iOS弧形文字
MichaelJackchuang 人气:0
要实现类似效果的弧形文字,网上找了一圈没找到有简单的实现方式,CATextLayer也不能使用path来用路径绘制出来,所以我采用了一个曲线救国的方式。
实现思路
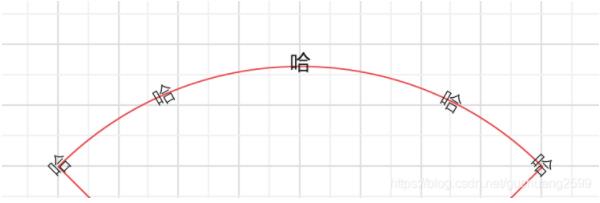
1.先找到文字的中心点 ,用一段圆弧将这些中心点连接起来

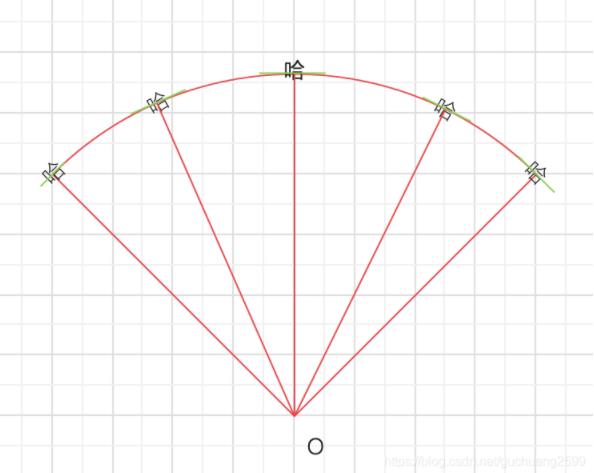
2.过每个中心点做圆弧的切线,找到圆弧的圆点O,连接O与每个中心点

3.现在把字去掉,来找点

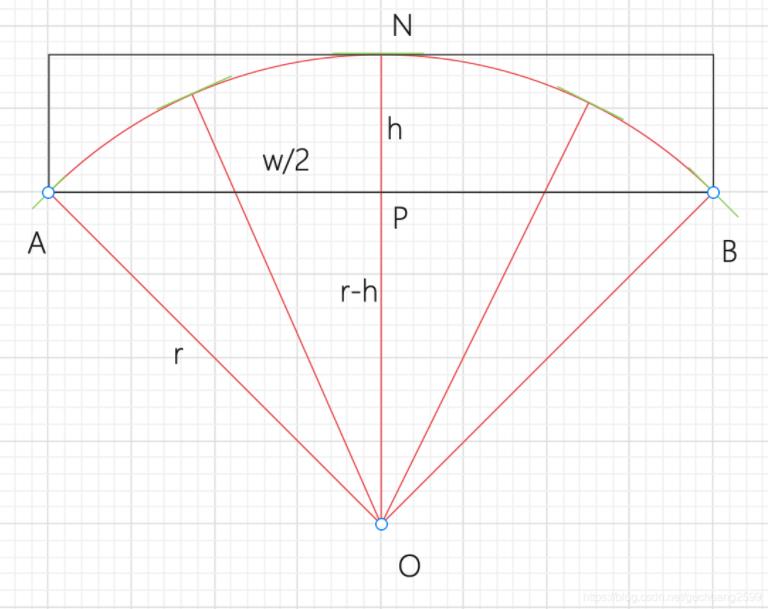
圆点为O,圆弧最左边为A,最右边为B,顶点为N,AB与OP交点为P,由圆的垂径定理可以知道,AB是垂直于OP的。现在设AB长度为w,NP长度为h,OA、OA都是圆的半径,长度为r,则OP为r-h。将圆弧上面部分用一个矩形包起来,这个就可以作为显示弧形文字的view,如图。

由图中可以知道△AOP是直角三角形,根据勾股定理,则有r²=(w/2)²+(r-h)²,可以知道r=h/2+w²/8h,h是view的height,w是view的width,这两个是已知条件,所以可以得到圆的半径r。
假设弧形文字只有3个字,那么这三个字就分别在A、N、B的位置上,现在△AOP的三边都是已知的,那么可以求角AOP的角度α,用反三角函数arcsin或者arccos,则可以获得α的具体值。这个角α就是每个夹角的角度,弧形文字长度不固定时计算方式同理。
4.计算每个点的位置坐标
以view的左上角为原点(0,0),那么圆点O的坐标就是(w/2,r)。如果以圆点O为直角坐标系圆点,那么顶点N的起始弧度就是-π/2,将其设为startAngle。其他每个点的坐标就是(rcos(startAngle+αi),rsin(startAngle+αi)),其中i是每个点的索引(从0开始)。再将其转换到view左上角是原点的坐标系,则坐标为(w/2+rcos(startAngle+αi),r+rsin(startAngle+αi)),就是x和y分别加上圆点O的x和y。
代码实现
1.定义一些变量
var textLength:Int = 0 // 文字长度 var viewWidth:CGFloat = 0 // view宽度 var viewHeight:CGFloat = 0 // view高度 var arcRadius:CGFloat = 0 // 圆半径 var textHeight:CGFloat = 20 // 文字高度 var totalRadian:CGFloat = 0 // 总弧度 var eachRadian:CGFloat = 0 // 每个夹角弧度
2.初始化变量
viewWidth = view.frame.size.width - textHeight * 2 viewHeight = view.frame.size.height - textHeight arcRadius = viewHeight / 2 + viewWidth * viewWidth / 8 / viewHeight // 根据垂径定理得到 textLength = text.isEmpty ? 1 : text.count totalRadian = asin(viewWidth / 2 / arcRadius) * 2 // 用反三角函数求角度,乘2之前得到的是一半的角度,乘2得到总角度(弧度制) eachRadian = totalRadian / (CGFloat(textLength) - 1)
3.找点显示文字
// 先移除之前创建的
view.subviews.forEach { (subview) in
subview.removeFromSuperview()
}
let startAngle:CGFloat = -CGFloat.pi / 2 - totalRadian / 2 // 起始角度,从左到右,取第一个字符的位置为起始角度
for i in 0..<textLength {
let angle = startAngle + eachRadian * CGFloat(i)
let x:CGFloat = arcRadius * cos(angle)
let y:CGFloat = arcRadius * sin(angle)
let center = CGPoint(x: frame.size.width / 2 + x, y: arcRadius + textHeight + y) // 各个label中点坐标
if text.isEmpty {return}
let label = UILabel()
label.textColor = .black
label.font = UIFont.systemFont(ofSize: 15)
let character:Character = text[text.index(text.startIndex, offsetBy: i)] // 获取对应索引位置上的字符
label.text = String(character)
label.sizeToFit()
label.center = center
view.addSubview(label)
}此时,绘制出来的文字方向还是正的,没有发生偏转

我们需要分别将每个文字旋转一定的角度。在最顶点N的文字的角度是正的,没有发生偏转,那么我们就以N点文字为基准点,经过观察论证,每个文字的旋转角度和每个点与圆心O的连线和线段ON形成的夹角一致,即eachRadian*i - totalRadian / 2。
4.旋转文字
let alpha = angle + CGFloat.pi / 2 // 这里的angle和上面循环里的是同一个变量 label.transform = CGAffineTransform(rotationAngle: alpha)

至此,基本实现了弧形文字的效果。不过还是有点问题,当文字较少时,文字之间的间隙很大

为了解决这个问题,我们可以给每个夹角设置一个固定值
5.固定夹角值
eachRadian = 0.1 // 0.85 // 此处是弧度值 ,可以任意一个角度,0.1弧度约为5.7度 totalRadian = eachRadian * (CGFloat(textLength) - 1)

最后,在不设置固定角度时,为了不让每次文字的开始结束都在view的最下边开始,可以将totalRadian乘以一个小于1的值,来减小角度。
totalRadian = asin(viewWidth / 2 / arcRadius) * 2 * 4 / 5


6.用CATextLayer
如果觉得UILbel占用资源更大的话,可以考虑用更轻量级的CATextLayer
let textLayer = CATextLayer() textLayer.bounds = CGRect(x: 0, y: 0, width: 20, height: 20) let character:Character = text[text.index(text.startIndex, offsetBy: i)] textLayer.string = String(character) textLayer.foregroundColor = UIColor.black.cgColor textLayer.font = UIFont.systemFont(ofSize: 15) textLayer.fontSize = 15 textLayer.alignmentMode = .center textLayer.contentsScale = UIScreen.main.scale textLayer.position = center view.layer.addSublayer(textLayer) // 旋转 let alpha = angle + CGFloat.pi / 2 let trans = CATransform3DIdentity textLayer.transform = CATransform3DRotate(trans, alpha, 0, 0, 1)
实现的效果是一样的。
加载全部内容