Vue使用stylus报错
csdn_zhoushengnan 人气:0一、正常配置stylus流程
1.安装stylus、stylus-loader依赖(进入项目文件夹下)
cnpm install stylus stylus-loader
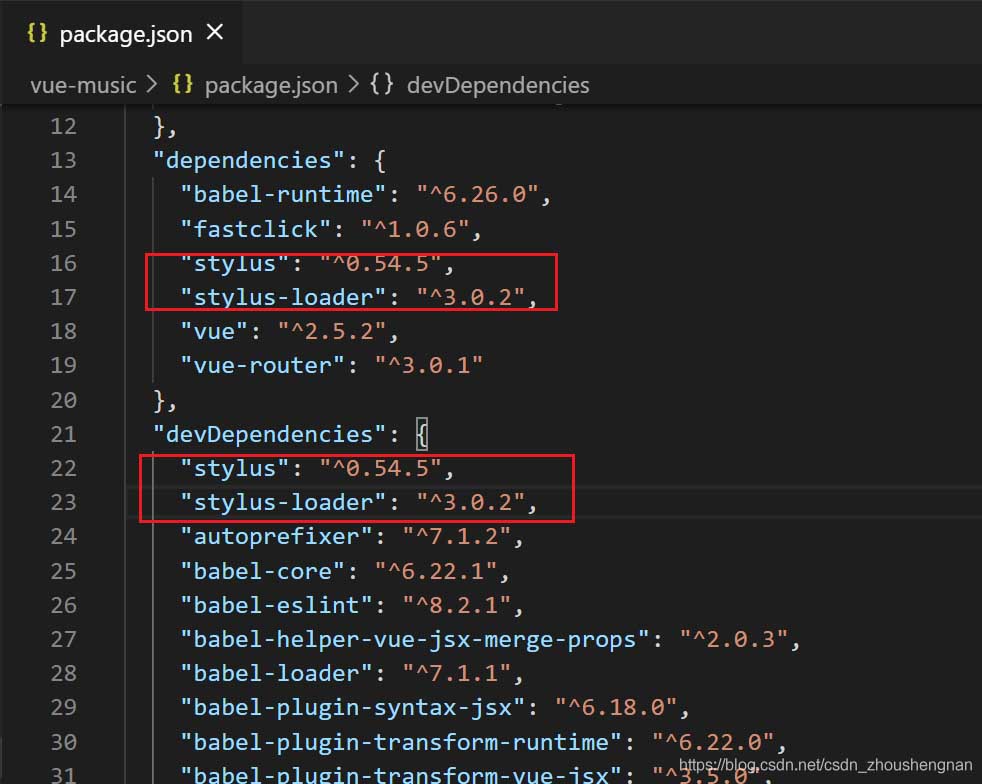
2.package.json文件配置(手动添加依赖)
"devDependencies": {
...
"stylus": "^0.54.8",
"stylus-loader": "^3.0.2",
...
},
3.在build >webpack.base.conf.js中配置存放styl文件夹别名
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'src': resolve('src'),
'@': resolve('src'),
'common':resolve('src/common')
}
},
common :别名
'src/common' :存放styl文件夹
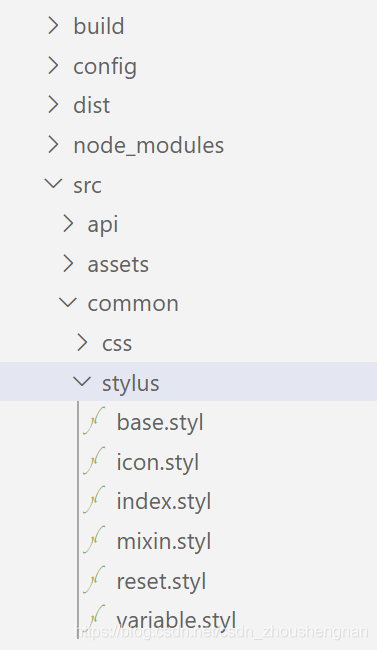
4我的stylus文件夹结构如下图所示:

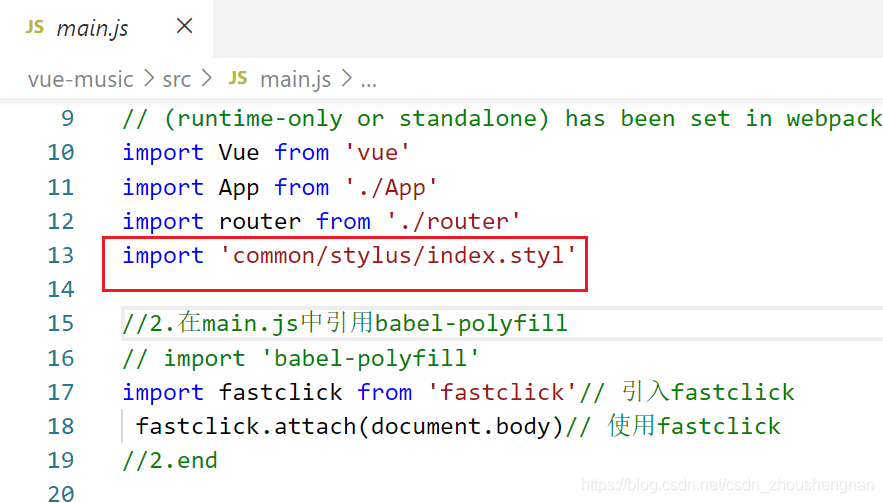
5. 在main.js文件中引入index.styl文件

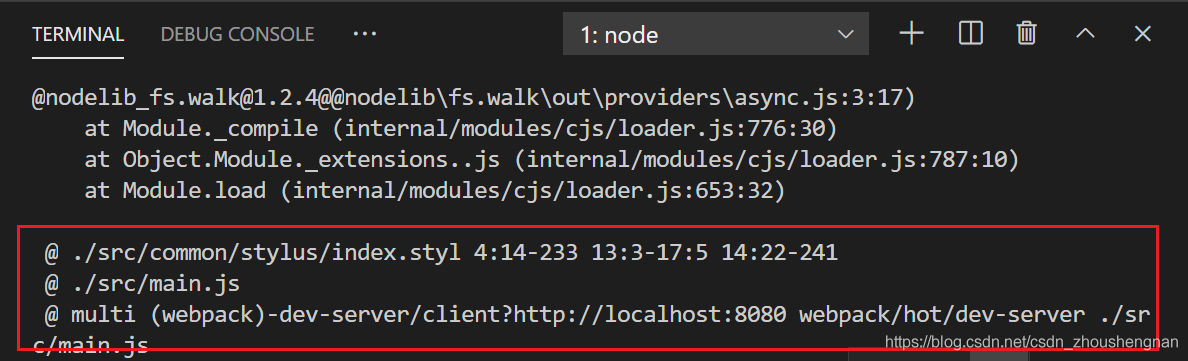
6. 执行npm run dev启动,报错

查遍了网上所有的解答无非就是上面几个步骤?那问题到底出在哪里了呢?
二、解决bug
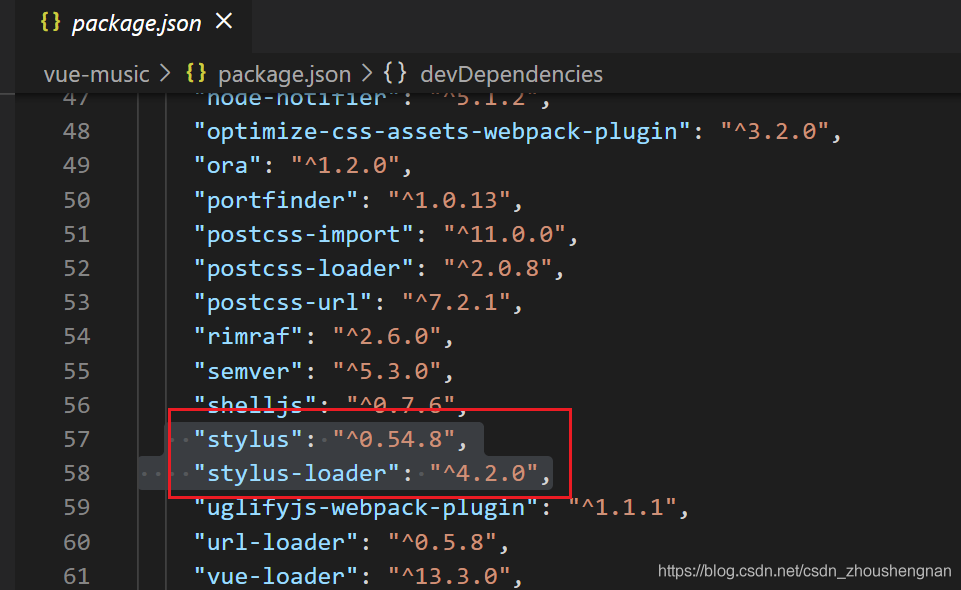
查看stylus和stylus-loader的版本,均为当前最新版本

我卸载掉当前stylus和stylus-loader,重新安装了以前的版本

重新npm run dev,成功启动

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容