Cesium Vue倾斜摄影
kiba518 人气:0准备工作
VUE开发工具:Visual studio Code
倾斜摄影转换工具:CesiumLab—下载地址:http://www.cesiumlab.com/
三维显示:Cesium,api参考网站:https://cesium.com/learn/cesiumjs/ref-doc/Camera.html#setView
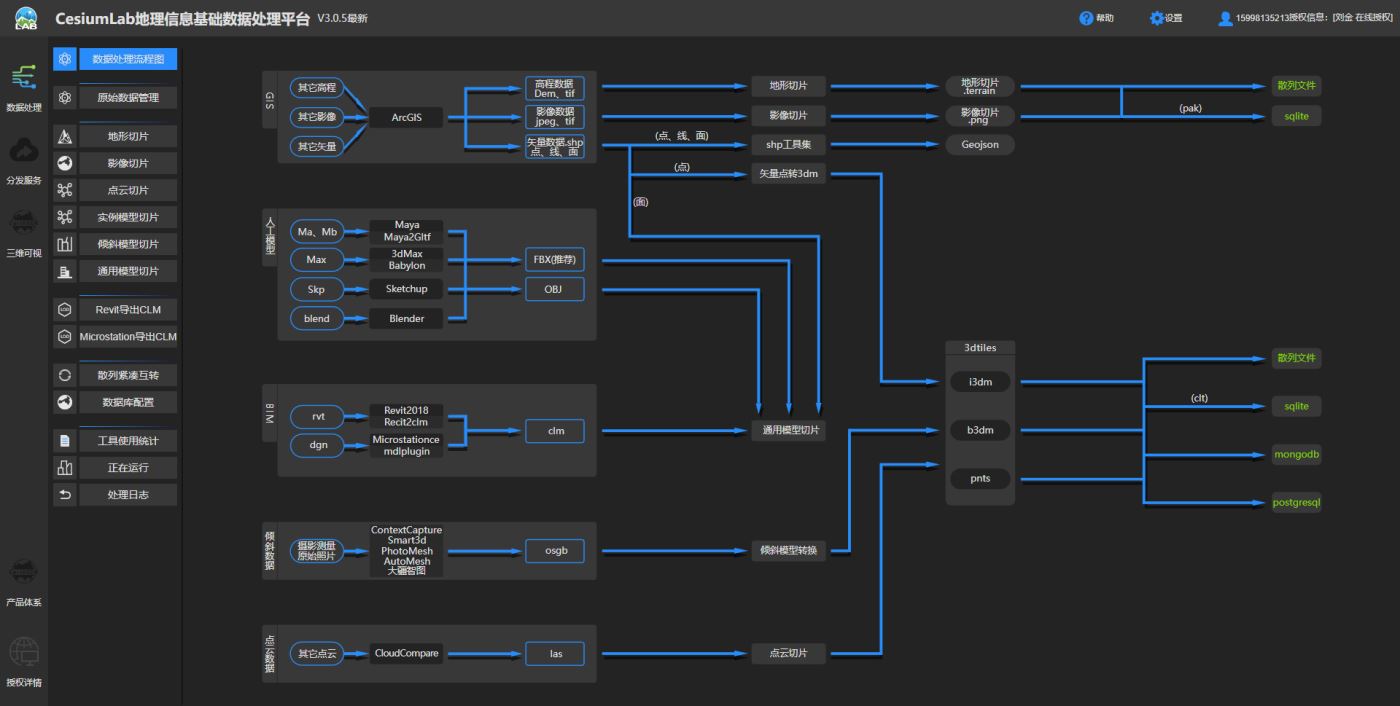
下图为CesiumLab提供的数据处理流程图,我们可以参考学习。

功能实现
首先我们安装VsCode,然后安装Vue,然后依次操作,新建文件夹kibacesium,打开VsCode—打开文件夹kibacesium—点击终端—在终端内输入命令npm install -g @vue/cli@4下载vue脚手架4;命令如下。
npm i vue -g npm uninstall vue-cli -g 卸载旧版本 npm cache clean --force 清除缓存 npm install -g @vue/cli@4 安装最新版Vue脚手架 Vue CLI 4 npm install npm@latest 更新npm到最新版本,避免编译出问题
准备好vue后,创建vue项目,项目名称kibacesium。
vue create kibacesium
在弹出的选项里,选择Vue3,如下图。

Vue项目创建完成后,会在我们的创建的文件夹kibacesium下再创建一个文件夹kibacesium,所以我们需要使用VsCode重新打开文件夹,路径kibacesium/kibacesium。
然后执行命令:
npm run serve
如下图,项目运行成功。

然后安装cesium的插件——vue-cli-plugin-cesium(只支持 VueCLI3.0+ 版本)。
参考网站:https://github.com/isboyjc/vue-cli-plugin-cesium
安装命令
vue add vue-cli-plugin-cesium
插件安装过程中会有三个询问,内容如下:
询问一
Please choose a version of 'cesium' from this list 请在列表中选择 cesium 的版本
在此选择想使用的 Cesium 版本
询问二
Whether to import styles globally. This operation will automatically import widgets.css in main.js 是否全局引入样式,该操作将自动在main.js引入widgets.css?
此项默认为 yes,该操作将自动在 main.js 引入 widgets.css,即全局引入 Cesium 的 css 样式
如果此项设置为 no,那么开发时我们要手动引入widgets.css样式文件,引入命令如下
import "cesium/Widgets/widgets.css"
询问三
Whether to add sample components to the project components directory 是否添加示例组件到项目components目录?
此选项默认为 yes,该操作会自动在 src/components 文件夹下生成 CesiumExample 文件夹,此文件夹中包含一些 Cesium 的使用示例供参考
如果此项设置为 no,则不生成示例文件
生成的示例中每个文件为一个模块,可直接模块引入至项目中查看。
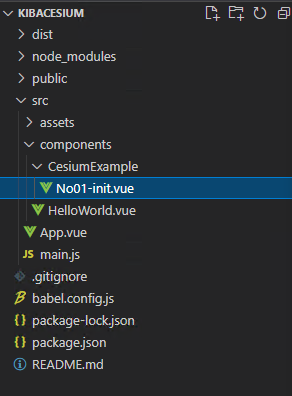
cesium的插件安装完成后,代码结构如下图(注意,这里我并没有配置vue.config.js文件):

项目里增加了CesiumExample文件夹和一个实例vue文件。
运行前,我们再执行一次npm install,重新安装一下依赖,避免编译会报错。
然后修改helloWorld.Vue文件如下:
<template>
<div>
<No01InitVue></No01InitVue>
</div>
</template>
<script>
import No01InitVue from './CesiumExample/No01-init.vue'
export default {
name: 'HelloWorld',
components: {
No01InitVue
},
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>然后执行命令:
npm run serve
网站启动后,在浏览器输入http://localhost:8080/访问,页面如下:

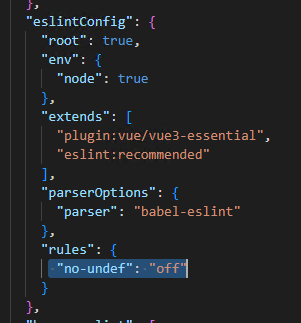
PS:修改package.json里的代码验证规则, 增加"no-undef": "off",因为Cesium是被注入的对象,不添加这个规则就必须一直在Cesium对象相关代码上面加注释——// eslint-disable-next-line no-undef

更多地图功能
想要进行更多地图功能的开发,需要下载Cesium源码—下载地址:https://github.com/CesiumGS/cesium。
下载后的代码,用VSCode打开,然后执行npm install安装依赖,然后执行 npm run build(注意,必须先执),
然后执行npm start。
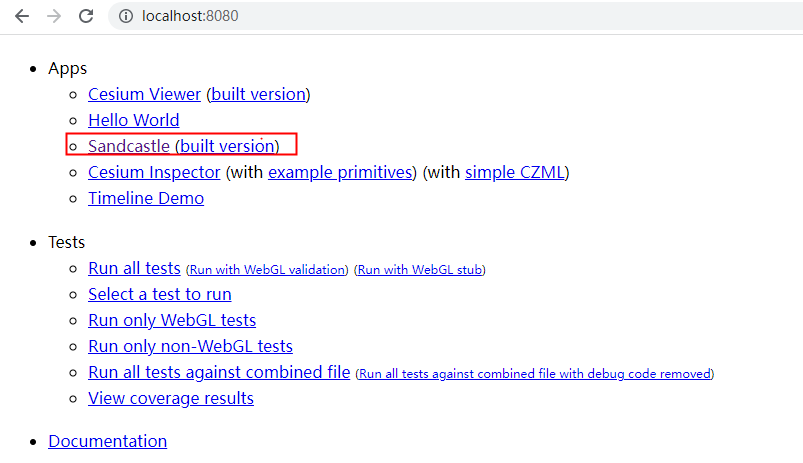
启动后点击Sandcastle (built version),如下图:

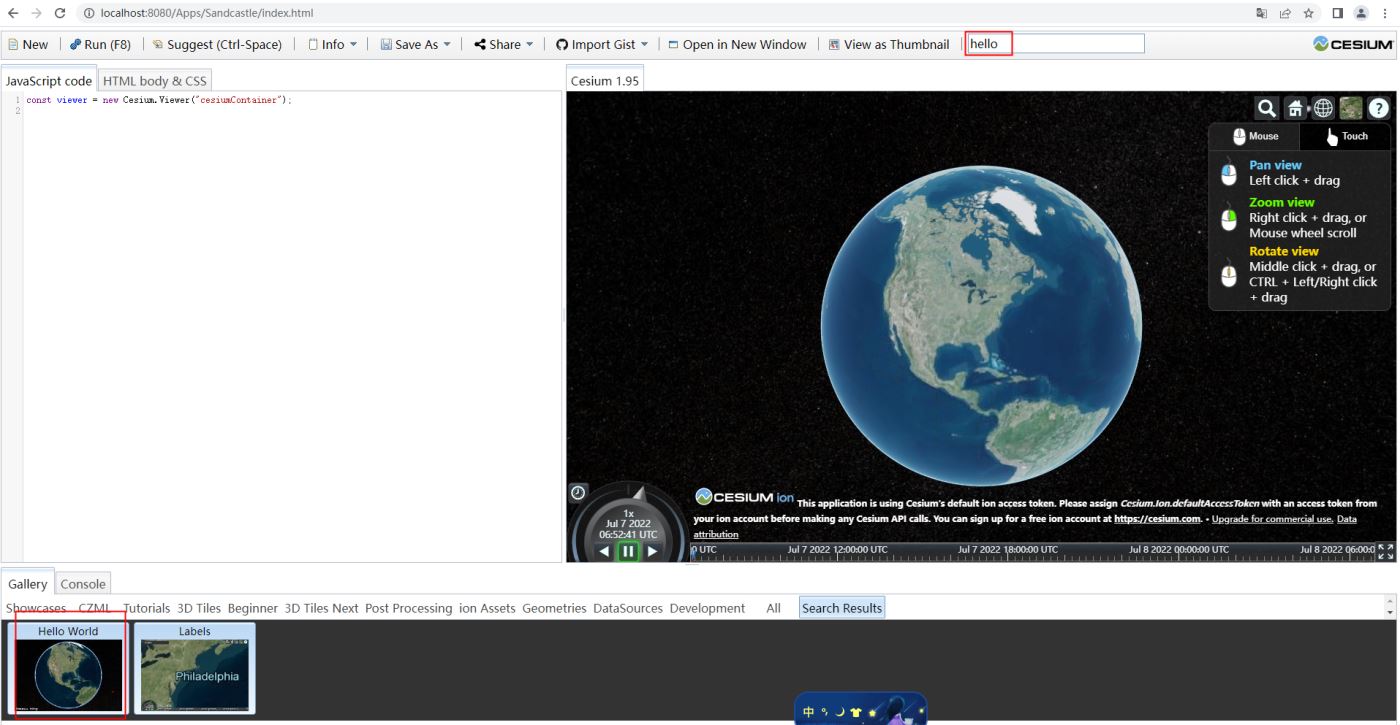
可以在页面检索我们想要使用的功能示例,可以输入hello,widget等关键字,如下图。

加载Arcgis Server提供的默认矢量地图
修改No01-init.vue代码如下:
<template>
<div class="map-box">
<div id="cesiumContainer"></div>
</div>
</template>
<script>
export default {
name: "",
mounted() {
// var viewer = new Cesium.CesiumWidget('cesiumContainer')
// eslint-disable-next-line no-undef
//var viewer = new Cesium.Viewer("cesiumContainer");
// eslint-disable-next-line no-console
// console.log(viewer)
this.init();
}
,
methods: {
init() {
let url = "http://192.168.1.1:6080/arcgis/rest/services/SampleWorldCities/MapServer";
// eslint-disable-next-line no-undef
let geogle = new Cesium.ArcGisMapServerImageryProvider({ url: url });
// eslint-disable-next-line no-undef
this.viewer = new Cesium.Viewer('cesiumContainer', {
baseLayerPicker: false, //是否显⽰图层选择控件
selectionIndicator: false,
// geocoder: false, //是否显⽰地名查找控件
// sceneModePicker: false, //是否显⽰投影⽅式控件
// navigationHelpButton: false, //是否显⽰帮助信息控件
// homeButton: false, //是否显⽰Home按钮
// fullscreenButton: false, //是否显⽰全屏按钮
// timeline:false, //时间轴控件
// animation:false, //动画控件
imageryProvider: geogle,
// terrainProvider:new Cesium.createWorldTerrain({
// requestVertexNormals:true,
// requestWaterMask:true
// }),
});
},
}
};
</script>
<style scoped>
.map-box {
width: 100%;
height: 100%;
}
#cesiumContainer {
width: 100%;
height: 100%;
}
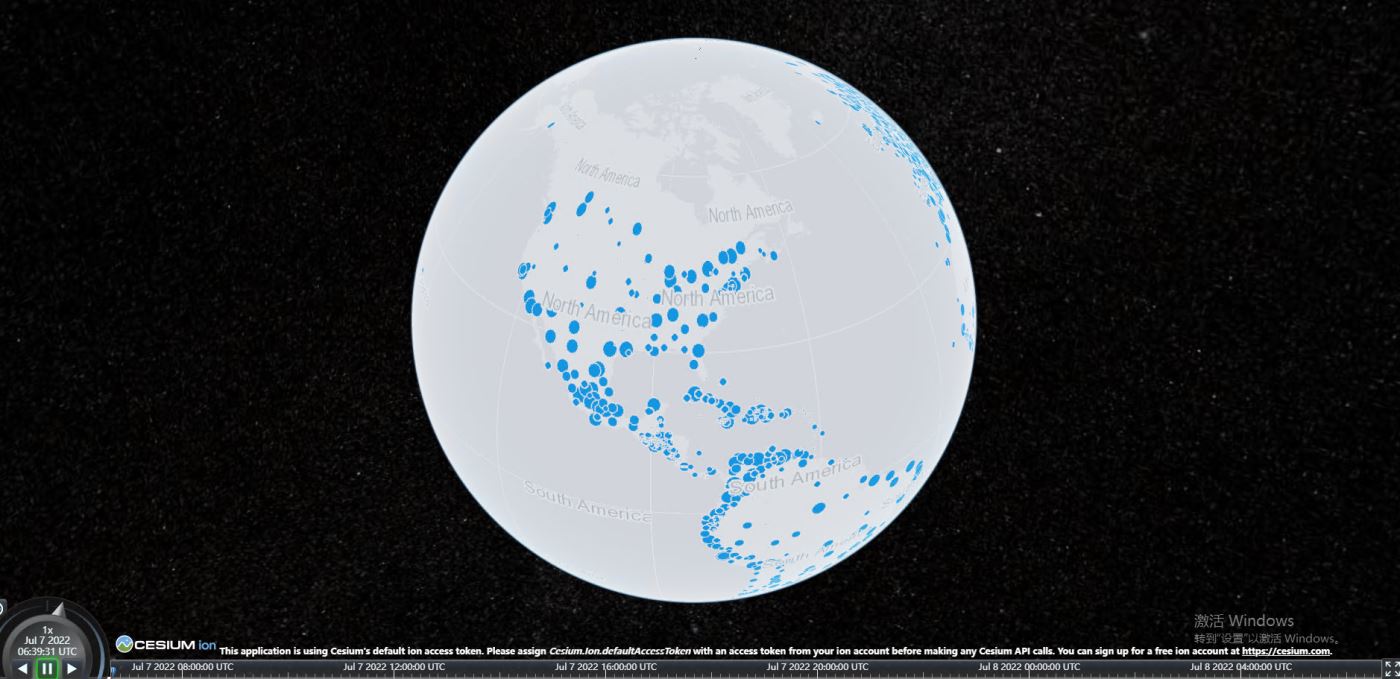
</style>界面如下:

加载倾斜摄影
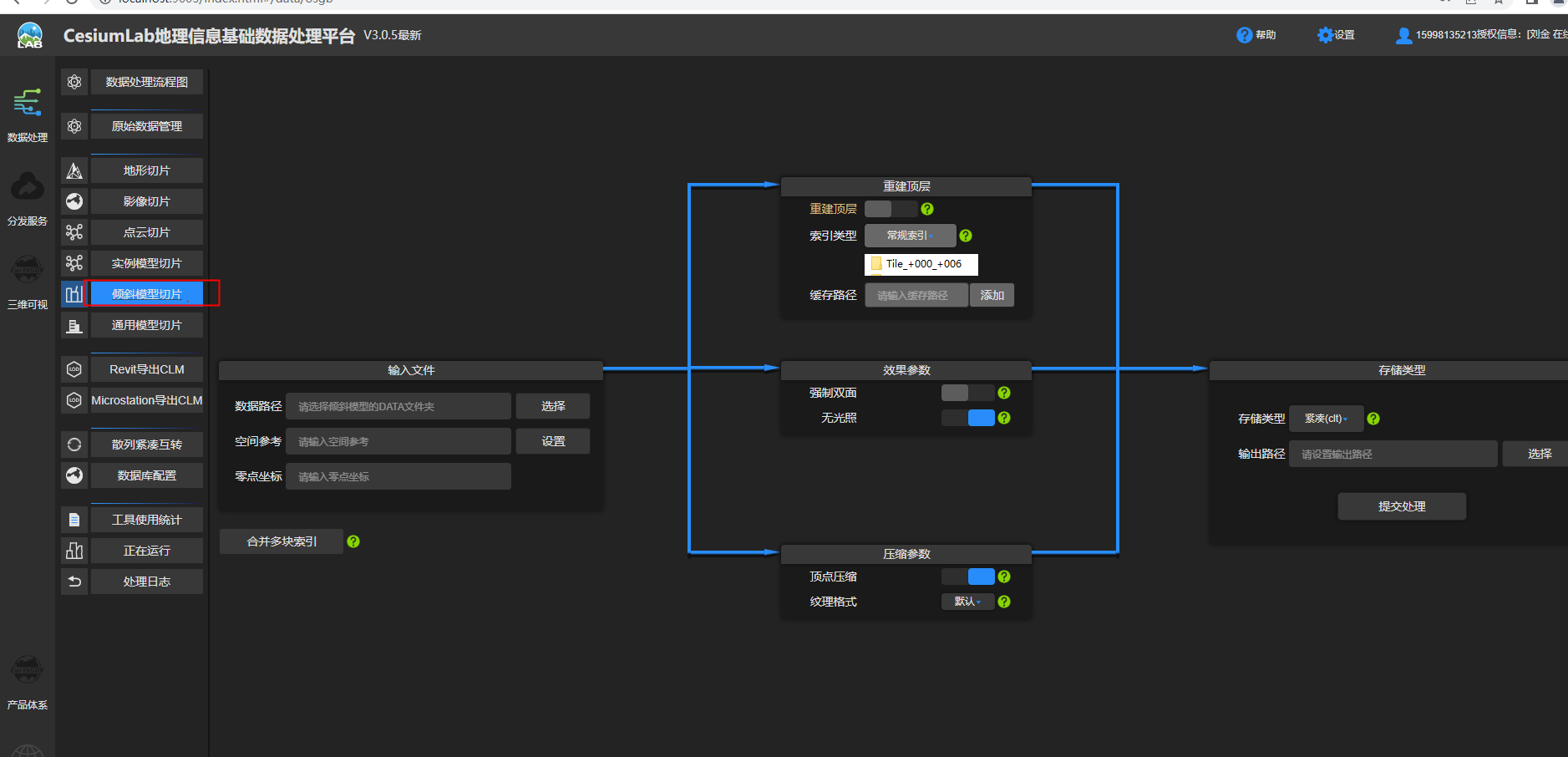
倾斜摄影切片
首先安装CesiumLab,然后打开CesiumLab,默认网址:http://localhost:9003/index.html。
点击倾斜模型切片,然后在数据路径输入倾斜摄影文件夹。

如果输入正确的倾斜摄影文件夹,那么空间参考和零点坐标会自动读取出来。
然后在右侧存储类型中添加输出路径,并未clt文件命名。
然后点击提交处理。
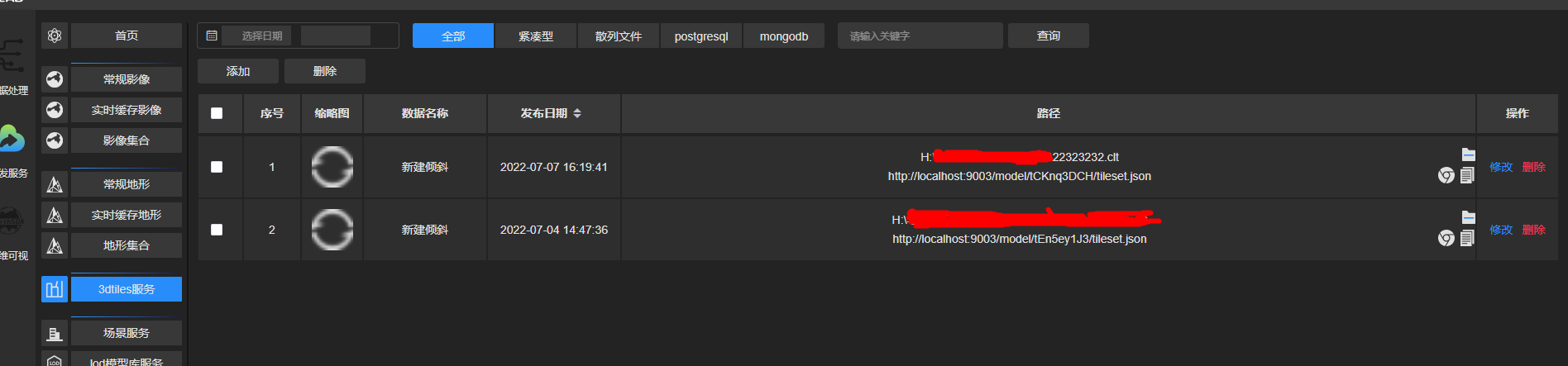
处理完成后,系统会把切片的倾斜摄影发布成服务,点击分发服务——3dtiles服务,如下图所示:

显示倾斜摄影
在项目中增加文件——No02-3D.vue,使用我们刚刚发布服务地址,将三维图像展示处理,输入代码如下:
<template>
<div class="map-box">
<div id="cesiumContainer"></div>
</div>
</template>
<script>
export default {
name: "",
mounted() {
this.show3DTile();
}
,
methods: {
show3DTile() {
var url = 'http://192.168.19.112:9003/model/tEn5ey1J3/tileset.json';
// eslint-disable-next-line no-unused-vars
const viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: Cesium.createWorldTerrain(),
});
window.viewer = viewer;
// eslint-disable-next-line no-unused-vars
let tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: url,
// modelMatrix: Cesium.Matrix4.fromArray([1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]),
baseScreenSpaceError: 1024,
//【重要】数值加大,能让最终成像变模糊
skipScreenSpaceErrorFactor: 16,
skipLevels: 1,
immediatelyLoadDesiredLevelOfDetail: false,
loadSiblings: false,
cullWithChildrenBounds: true,
skipLevelOfDetail: true, //开启跳级加载
//这个参数默认是false,同等条件下,叶子节点会优先加载。但是Cesium的tile加载优先级有很多考虑条件,
//这个只是其中之一,如果skipLevelOfDetail=false,这个参数几乎无意义。所以要配合skipLevelOfDetail=true来使用,
//此时设置preferLeaves=true。这样我们就能最快的看见符合当前视觉精度的块,对于提升大数据以及网络环境不好的前提下有一点点改善意义。
preferLeaves: true,
//【重要】内存建议显存大小的50%左右,内存分配变小有利于倾斜摄影数据回收,提升性能体验
maximumMemoryUsage: 1024
//控制切片视角显示的数量,可调整性能
// maximumScreenSpaceError: 2,//最大的屏幕空间误差
// maximumNumberOfLoadedTiles: 100000, //最大加载瓦片个数
}));
window.viewer.flyTo(tileset)
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(-117.16, 32.71, 15000.0)
});
}
}
};
</script>
<style scoped>
.map-box {
width: 100%;
height: 100%;
}
#cesiumContainer {
width: 100%;
height: 100%;
}
</style>页面效果如下:

----------------------------------------------------------------------------------------------------
到此,使用开源Cesium+Vue实现倾斜摄影三维展示已经介绍完了。
代码已经传到Github上了,欢迎大家下载。
加载全部内容