js判断一个对象在一个对象数组中
接着奏乐接着舞 人气:1场景:
有一个对象数组,如:
var arr = [{"appName":"小何","appId":"1"},{"appName":"小王","appId":"2"}]一般来说,常见的场景有两个:
第一个是,比如鼠标点击按钮,往数组里push()一个对象,如果数组中已经存在了,那么就得提示不能添加。
第二个是,push()之后做去重处理,既对象数组去重。
第一个场景解法:如果数组中已经存在,就不能添加
使用includes()方法,意为存在,存在返回true,不存在返回false,重点是要结合JSON.stringify()序列化为字符串后再判断,以下是示例代码:
var arr = [{"appName":"小何","appId":"1"},{"appName":"小王","appId":"2"}]
var obj = {"appName":"小王","appId":"2"}
//如果数组arr中不存在字符串JSON.stringify(obj),那就可以添加,反之,则不添加
if(JSON.stringify(arr).includes(JSON.stringify(obj)) === false){
console.log('不存在')
arr.push(obj)
}else{
console.log('已存在')
}小结:
es6新增的includes()方法很强大,字符串,数组,对象均可使用,返回一个布尔值,比之前常用的indexof()语义化更强,且includes()的性能不错!
第二个场景解法: 对象数组去重
我理解的对象数组去重是这样的:
就是他们的属性和值都得一样,且他们的长度也是一样的。
也就是说,key和value都得一样才行,而且不能多不能少。
试着手写了一下,嵌套了好几层循环,性能不好,直接一步到位,以下是我的最优解:
lodash是前端常用的JS方法库,就是将很多方法封装起来,方便使用。
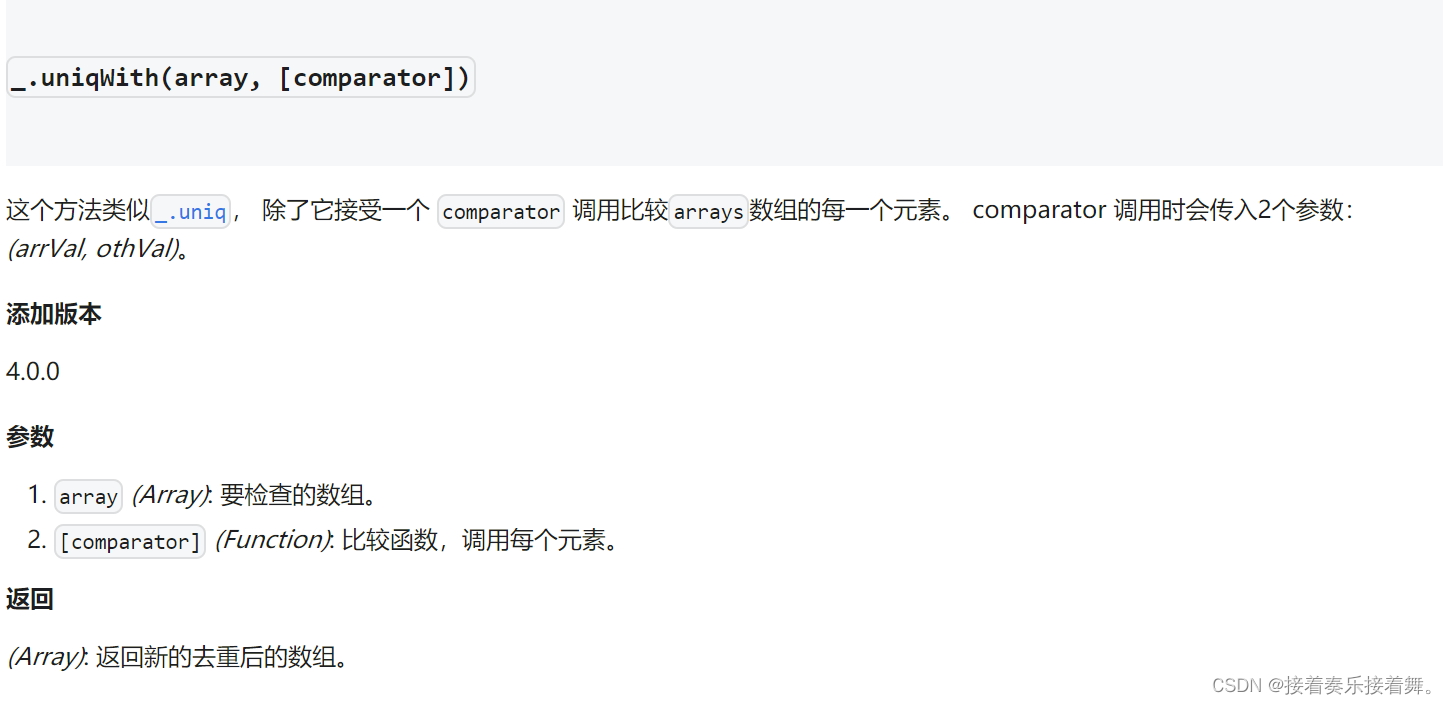
使用lodash的
_.uniqWith()方法,结合_.isEqual比较函数,即可较为完美的解决问题。
需要注意的是,_.isEqual()方法也是非常强大的,作用是比较两个对象是否相等,这个方法非常实用,我经常用它,他是深层递归的,推荐。

代码示例:
var objects = [{ 'x': 1, 'y': 2 }, { 'x': 2, 'y': 1 }, { 'x': 1, 'y': 2 }];
_.uniqWith(objects, _.isEqual);
// => [{ 'x': 1, 'y': 2 }, { 'x': 2, 'y': 1 }]加载全部内容