微信小程序左侧导航栏
逸Ⅱ彡 人气:0wxml
<view class="content">
<view class='left'>
<view class="{{flag==0?'select':'normal'}}" id='0' bindtap='switchNav'>8:00-9:00</view>
<view class="{{flag==1?'select':'normal'}}" id='1' bindtap='switchNav'>9:00-10:00</view>
<view class="{{flag==2?'select':'normal'}}" id='2' bindtap='switchNav'>14:00-15:00</view>
<view class="{{flag==3?'select':'normal'}}" id='3' bindtap='switchNav'>15:00-16:00</view>
</view>
<view class='right'>
<view class='category'>
<swiper current='{{currentTab}}' style='height:500px' vertical="{{true}}">
<swiper-item id='0' catchtouchmove="stopTouchMove">
专家A
</swiper-item>
<swiper-item id='1' catchtouchmove="stopTouchMove">
专家B
</swiper-item>
<swiper-item id='2' catchtouchmove="stopTouchMove">
专家C
</swiper-item>
<swiper-item id='3' catchtouchmove="stopTouchMove">
专家D
</swiper-item>
</swiper>
</view>
</view>
</view>wxss
.content {
display: flex;
flex-direction: row;
font-family: "Microsoft YaHei"
}
.left {
width: 30%;
font-size: 10px;
height: 500px;
background-color: #F4F4F4;
}
.left view {
text-align: center;
height: 45px;
line-height: 45px;
}
.select {
background-color: #ffffff;
border-left: 2px solid #36AE66;
font-weight: bold;
color: #36AE66;
}
.normal {
background-color: #F4F4F4;
border-bottom: 1px solid #f2f2f2;
}
.right {
width: 70%;
margin: 0px;
}js
Page({
data: {
flag: 0,
currentTab: 0
},
switchNav: function(e) {
var page = this;
var id = e.target.id;
if (this.data.currentTab == id) {
return false;
} else {
page.setData({
currentTab: id
});
}
page.setData({
flag: id
});
},
catchTouchMove: function (res) {
return false
}
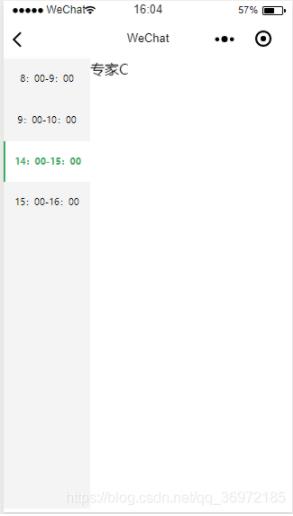
})实现效果

加载全部内容