VUE响应式属性装饰器
JiangHong 人气:0前言
使用面向对象的开发思想难免会用到类,既然有了类,那就应该有实例,然而我们使用类的时候可能需要实例中的某个属性是vue的响应属性,也可能里面的某个方法也可以被vue的watch监听。我就开始琢磨如何通过 Composition API 来实现这个类属性装饰器
不使用任何的响应Api
// TestReactive.ts
export class TestReactive {
count = 0;
loopSetCount() {
setInterval(() => {
this.count++;
}, 1000);
}
}// App.vue
<template>
<div>{{data.count}} </div>
</template>
<script setup lang="ts">
import { TestReactive } from './TestReactive'
const data = new TestReactive()
data.loopSetCount()
</script>
</script>通过以上代码可以看到我调用 loopSetCount 这个方法的作用就是想让data实例对象中的count每间隔1s就加1 同时也想让template模板中的 {{data.count}} 响应,但这样操作他是不会响应的因为我们的 count 并非是 Composition API 提供的响应式数据。
使用 reactive 实现
最初的做法很简单把实例裹了一层 reactive ,果不其然view层动态渲染了,但是这样就会导致我整个实例中所有的方法以及属性都会是响应式数据,最终不是想要的效果
const data = reactive(new TestReactive())

使用 ref 实现
后面我又想了一个好方法就是把想要响应式的属性赋一个 ref 对象,这样也能实现同样的效果,但是在赋值的时候还得必须用到 .value ,感觉很不优雅。
// 去除reactive的包裹 const data = new TestReactive()
// TestReactive.ts
import { ref } from "vue";
export class TestReactive {
count = ref<number>(0);
loopSetCount() {
setInterval(() => {
this.count.value++;
}, 1000);
}
}使用装饰器实现
实现Reactive装饰器
最终又想了一个方案就是我想要哪个类属性实现vue的响应,那我只需要用装饰器装饰一下这个属性,即可让view层跟着数据变化。
我们装饰的是类属性首先你得要了解类型装饰器的规则,具体请参考TypeScript手册
属性装饰器声明在一个属性声明之前(紧靠着属性声明)。 属性装饰器不能用在声明文件中(.d.ts),或者任何外部上下文(比如 declare的类)里。
属性装饰器表达式会在运行时当作函数被调用,传入下列2个参数:
- 对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。
- 成员的名字。
注意 属性描述符不会做为参数传入属性装饰器,这与TypeScript是如何初始化属性装饰器的有关。 因为目前没有办法在定义一个原型对象的成员时描述一个实例属性,并且没办法监视或修改一个属性的初始化方法。返回值也会被忽略。因此,属性描述符只能用来监视类中是否声明了某个名字的属性。
// TestReactive.ts
import { ref } from "vue";
function Reactive(target: any, key: string) {
const value = ref();
Reflect.defineProperty(target, key, {
get() {
return value.value;
},
set(v) {
value.value = v;
},
});
}
export class TestReactive {
@Reactive
count = 0;
loopSetCount() {
setInterval(() => {
this.count++;
}, 1000);
}
}通过以上代码使用Reactive装饰一下这个属性页面就会跟着变化,而且在赋值的时候也不需要通过this.count.value 去赋值。这样一来就解决了我们不优雅的问题。
实现Watch装饰器
紧接着我们可以再实现一个Watch的装饰器专门用于装饰方法,通过传递Reactive装饰的属性名称来监听,一旦Reactive装饰的属性变动就会调用Watch装饰的方法。
import { ref, watch, WatchOptions } from "vue";
function Reactive(target: any, key: string) {
const value = ref();
Reflect.defineProperty(target, key, {
get() {
return value.value;
},
set(v) {
value.value = v;
},
});
}
function Watch(watchField: string | string[], watchConfig: WatchOptions = {}) {
return function (target: any, key: string, descriptor: PropertyDescriptor) {
let watchFn: Array<() => any> | (() => any) = [];
if (typeof watchField === "string") {
watchFn = () => target[watchField];
} else if (Array.isArray(watchField)) {
watchFn = watchField.map((field) => () => target[field]);
}
watch(watchFn, descriptor.value, watchConfig);
};
}
export class TestReactive {
@Reactive
count = 0;
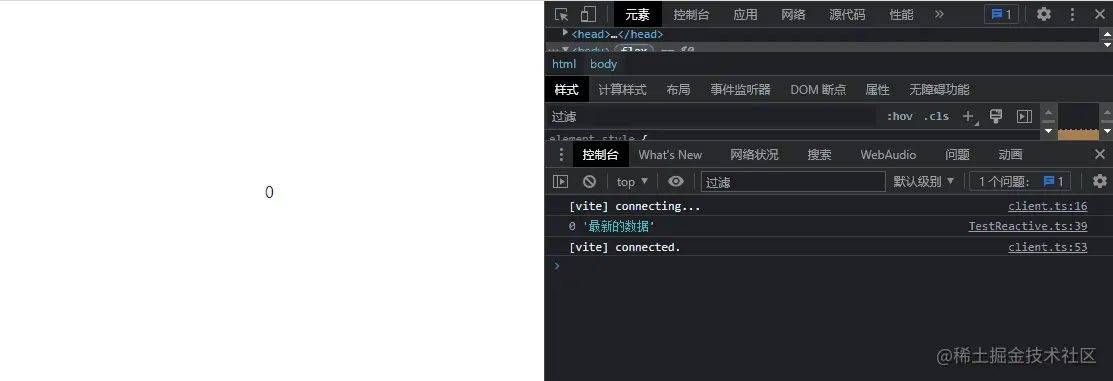
@Watch("count")
doFetch(newValue: number) {
console.log(newValue, "最新的数据");
}
loopSetCount() {
setInterval(() => {
this.count++;
}, 1000);
}
}
以上是我实现的一个思路,当我实现完这个功能后,同事告诉我 有一个 mobx 的库可以像我这样来操作数据响应式,然后我查了一下 mobx for vue 还真找到了一个 mobx-vue 的库,感觉可以深度的去学习一下。
总结
响应式属性还是通过Composition API来实现的,使用装饰器(Decorators)来进行属性的操作,让使用者无感知,只需要知道哪个属性需要响应我就给谁装饰。
加载全部内容