element表单提示定位元素
不会打代码 人气:0需求来了
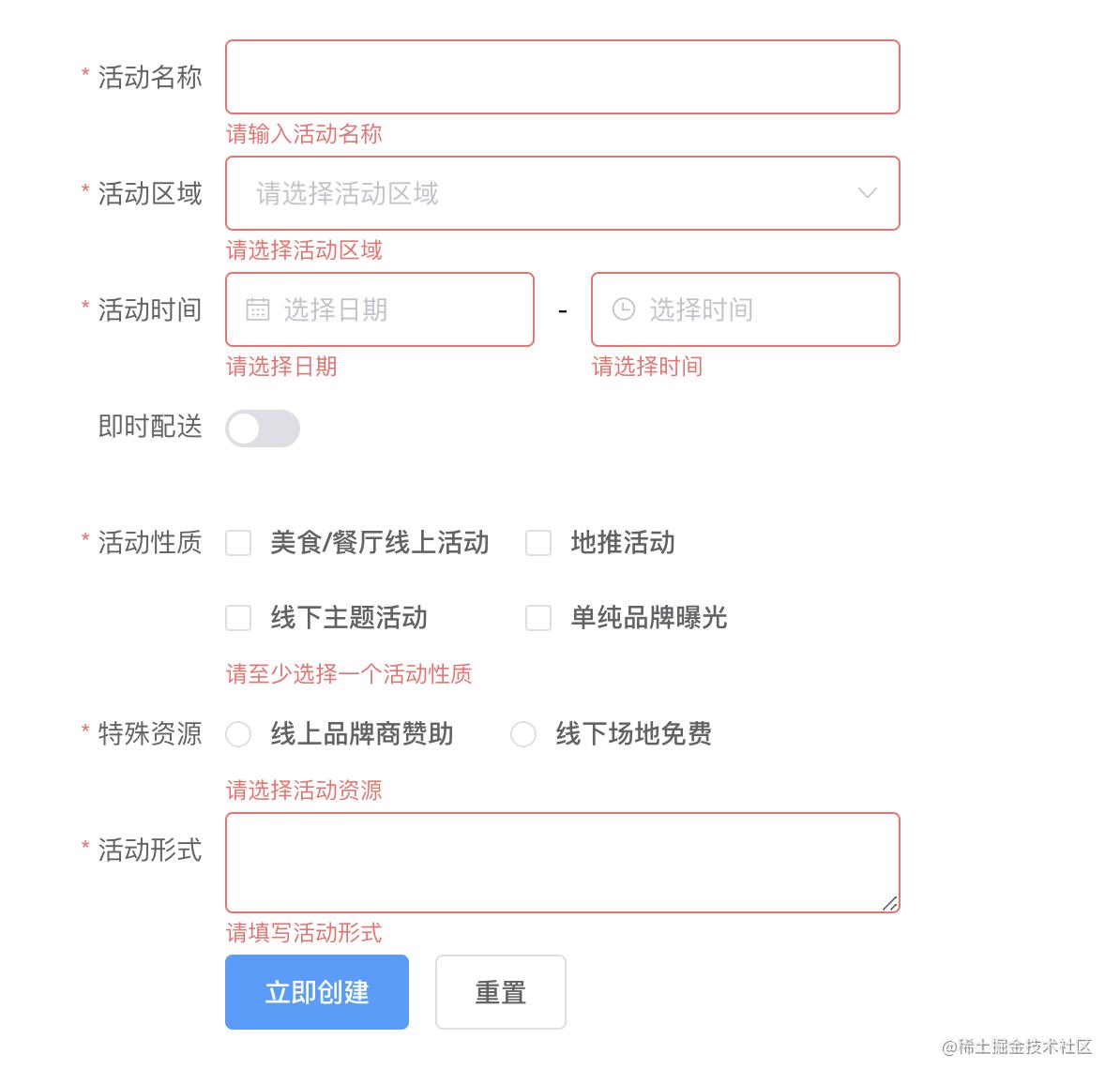
一般来说,element-ui的表单是提供表单校验的,就是写好只有,点击提交如果不通过会有红字提醒,如下图:

因为我们这次的表单内容比较多,是会有也没滚动的情况,产品要求我们点击提交去校验的时候要
- 弹出第一个没有通过校验的表单项的提示信息
- 并且滚到目标窗口那里
既然把需求分隔成了两个点就一个一个来解决!
弹出校验失败的第一个信息
这个相对比较简单,因为element的校验函数大家都用过,基本大家一般都只用第一个参数,就是是否校验通过,这次我们要用到他的第二个参数就是校验信息,会包括所有你的表单这次不通过校验的字段和提示文字,我们只需要取第一个即可,看代码:
// 校验规则像下面这样
const rules = {
name: {required: true, message: '请输入活动名称'},
age: {required: true, message: '请输入年龄'},
}
// 校验函数 // 重点是者第二个参数 message
this.$refs.formName.validate((valid, message) => {
if (valid) { // 如果校验通过则提交
alert('submit!');
} else { // 校验不通过
// 取第一个不通过的信息对象提示即可
this.$message.error(message[Object.keys(message)[0]].message);
return false;
}
});
// message这个参数实际打印出来是这样的(是一个对象)
// 1. 会根据你有多少个不通过校验的表单项就会多少个信息对象在里面
// 2. 信息对象会有两个字段,一个是你的message提示文字,对应你的规则的message,一个是
// 你这个规则对应的字段
{
name: { message: '请输入活动名称', field: 'name' },
age: { message: '请输入年龄', field: 'name' },
}滚到目标窗口
错误做法
加载全部内容