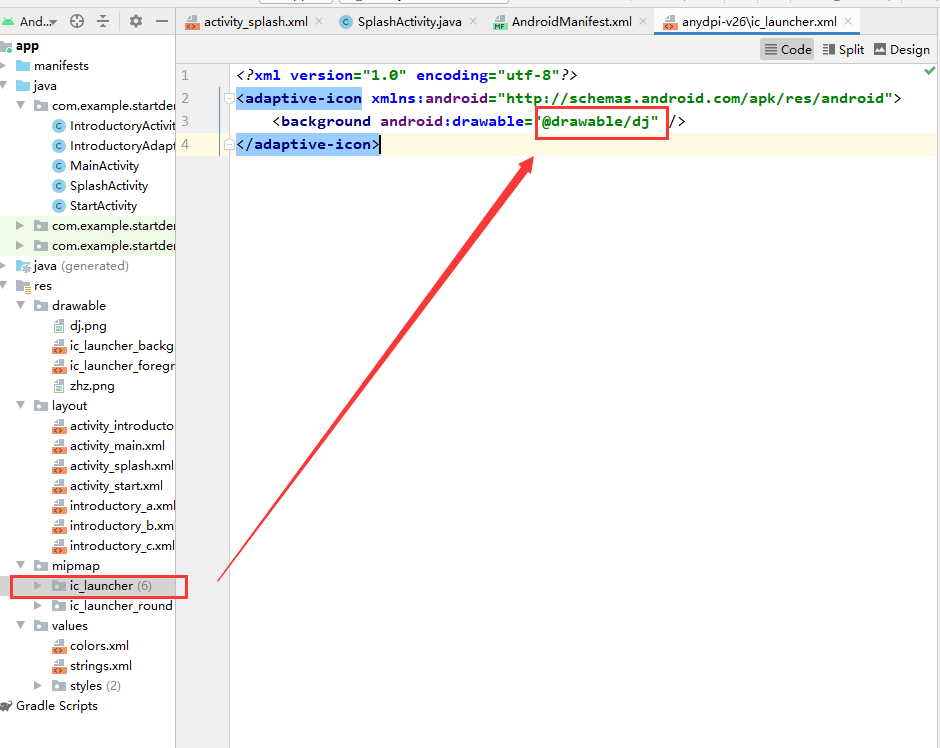
</activity>3、我这里将应用图标改为自己的图片了,你们根据自己需要(不改也行的),代码如下:

这样就完成了所有步骤了,运行一下试试吧!
加载全部内容