element-ui滚动条el-scrollbar置底
单推人 人气:0element-ui滚动条el-scrollbar置底
在需要滚动的地方加上
<el-scrollbar ref="myScrollbar" style="height: 600px"></el-scrollbar>
方法
scrollDown() {
this.$refs['myScrollbar'].wrap.scrollTop = this.$refs['myScrollbar'].wrap.scrollHeight
}
不能在接收数据时调用,需要在页面渲染结束时调用方法
updated: function() {
this.scrollDown()
}
element-ui表格滚动条样式el-scrollbar使用问题
实现效果:

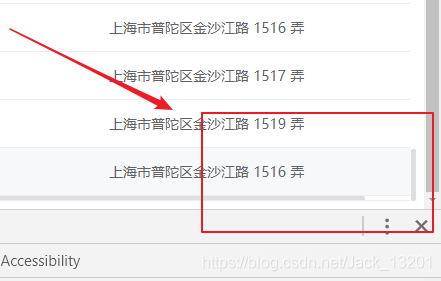
问题如下图,原始表格滚动条很丑

想要的效果如下

操作步骤
1、template部分代码
<template>
<!-- 外面的最大的父容器盒子 -->
<div class="ccc">
<!-- 使用el-scrollbar标签的效果 -->
<div class="box">
<!-- 隐藏标签scrollbar包住所有滚动内容 -->
<el-scrollbar>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
</el-table>
</el-scrollbar>
</div>
<!-- 没有使用el-scrollbar标签普通容器效果 -->
<div class="box2">
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
<el-table-column prop="address" label="地址" width="480"> </el-table-column>
</el-table>
</div>
</div>
</template>
2、script数据部分的代码
<script>
export default {
// 数据
data () {
return {
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
}
}
</script>
3、css样式部分代码
<style>
.ccc .box {
width: 100%;
height: 400px;
border: 1px solid red;
margin: 0 auto;
white-space: nowrap;
}
.ccc .el-scrollbar {
height: 100%;
}
.ccc .box2 {
margin-top: 50px;
height: 200px;
overflow: overlay;
}
/* 最为关键得两个样式代码,可以设置全局滚动条样式,也可以按需设置 */
.ccc ::-webkit-scrollbar {
/* 设置竖向滚动条的宽度 */
width: 5px;
/* 设置横向滚动条的高度 */
height: 5px;
}
.ccc ::-webkit-scrollbar-thumb {
/*滚动条的背景色*/
background-color: rgba(144,147,153,.3);
border-radius: 35px;
position: relative;
}
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容