Android布局
Shewyoo 人气:0一、线性布局LinearLayout
有两种排序方式
- orientation属性值为horizontal时,内部视图在水平方向从左往右排列。
- orientation属性值为vertical时,内部视图在垂直方向从上往下排列。
如果不指定orientation属性,则LinearLayout默认水平方向排列。
线性布局的权重
指线性布局的下级视图各自拥有多大比例的宽高。
属性名为layout_weight,但该属性不在LinearLayout节点设置,而在线性布局的直接下级视图设置,表示改下级视图占据的宽高比例。
- layout_width为0dp时,表示水平方向的宽度比例
- layout_height为0dp时,表示垂直方向的高度比例
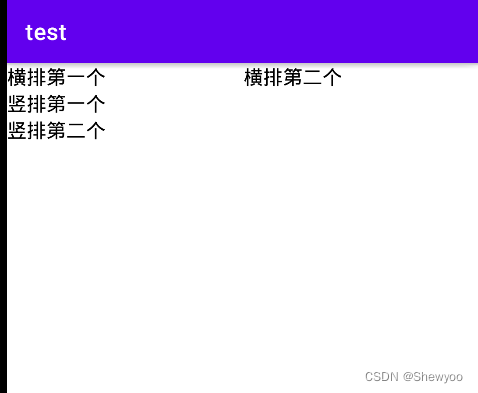
例:
第一个线性布局:width = 0dp 说明在水平方向设置宽度比例,weight = 1,占据weight总数的1/2,则占据一半空间。
第二个线性布局:height = 0dp 说明在垂直方向设置宽度比例,weight = 1,占据weight总数的1/3,则占据三分之一空间。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"//宽度为0dp,通过权重设置宽度比例
android:layout_height="wrap_content"
android:layout_weight="1"//weight为1,下面的weight也为1,占1/2,即宽度比例占1/2
android:text="横排第一个"
android:textSize="17sp"
android:textColor="#000000"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="横排第二个"
android:textSize="17sp"
android:textColor="#000000"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"//高度为0dp,通过权重设置高度比例
android:layout_weight="1"//weight为1,下面的weight为2,占1/3,即宽度比例占1/3
android:text="竖排第一个"
android:textSize="17sp"
android:textColor="#000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="2"
android:text="竖排第二个"
android:textSize="17sp"
android:textColor="#000000"/>
</LinearLayout>
二、相对布局RelativeLayout
相对布局的视图位置由平级或上级视图决定,用于确定下级视图位置的参考物分两种:
- 与该视图自身平级的视图
- 该视图的上级视图
如果不设定下级视图的参照物,那么下级视图默认显示在RelativeLayout内部的左上角。
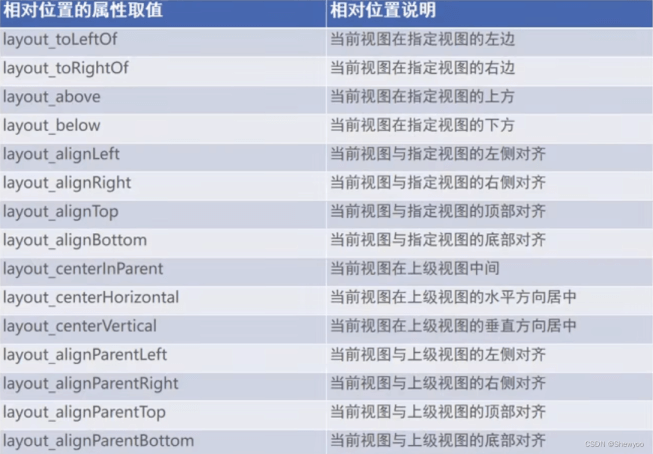
相对位置的取值

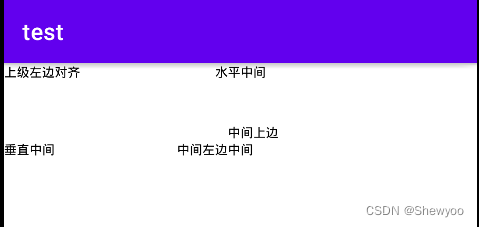
例:
<TextView
android:id="@+id/tv_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff"
android:layout_centerInParent="true"
android:text="中间"
android:textSize="11sp"
android:textColor="#000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff"
android:layout_centerHorizontal="true"
android:text="水平中间"
android:textSize="11sp"
android:textColor="#000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff"
android:layout_centerVertical="true"
android:text="垂直中间"
android:textSize="11sp"
android:textColor="#000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff"
android:layout_alignParentLeft="true"
android:text="上级左边对齐"
android:textSize="11sp"
android:textColor="#000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff"
android:layout_toLeftOf="@id/tv_center"
android:layout_alignTop="@id/tv_center"
android:text="中间左边"
android:textSize="11sp"
android:textColor="#000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff"
android:layout_above="@id/tv_center"
android:layout_alignLeft="@id/tv_center"
android:text="中间上边"
android:textSize="11sp"
android:textColor="#000000"/>
三、网格布局GridLayout
网格布局支持多行多列的表格排列。
网格布局默认从左往右、从上到下排列,新增两个属性:
- columnCount属性:指定网格的列数,即每行能放多少视图。
- rowCount属性:指定网格行数,即每列能放多少视图。
例:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="2">
<TextView
android:layout_width="0dp"//设置权重,占满屏幕
android:layout_columnWeight="1"
android:layout_height="60dp"
android:background="#ffcccc"
android:text="浅红色"
android:gravity="center"//设置文字位于网格中间
android:textColor="#000000"
android:textSize="17sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_columnWeight="1"
android:background="#ffaa00"
android:text="浅红色"
android:gravity="center"
android:textColor="#000000"
android:textSize="17sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_columnWeight="1"
android:background="#00ff00"
android:text="绿色"
android:gravity="center"
android:textColor="#000000"
android:textSize="17sp"/>
<TextView
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_columnWeight="1"
android:background="#660066"
android:text="深紫色"
android:gravity="center"
android:textColor="#000000"
android:textSize="17sp"/>
</GridLayout>
四、滚动视图ScrollView
有两种:
- ScrollView:垂直方向的滚动视图,垂直方向滚动时,layout_width属性值设置为match_parent,layout_height 属性值设置为wrap_content。
- HorizontalScrollView:水平方向的滚动视图,水平方向滚动时,layout_width属性值设置为wrap_content,layout_height属性值设置为match_parent。
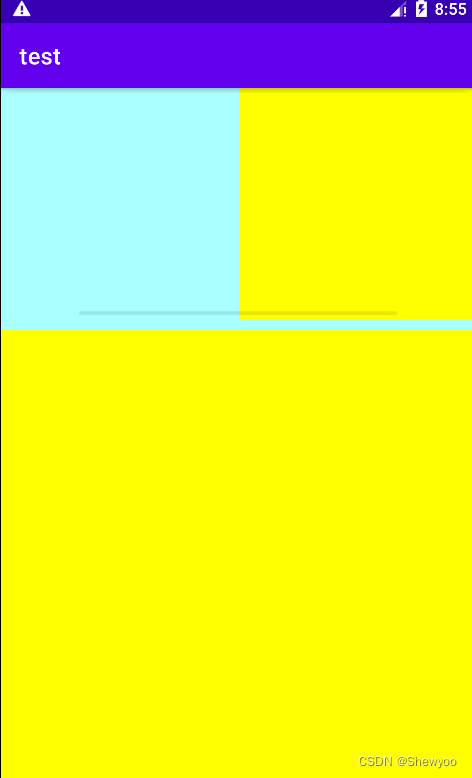
例:
水平方向两个View共600dp,超出屏幕,所以上级视图使用HorizontalScrollView,宽度自适应,高度跟随上级视图。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="200dp">
<!-- 水平方向的线性布局-->
<LinearLayout
android:layout_width="wrap_content"//宽度自适应
android:layout_height="match_parent"//高度跟随上级视图
android:orientation="horizontal">//水平排列
<View
android:layout_width="300dp"//宽度自定义,超出屏幕
android:layout_height="match_parent"
android:background="#aaffff"/>
<View
android:layout_width="300dp"
android:layout_height="match_parent"
android:background="#ffff00"/>
</LinearLayout>
</HorizontalScrollView>
<!-- 垂直方向的线性布局-->
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#aaffff"/>
<View
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#ffff00"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
加载全部内容