js伪数组和真数组
陆荣涛 人气:0我有一个朋友,一直纠结一个问题:
arguments接受的实参是一个列表,得到的是一个像数组一样的东西,于是他想实现无限参数求和,在遍历数组求和时,使用了forEach遍历,却报错了,问这是为什么?
(真的不是我!)
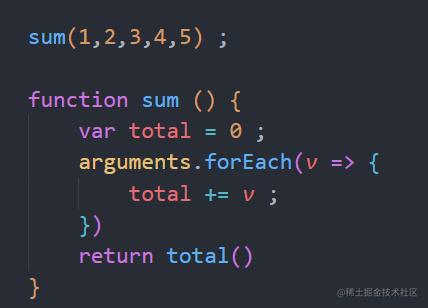
代码如下:

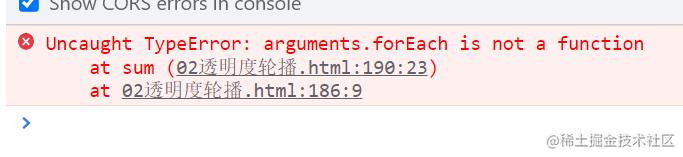
执行代码结果:

首先我们要分析一下真数组和伪数组的本质区别;
arguments既然得到一个类似于数组的东西,使用forEach方法为什么会报错呢?
实际上,它并不是一个真正的数组,而是一个类数组或者叫伪数组,也就是一个类似于数组的东西,其实它也只是一个概念,咱们不能轻易被这些概念吓着。
下面我们一起看看什么是伪数组呢?
1.我们先来看看用于接受实参的方法 arguments , 执行代码如下:
function fn() {
console.log(arguments);
}
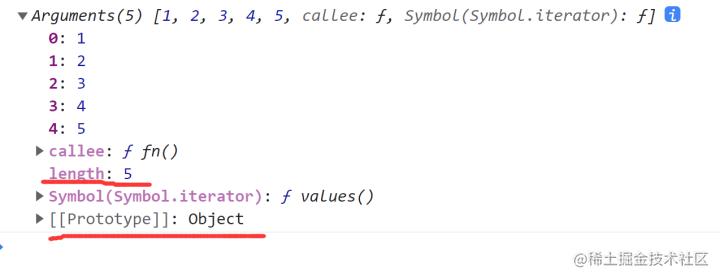
fn(1,2,3,4,5)执行代码结果:

这里可以看到,Arguments显示的也有方括号 [1,2,3,4,5...] ,但是后面多了一些其他方法;也有length属性,但没有数组的push,pop等那些方法,像数组又不是数组。
并且从上图标注的 [[prototype]]可以看到 arguments伪数组 的原型指向的是Object对象。
2.大家也可以去打印看看其他比如getElementsByClassName 得到的
<div></dic>
<div></dic>
<div></dic>
<script>
var oDivs = document.getElementsByTagName("div");
console.log(oDiv);
</script>执行查看结果:

这里可以看到:HTMLCollection显示的也有方括号 [1, 2, 3, 4, 5...] ,但是后面也多了一些其他方法;也有length属性,同样没有数组的push,pop等那些方法,也是像数组又不是数组。
也可以看出 [[prototype]]通过标签名获取页面元素拿到的伪数组的原型指向的是HTMLCollection对象
当然也还有一些其他的,这里就不一一列举了,简单说,伪数组具有以下特点:
- 拥有length属性,可以获取长度;
- 拥有角标索引,可以通过length属性遍历获取所有值。
- 但是不可以使用数组的内置方法。
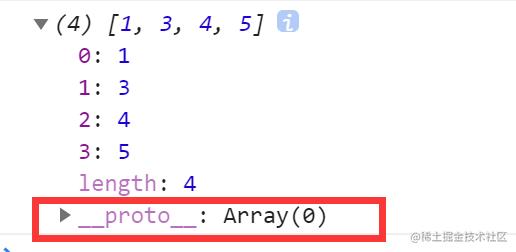
3.我们再来看一下数据的打印结果:

可以看到,真数组的 proto 指向的是Array数组
那么我们一起看看为什么伪数组不能使用数组的内置方法和属性呢?
从以上所述,我们也可以看出伪数组的原型不一样,其实就是不同的对象,而数组的原型是Array,他们与真数组的本质不一样。这也是伪数组为什么不能使用数组的属性和方法的根本原因,也就是说伪数组没有办法使用数组的方法。比如forEach、pop等方法,必须把他们转化为真数组才能使用数组的各种方法。
接下来我们就说说伪数组转真数组的方法:
1 最简单的方法:
//1.先声明一个空数组
let newArr = [];
//然后遍历伪数组
for (let i = 0; i < arguments.length; i++ ) {
//将伪数组中的值通过索引逐个添加到新数组当中。
newArr[i] = arguments[i};
}2 利用Array的原型对象的slice方法,配合call()方法修改slice中this指向
//slice原本是数组的截取子数组的方法,这里给数组的原型对象方法slice的指向强制改成arguments let newArr = Array.prototype.slice.call(arguments);
3 利用扩展运算符(...)将伪数组转化为真数组
//ES6语法 let newArr=[]; let newArr = [...arguments];
4 利用ES6的Array.from方法
let newArr = Array.from(arguments);
改变之后,我们就可以得到一个真正的数组,后面再使用forEach获取其他方法也就不会报错啦。
总结:
伪数组的原型是Object ,真数组的原型是Array ;
伪数组其实是键值对的形式,真数组是基于索引下标实现的;
伪数组可以通过以上4种方式转化为真数组,进而使用数组的forEach等其他方法
当然了,如果只是普通遍历也可以用for循环来实现,不需要转真数组这么麻烦,在实际开发中大家也要酌情使用哦!
加载全部内容