echarts动态获取Django数据
朝阳星河 人气:0在开发过程中我们需要将我们的数据通过图标的形式展现出来,接下来我为大家介绍一个有趣的框架:Echarts。这是一个使用JavaScript实现的开源可视化库,提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭(官网照抄,有兴趣的小伙伴可以去官网发现更多echarts的运用)。下面直接上代码:
一、后端
1. models模块
from django.db import models
# 一个简单的统计地区
class EventInfo(models.Model):
event_location = models.CharField(max_length=30)
class Meta:
db_table = 'app_event_info'
2. urls
from django.conf.urls import url
from app1 import views
urlpatterns = [
url(r'^home/', views.home), # 展示数据
url(r'^test/', views.test), # api,提供json
]
3. views
import json
from django.db.models import Count
from django.http import JsonResponse
from django.shortcuts import render
from app1.models import EventInfo
def home(request):
return render(request, 'echarts_pie.html') # 数据展示
def test(request):
info = EventInfo.objects.values_list('event_location').annotate(Count('id'))
# 这里使用了Model.object.values_list().annotate()的方法,计数'event_location',生成id_count,以list的形式展示出来,大家可以去网上研究一下annotate函数
# >>> print info
# [('上海', 6), ('北京', 5), ('天津', 4), ('太原', 4), ('南京', 3), ('苏州', 4)]
jsondata = {
"name": [i[0] for i in info],
"count": [i[1] for i in info]
}
cities = []
for n, c in zip(jsondata['name'], jsondata['count']):
b = {}
b['name'] = n
b['count'] = c
cities.append(b)
test_dic = {}
test_dic['data'] = cities
# 将数据转换成json格式,方便ajax调用
return JsonResponse(test_dic, safe=False)
二、前端
1. HTML
// 倒包,这是直接调用网上的包,不需要额外在静态文件中下载
<script src="http://echarts.baidu.com/dist/echarts.min.js"></script>
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
// 创建一个div,id为main,方便JavaScript使用
<div style="border:2px solid #a6e1ec;width:49%;height:450px;float:left" id="main"></div>
2. JavaScript
<script type="text/javascript">
// echartss的标准格式,属性可以去官网查看
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
//color: [ '#00FFFF', '#00FF00', '#FFFF00', '#FF8C00', '#FF0000', '#FE8463'], // 自定义echarts的颜色
title: { // 标题
text: 'cityinfo',
subtext: 'just-test',
x: 'center'
},
tooltip: { // 提示框组件
trigger: 'item',
formatter: '{a}</br>{b}: {c}({d}%)'
},
legend: { // 图例组件
orient: 'vertical',
x: 'left',
data: []
},
toolbox: { // 工具栏
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'center',
max: 1548
}
}
},
restore: {show: true},
saveAsImage: {show: true}
},
},
calculable: true,
series: [{ // 设置图形种类,常用的有pie(饼状图),bar(柱状体),line(折线图)
name: 'city',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
itemStyle: {
normal: {
label: {show: true},
labelLine: {
show: true
},
color: function (value) { // 随机生成颜色(官网的默认颜色比较low,生成的也不怎么样)
return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6);
}
},
emphasis: {
label: {
show: true,
position: 'center',
textStyle: {
fontSize: '20',
fontWeight: 'bold'
}
}
}
},
data: []
}]
});
myChart.showLoading();
var names = [];
var brower = [];
$.ajax({ // ajax的方式动态获取后端代码
type: 'get',
url: 'http://127.0.0.1:8000/test/test/',
dataType: 'json',
success: function (result) {
$.each(result.data, function (index, item) {
names.push(item.name);
brower.push({
value: item.count,
name: item.name
});
});
myChart.hideLoading();
myChart.setOption({
legend: {
data: names
},
series: [{
data: brower
}]
});
},
error: function (errormsg) {
alert('errormsg');
myChart.hideLoading();
}
});
</script>
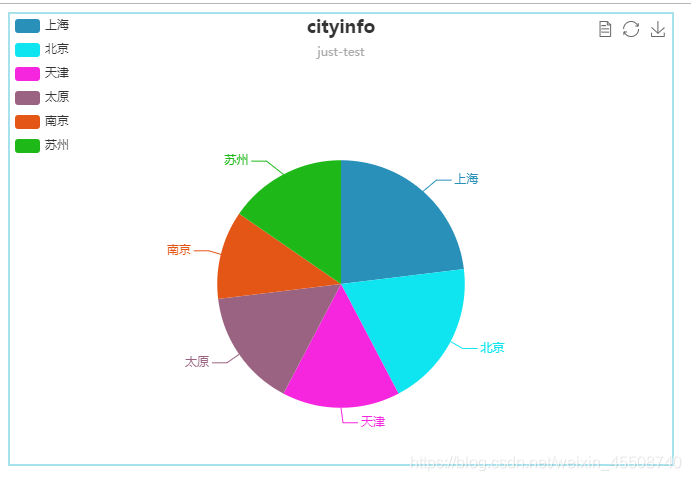
三、页面效果

四、总结
大家在开发过程中如果需要将数据展示出来可以尝试着使用echarts,结合实际情况酌情使用饼状图、柱状体、折线图及其他,在使用的过程中注意官网中data的格式。
加载全部内容