TS 类型兼容
dingsheng 人气:0类型兼容
因为JS语言不慎过于领过, 真实开发场景中往往无法做到严格一致的类型约束,此时TS就不得不做类型兼容
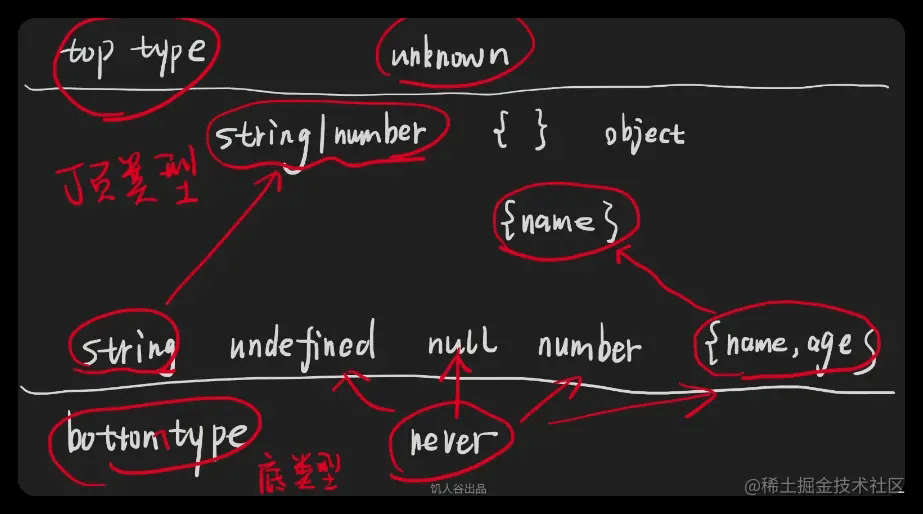
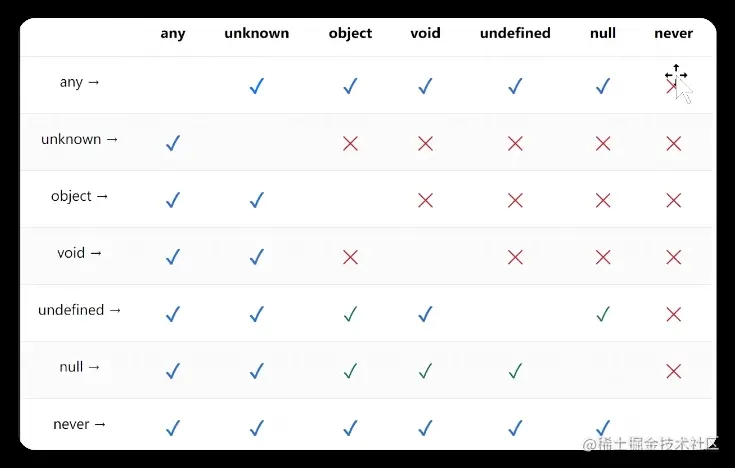
- 顶类型:unknown -- 任何类型都可以赋值给unknown
- 底类型:never -- never兼容任何类型(可以赋值给任何类型)
- any: 其实不是一个类型,它是一个错误关闭器,用了any就等同于放弃了类型约束


简单类型兼容
子集可以赋值给父级
type name = string | number
string 和 number 都是 类型name 的子集
普通对象兼容
属性多的可以赋值给属性少的,前提是有共同属性
- 属性越多,限制越多,表示的集合越小(符合条件的对象越少)
- 属性越少,限制越少,表示的集合越大
type Person = {
name: string
age: number
}
let user = {
name: 'liu',
age: 20,
email: ''
}
let p: Person = user
函数兼容
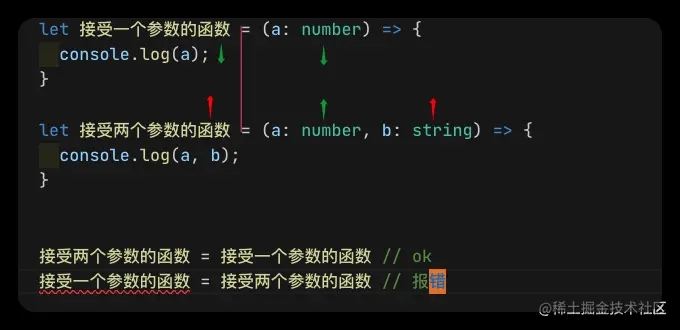
参数数量不一致
数量少的兼容数量多的,前提为类型一致

只要参数部分能够找到对应的位置就用**==绿色箭头==,否则为==红色箭头==**,当参数全为绿色箭头时,最左侧的箭头就为绿色,代表函数可以兼容
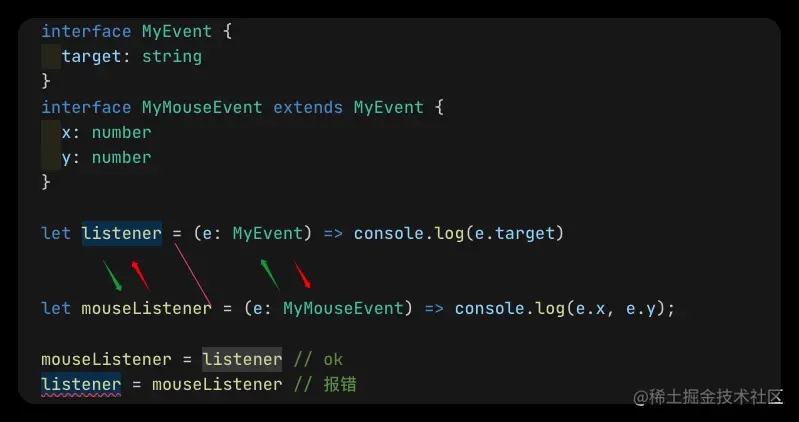
参数类型不一致
参数部分: 子类可以兼容父类,则函数整体不能兼容,
MyMouseEvent 是 MyEvent 的子类,所以mouseListener 不兼容 listener
==对参数要求多的函数不能赋值给对参数要求少的函数==
MyEvent 是 MyMouseEvent 的父类,所以listener 兼容 mouseListener

返回不同
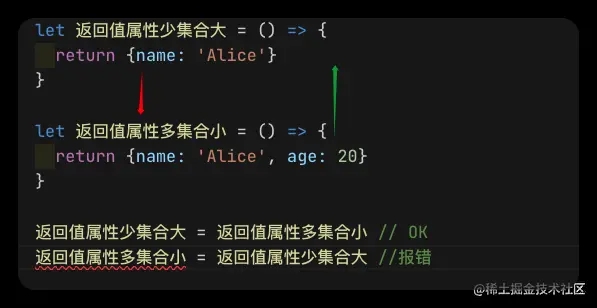
返回值属性多集合小 可以 兼容 返回值属性少集合大

加载全部内容