Docker构建express服务
Keras深度学习 人气:01 nodejs容器的启动
安装docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
启动docker
systemctl start docker
拉取轻量级的nodejs镜像
docker pull node:slim
推荐拉取最稳定的nodejs版本:
docker pull node:16.16.0-slim

启动nodejs容器,事先指定好端口映射,容器内的8000端口映射到主机的7000端口,容器内的8000供接下来启动的nodejs服务使用
docker run -itd -p 7000:8000 --name node-test node:slim
查看是否启动:
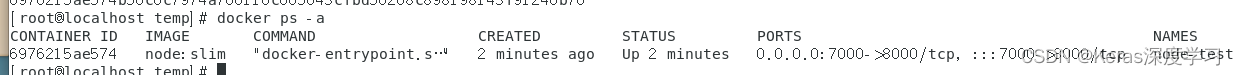
docker ps -a

2 安装nodejs第三方依赖模块
进入到容器中安装nodejs的第三方依赖包
docker exec -it 6976215ae574 /bin/bash
可以打印node的版本:

配置nodejs模块的全局变量路径,首先打印下默认的模块lib所在目录:
npm prefix -g

向/etc/profile文件中写入nodejs模块所在目录路径:
cat >> /etc/profile <<EOF

输入如下内容:
export NODE_PATH=/usr/local/lib/node_modules

然后使环境变量生效:
source /etc/profile
安装express服务需要的第三方模块:
npm install -g expressnpm install -g body-parser
3 启动nodejs服务
在主机中新建一个test.js文件,内容如下:
var express = require('express');
const bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.json());
app.get('/', function(req, res){
res.send('welcome to my server!');
});
// POST 请求
app.post('/', function (req, res) {
console.log(req.body);
res.send('Hello POST');
})
var server = app.listen(8000, function () {
console.log('服务已启动.......');
})
输入exit退出容器回到主机,把这个js文件复制到容器中:
docker cp test.js 6976215ae574:/
重新进入容器中,可以发现从主机复制过来的js文件

启动服务:
node test.js
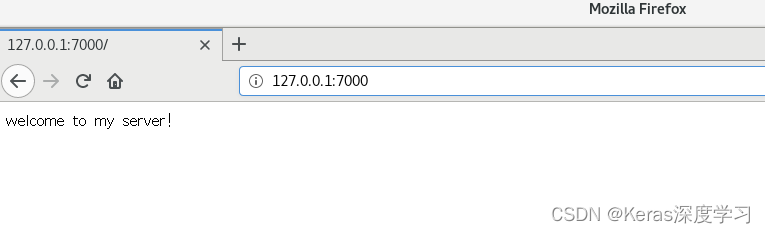
服务启动成功后,在主机中访问7000端口,既可以访问这个nodejs服务:

加载全部内容