微信小程序echarts
smallWhite_js 人气:01、微信小程序使用echarts,首先下载echarts并导入小程序项目中,因小程序后期上线对文件大小有要求,所以建议进行定制下载导入可减少文件大小占比,也可以下载以前旧版本文件比较小的应付使用
下载echarts: https://echarts.apache.org/zh/download.html
定制下载:https://echarts.apache.org/zh/builder.html
旧版本查看: https://archive.apache.org/dist/echarts/
下载好后,在使用页面的json文件中配置
{
"component": true,
"usingComponents": {
"ec-canvas": "../../../ec-canvas/ec-canvas"
}
}在需要使用的wxml和wxss中写好容器的样式代码
<view class="echarts1" >
<view wx:if="{{canvasIsShow}}" class="container" style="width: 100%; height: 100%;">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}" force-use-old-canvas="true"></ec-canvas>
</view>
</view>最后在js文件中引用并编写图例代码及数据即可
import * as echarts from '../../../ec-canvas/echarts'
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 像素
});
canvas.setChart(chart);
var option = {
barWidth: 20,
grid:{
x:40, //图例左边距
y:30, //图例上边距
x2:25, //图例右边距
y2:20, //图例下边距
},
xAxis: {
type: 'category',
data: ['1','2','3','5','6','7','8'], //x轴数据
axisLabel: {
interval: 0,
textStyle: {
show:true,
fontSize: '9',
},
},
},
yAxis: {
type: 'value',
axisLabel: {
textStyle: {
show:true,
fontSize: '10',
},
},
},
series: [
//柱形图
{
data: [10,20,30,40,50,60,70],
type: 'bar',
color: 'rgb(0, 153, 255)',
},
//线型图
{
data: [15,25,35,45,55,65,75],
type: 'line',
color: 'rgb(255, 136, 0)',
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: 'black',
fontSize: '9'
}
}
}
},
}
]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
},
canvasIsShow: true, //图表是否渲染
},
})2、图例重新渲染方法
使用后,如果需要让图例随数据变化而变化或者重新渲染,可直接使用
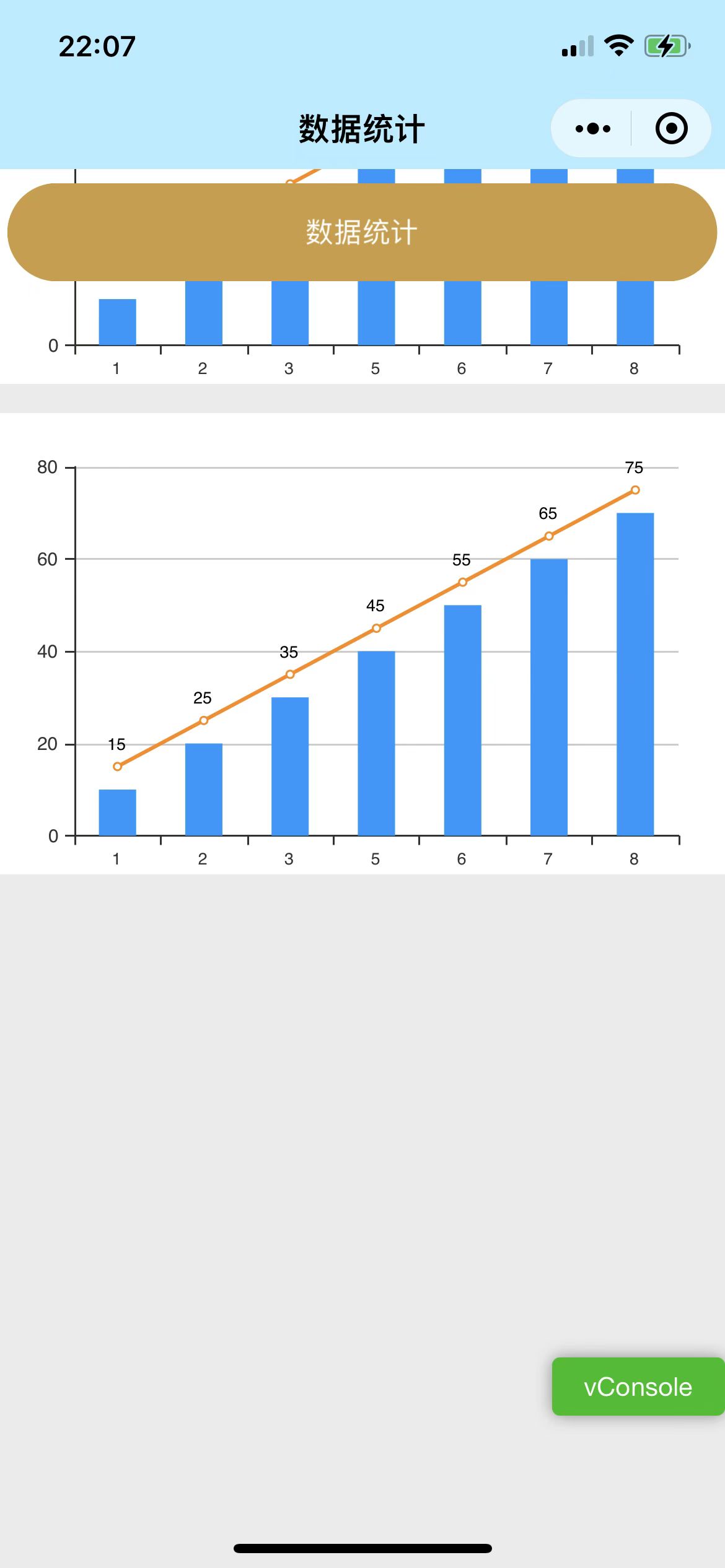
wx:if="{{ }}"来进行条件渲染,即可做到重新刷新3、图例图层太高,可能会导致部分样式被遮挡,如下图情况:

给被遮挡标签加入position:fixed;z-index:9999后,在模拟器中显示正常,但在真机上这个问题依旧存在,把被遮挡的<view>改为<cover-view>就可以解决问题,如下图

但是在<cover-view>标签里,无法使用<input>或者<picker>等标签,那可以投机取巧灵活使用
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<cover-view class="epidemic-header">
<cover-view class="cover-input">
{{casArray[casIndex]}}
</cover-view>
</cover-view>
</picker>这样就可以修改<cover-view>里的显示内容啦
加载全部内容