vue角色权限分配管理
船长在船上 人气:0vue后台系统管理项目:
- 技术选型:vue + element-ui
- 菜单权限管理模块功能
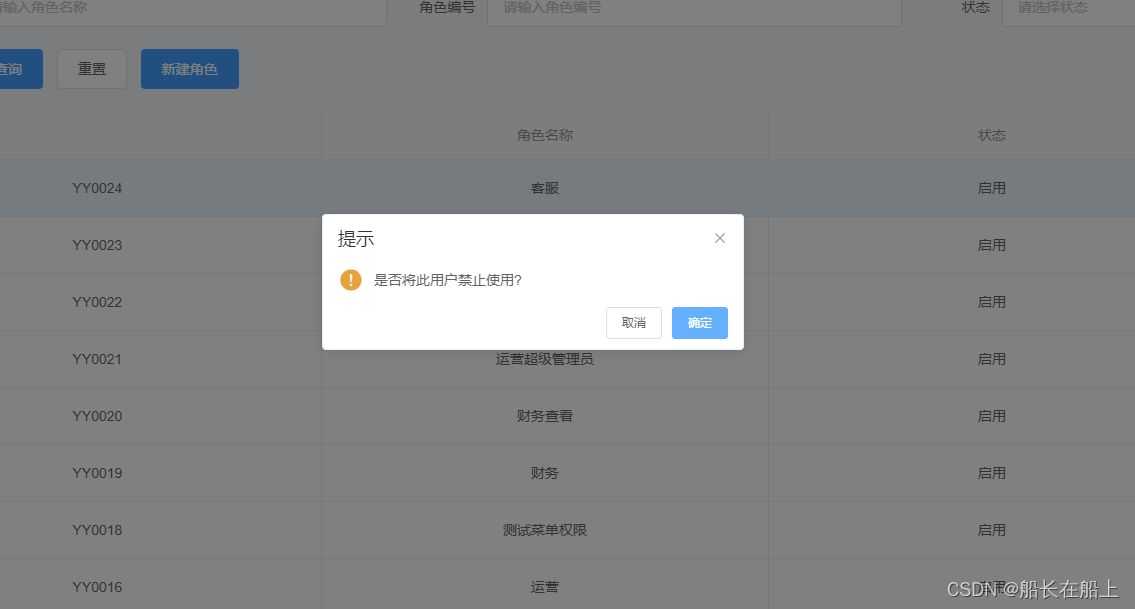
- 角色列表查询,通过(角色名称;角色编号;状态:启用、禁用)进行角色数据搜索。
- 查询、重置、新建角色功能
- 角色列表分页实现
- 角色编辑,角色禁用,角色删除操作
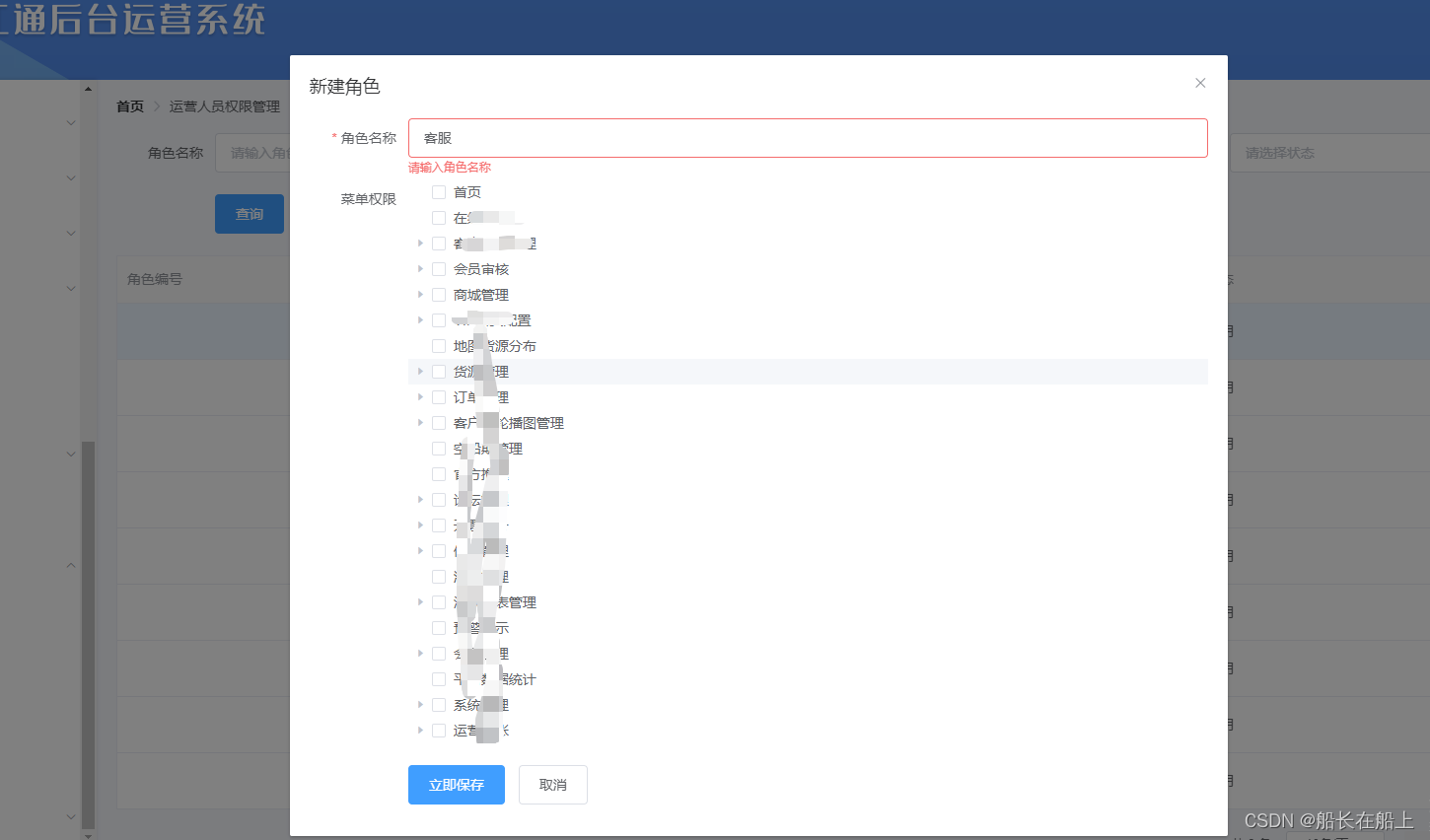
- 新建角色功能包括对角色名称、菜单权限信息的保存提交
角色权限分配管理功能



element-ui tree组件注意事项
node-key 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的check-strictly 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
expand-on-click-node 是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。
check-change 节点选中状态发生变化时的回调,共三个参数,依次为:传递给
data属性的数组中该节点所对应的对象、节点本身是否被选中、节点的子树中是否有被选中的节点props

role.vue模块
1.查询重置搜索
<!-- 查询重置搜索 -->
<el-form :model="ruleForm" ref="ruleForm" label-width="100px" class="demo-ruleForm" size="35">
<el-row>
<el-col :span="8">
<div class="grid-content bg-purple-light">
<el-form-item label="角色名称" prop="roleName">
<el-input v-model="ruleForm.roleName" placeholder="请输入角色名称"></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple-light">
<el-form-item label="角色编号" prop="id">
<el-input v-model="ruleForm.id" placeholder="请输入角色编号"></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="8">
<div class="grid-content bg-purple-light">
<el-form-item label="状态" prop="disable">
<el-select v-model="ruleForm.disable" placeholder="请选择状态">
<el-option label="启用" value="false"></el-option>
<el-option label="禁用" value="true"></el-option>
</el-select>
</el-form-item>
</div>
</el-col>
<el-col :span="24">
<div class="grid-content bg-purple-light ">
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">查询</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
<el-button @click="addNewRole" type="primary">新建角色</el-button>
</el-form-item>
</div>
</el-col>
</el-row>
</el-form>2.table列表
<!--列表-->
<el-table :data="tableData" border highlight-current-row v-loading="loading" element-loading-text="拼命加载中"
style="width: 100%;height:auto;" :header-cell-style="{textAlign: 'center',background:'#fafafa'}"
:cell-style="{ textAlign: 'center' }">
<el-table-column prop="id" label="角色编号"></el-table-column>
<el-table-column prop="roleName" label="角色名称"></el-table-column>
<el-table-column prop="disable" label="状态">
<template slot-scope="scope">{{ scope.row.disable == false ? '启用' : '禁用' }}</template>
</el-table-column>
<el-table-column label="操作" width="200">
<template slot-scope="scope">
<el-button @click="handleEditClick(scope.row)" type="text" size="small">编辑</el-button>
<!-- <el-button @click="handleLimitClick(scope.row)" type="text" size="small">权限设置</el-button> -->
<el-button :class="scope.row.disable==false?'isCanUse':''" @click="handleDisableClick(scope.row)" type="text"
size="small">{{ scope.row.disable == true ? '启用' : '禁用' }}
</el-button>
<el-button class="isCanUse" @click="delFun(scope.row)" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>3.分页
<el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="pagination.page" :page-sizes="[10, 20, 30, 40,50]" :page-size="pagination.pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="pagination.total"></el-pagination>4.新建/编辑角色弹窗
<!-- 新建发送弹框 -->
<el-dialog title="新建角色" :visible.sync="dialogFormUser">
<el-form ref="newRoleForm" :rules="rules" :model="newRoleForm" label-width="100px">
<!-- <el-form-item label="角色编号" prop="userName">
<el-input v-model="newRoleForm.userName" placeholder="自动生成" :disabled="true"></el-input>
</el-form-item>-->
<el-form-item label="角色名称" prop="roleName">
<el-input v-model="newRoleForm.roleName" placeholder="请输入角色名称"></el-input>
</el-form-item>
<el-form-item label="菜单权限">
<div>
<el-tree :data="data2" node-key="id" ref="tree" :check-strictly="checkStrictly" :expand-on-click-node="true"
@check-change="handleChecked" :props="defaultProps" :show-checkbox="true"></el-tree>
</div>
</el-form-item>
<el-form-item>
<el-button @click="saveRole('newRoleForm')" type="primary">立即保存</el-button>
<el-button @click="dialogFormUser=false">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>5.接口引入
import {
getRolePage,//获取角色列表
addRole,//添加角色
allMenu,//菜单列表
disableRoleEnable,//禁用角色
roleEditInfo,//角色编辑
updateEditRole, //更新角色
delSysRole//删除角色
} from "../../api/userMG";6.data定义
data() {
return {
loading: false, //是显示加载
isCanUse: false,
dialogFormUser: false,
checkStrictly: true,
pagination: {
page: 1,
pageSize: 10,
total: 0
},
ruleForm: {
roleName: "",
id: "",
disable: ""
},
newRoleForm: {
roleName: ""
},
rules: {
roleName: [
{required: true, message: "请输入角色名称", trigger: "blur"}
]
},
treeCheckedData: [],
CheckedData: [], //选择新建角色的勾选
tableData: [],
data2: [],
roleId: "",
defaultProps: {
children: "childMenu",
label: "name"
}
};
},7.methods方法
查询数据
submitForm(ruleForm) {
this.$refs[ruleForm].validate(valid => {
if (valid) {
this.pagination.page = 1;
this.getRolePageFun();
} else {
console.log("error submit!!");
return false;
}
});
},重置数据
resetForm(ruleForm) {
this.pagination.page = 1;
this.$refs[ruleForm].resetFields();
(this.ruleForm.roleName = ""),
(this.ruleForm.id = ""),
(this.ruleForm.disable = ""),
(this.ruleForm.pageNum = 1);
this.ruleForm.pageSize = this.pagination.pageSize;
this.getRolePageFun();
},选择一页几条数据
handleSizeChange(val) {
this.pagination.pageSize = val;
this.pagination.page = 1;
this.getRolePageFun();
},选择第几页
handleCurrentChange(val) {
this.pagination.page = val;
this.getRolePageFun();
},权限设置
handleLimitClick(val) {
this.dialogFormUser = true;
},启用和禁用角色
handleDisableClick(row) {
console.log(row, "row");
this.$confirm(
row.disable == true ? "是否将此用户开启使用?" : "是否将此用户禁止使用?",
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}
)
.then(() => {
let params = {
disable: row.disable == true ? "false" : "true",
id: row.id
};
disableRoleEnable(params)
.then(res => {
this.loading = false;
if (res.code == 200) {
console.log("开启或者禁用");
this.$message.success(
row.disable == true ? "启用成功" : "禁用成功"
);
this.reload();
} else {
this.$message.error(res.msg);
}
})
.catch(err => {
this.loading = false;
this.$message.error("菜单加载失败,请稍后再试!");
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消操作"
});
});
},删除角色,根据角色id
delFun(row) {
this.$confirm(
"是否将此用户删除?",
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}
).then(() => {
delSysRole({id: row.id}).then(res =>{
if (res.code === 200) {
this.$message.success("操作成功");
this.reload();
}else {
this.$message.warning(res.msg);
}
})
}).catch(() => {
this.$message.info("取消操作");
})
},添加角色
addNewRole() {
this.dialogFormUser = true;
this.treeCheckedData = [];
this.newRoleForm.roleName = "";
this.roleId = "";
this.getAllMenu();
},点击节点选中 (节点选中状态发生变化时的回调)
handleChecked(data) {
this.CheckedData = this.$refs.tree.getCheckedKeys();
},立即保存角色
saveRole() {
this.addRoleFun();
},点击编辑
handleEditClick(row) {
console.log(row, "row");
this.dialogFormUser = true;
// /sysRole/info// 根据id查看角色详情
roleEditInfo(row.id)
.then(res => {
this.loading = false;
if (res.code == 200) {
console.log(res.data, "根据id查看角色详情");
this.getAllMenu();
this.roleId = res.data.id;
// this.newRoleForm.id = res.data.id;
this.newRoleForm.roleName = res.data.roleName;
let that = this;
setTimeout(function () {
res.data.menuIds.forEach(value => {
that.$refs.tree.setChecked(value, true, false);
});
}, 1000);
} else {
this.$message.error(res.msg);
}
})
.catch(err => {
this.loading = false;
this.$message.error("菜单加载失败,请稍后再试!");
});
},新建角色
getRolePageFun() {
this.ruleForm.pageNum = this.pagination.page;
this.ruleForm.pageSize = this.pagination.pageSize;
getRolePage(this.ruleForm)
.then(res => {
this.loading = false;
if (res.code == 200) {
console.log(res.data, "角色列表函数");
this.tableData = res.data.records;
this.pagination.total = res.data.total;
} else {
this.$message.error(res.msg);
}
})
.catch(err => {
this.loading = false;
this.$message.error("菜单加载失败,请稍后再试!");
});
},添加角色保存函数
addRoleFun(newRoleForm) {
console.log(this.newRoleForm, "this.newRoleForm");
if (this.newRoleForm.roleName == "") {
this.$message.error("角色名称不能为空");
} else if (this.CheckedData.length == 0) {
this.$message.error("权限不能为空");
} else {
if (this.roleId == "") {
this.newRoleForm.menuIds = this.CheckedData;
addRole(this.newRoleForm)
.then(res => {
this.loading = false;
console.log(res, "添加角色");
if (res.code == 200) {
this.$message.success("添加成功");
this.reload();
} else {
this.$message.error(res.msg);
}
})
.catch(err => {
this.loading = false;
this.$message.error("菜单加载失败,请稍后再试!");
});
} else {
this.newRoleForm.menuIds = this.CheckedData;
this.newRoleForm.id = this.roleId;
console.log(this.newRoleForm.menuIds, "id获取");
updateEditRole(this.newRoleForm)
.then(res => {
this.loading = false;
console.log(res, "编辑角色");
if (res.code == 200) {
this.$message.success("编辑成功");
this.reload();
} else {
this.$message.error(res.msg);
}
})
.catch(err => {
this.loading = false;
this.$message.error("菜单加载失败,请稍后再试!");
});
}
}
},获取所有的菜单函数
getAllMenu() {
allMenu()
.then(res => {
this.loading = false;
console.log(res.data, "获取所有的菜单");
if (res.code == 200) {
this.data2 = res.data;
} else {
this.$message.error(res.msg);
}
})
.catch(err => {
this.loading = false;
this.$message.error("菜单加载失败,请稍后再试!");
});
}8.created加载角色列表
created() {
// 角色列表
this.getRolePageFun();
},加载全部内容