vite+element-plus项目搭建
凌空暗羽 人气:01.引言
其实本来不应该写这种CSDN比较多的博文的,主要是因为比较多,然后想解决问题的时候有很多各种各样的文章,然后这些文章有各自的解决思路,甚至拿过来又不能解决问题,本着分享和方便以后使用的目的,记录这次使用过程。
2.为什么是Vite?
其实我最开始用的是vue-cli,但是使用的时候发现这个每次运行的时候都需要打包,导致运行的比较慢,得等个10几秒。加上看到Element-plus官网在配置教程里面甚至都没有放vue-cli的配置教程。在使用vue-cli引入的时候我又希望不是全部引入,因为很多组件是没必要的,也许正是因为这个Element-plus比较大,所以打包的时间平时使用的时候大更多。基于上述原因,我查了一下vite和vue-cli的区别:
(1)vite打包速度快,能够利用浏览器对JavaScript 模块的原生支持,而vue-cli在打包上更像是webpack的一个超集,本身基于webpack来打包,又在webpack的基础上增加了很多脚手架,由于webpack将项目的各种依赖利用js串联起来,工作量相对较大,时间慢也是正常的;
(2)由于Vite打包之后还是依赖于浏览器,所以对于低版本的浏览器支持的不是很好。
3.为什么是Element-plus?
因为之前没有使用过这个UI库,自己一个个组件的写太慢了。而且Element-plus热度也比较高。Element-plus本质是Element-UI对Vue3的支持更新,用来配合Vue3开发非常合适,相比之下,有很多UI框架还没能转到Vue3,不得不感叹前端发展实在是太快了,各种UI组件库,各种生态,这种来自于社区的依赖。
4.项目搭建
好了不多说了,直接开始吧:
npm init vite@latest <app name> -- --template vue-ts
安装依赖、测试运行什么的就不说了,配置vite.config.ts(含修改端口方式):
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [
vue()
],
server: {
port: 8080,
},
});
安装element-plus依赖:npm i element-plus (使用-D主要是我们一般只是用生成的dist文件,用于生产环境);安装 sass和sass-loader,方便之后使用element中提供的颜色主题和自己写sass一些样式。
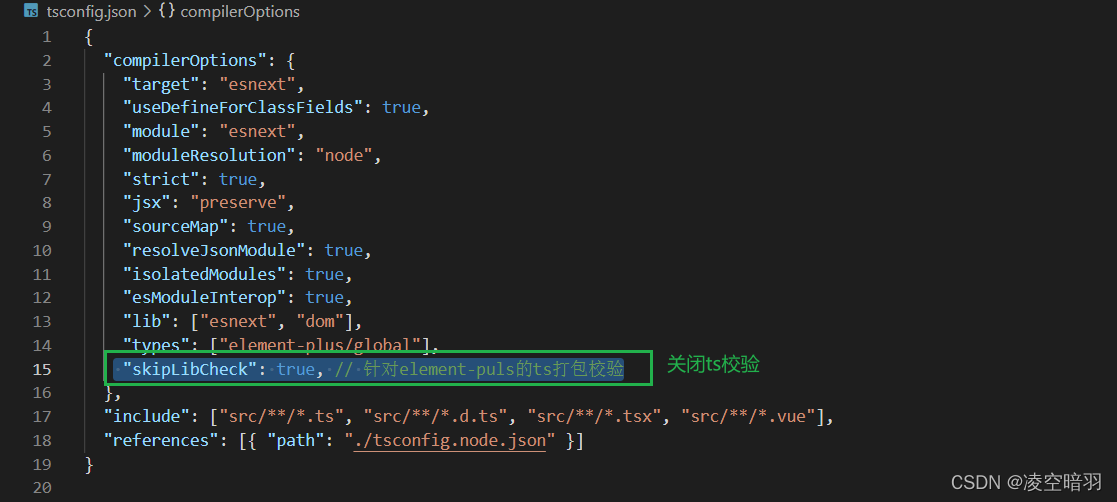
修改tsconfig.json,关闭打包时候的ts校验(否则打包的时候会因为ts校验不通过而导致打包失败):"skipLibCheck": true,为了方便编译器提示加上:"types": ["element-plus/global"],

入口文件:
import { createApp } from 'vue';
import App from './App.vue';
import router from './router/index';
import 'element-plus/dist/index.css';
const app = createApp(App);
app.use(router);
app.mount('#app');
按需引入,安装官网提到的unplugin-auto-import和unplugin-vue-components依赖(-D就行),调整vite.config.ts文件:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
server: {
port: 8080,
},
});
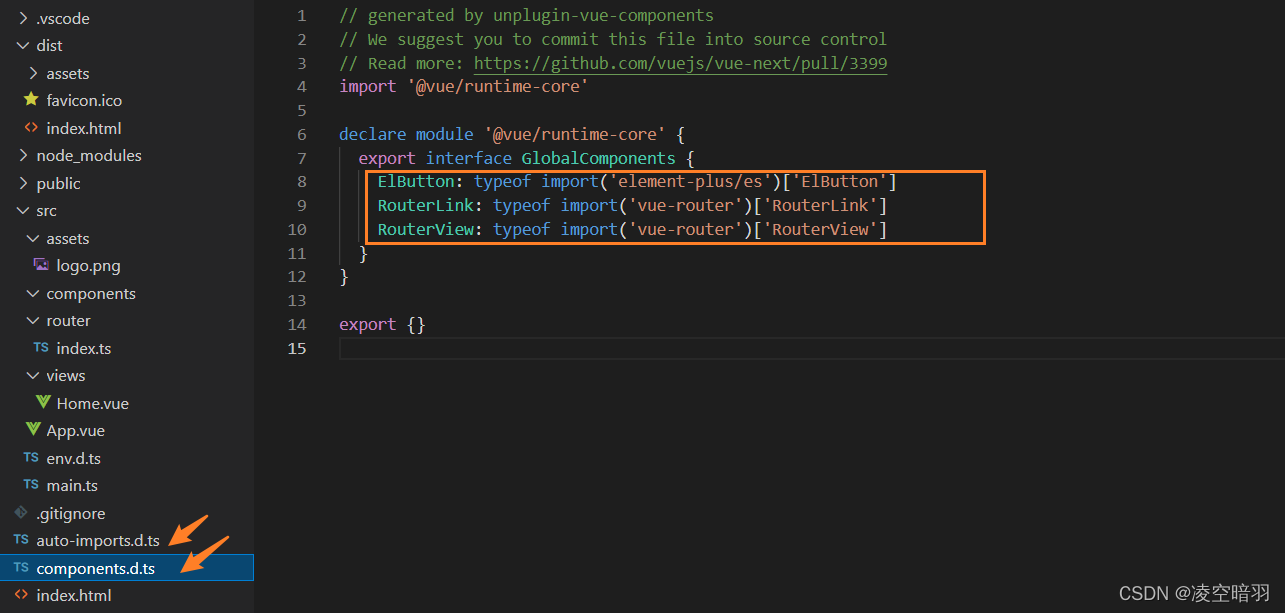
实践测试,如果使用这种方法,那么每次会由这两个自动导入的依赖为我们引入我们自己写的components和组件:

如果全部引入那么文件大小1.4MB左右,如果按需引入只有400KB,所以还是按需引入比较香。
5.参考文献
本次项目搭建看了很多文章,对我帮助比较大的是这三篇文章:
(3)Vite和Vue CLI的优劣
总结
加载全部内容