微信小程序多选框全选
凡小多 人气:0test.wxml
<view class="container">
<!-- 多选框 -->
<view class="page-body">
<view class="page-section">
<view class="page-section-title">推荐展示样式</view>
<view class="weui-cells weui-cells_after-title">
<checkbox-group bindchange="checkboxChange">
<label class="weui-cell weui-check__label" wx:for="{{items}}" wx:key="{{item.value}}">
<view class="weui-cell__hd">
<checkbox value="{{item.value}}" checked="{{item.checked}}" />
</view>
<view class="weui-cell__bd">{{item.name}}</view>
</label>
</checkbox-group>
</view>
</view>
</view>
<text>全选</text>
<checkbox-group bindchange="checkboxAll">
<checkbox checked="{{checkedAll}}" />
</checkbox-group>
</view>test.js
Page({
data: {
checkedAll: "",
items: [{
value: 'USA',
name: '美国'
},
{
value: 'CHN',
name: '中国',
checked: 'true'
},
{
value: 'BRA',
name: '巴西'
},
{
value: 'JPN',
name: '日本'
},
{
value: 'ENG',
name: '英国'
},
{
value: 'FRA',
name: '法国'
}
]
},
checkboxChange(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
const items = this.data.items
const values = e.detail.value
for (let i = 0, lenI = items.length; i < lenI; ++i) {
items[i].checked = false
for (let j = 0, lenJ = values.length; j < lenJ; ++j) {
if (items[i].value === values[j]) {
items[i].checked = true
break
}
}
}
this.setData({
items
})
if (e.detail.value.length == 6) {
console.log(this.data.checkedAll);
this.setData({
checkedAll: true
})
}else{
this.setData({
checkedAll: ""
})
}
},
checkboxAll(e) {
if (e.detail.value.length == 1) {
// 全选状态
const items = this.data.items
for (let i = 0; i < items.length; i++) {
items[i].checked = true
}
this.setData({
items
})
} else {
// 没有全选状态
const items = this.data.items
for (let i = 0; i < items.length; i++) {
items[i].checked = false
}
this.setData({
items
})
}
}
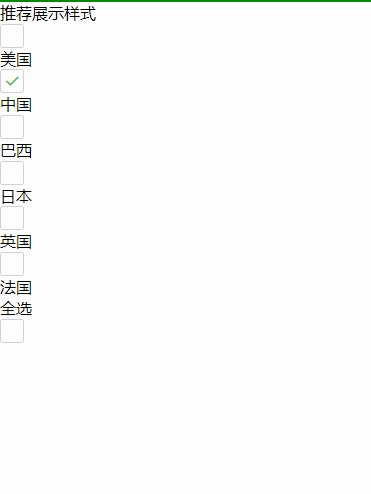
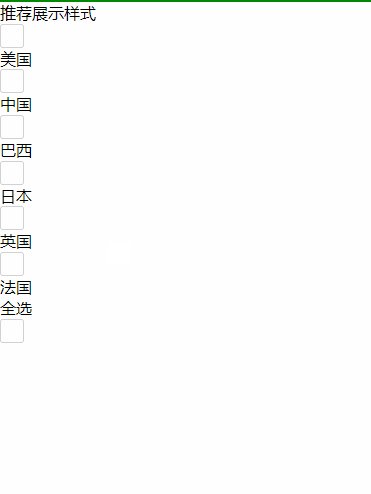
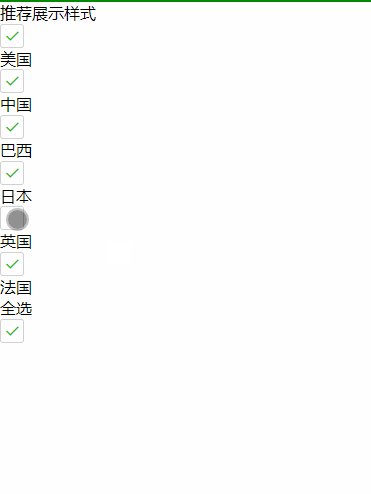
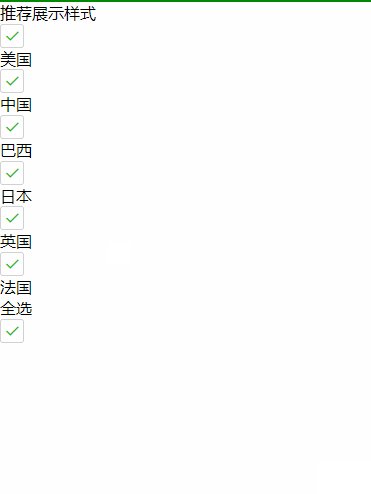
})效果图:

加载全部内容