优雅处理前端异常
前端不释卷leo 人气:0一、为什么要处理异常?
1、未雨绸缪,尽早发现问题
2、让异常变得可控,避免影响呈现结果
3、增强用户体验
4、完善的前端方案
二、需要处理哪些异常?
1、JavaScript 语法错误、代码异常
2、异步请求异常
3、静态资源加载异常
4、Promise 异常
5、跨域
6、崩溃与渲染异常
三、处理异常的方式有哪些?
1、try-catch
我们可以使用 try-catch 对同步代码运行异常进行捕获。
例如:
try {
let name = 'leo';
console.log(age);
} catch(e) {
console.log('捕获到异常:',e);
}
// 捕获到异常: ReferenceError: age is not definedtry-catch 无法捕获语法错误和异步错误。
例如:
try {
let name = 'leo; // 缺少一个单引号,属于语法错误,在开发阶段便提示出来
console.log(age);
} catch(e) {
console.log('捕获到异常:',e);
}
// Uncaught SyntaxError: Invalid or unexpected tokentry {
setTimeout(() => {
undefined.map(v => v*2);
}, 1000)
} catch(e) {
console.log('捕获到异常:',e);
}
由于 setTimeout 属于异步,try-catch 并没有捕获到,查看日志
// Uncaught TypeError: Cannot read property 'map' of undefined
2、window.onerror
我们可以使用 window.onerror 对 JavaScript 运行错误时进行捕获。
window.onerror = function(message, source, lineNo, colNo, error) {
console.log('捕获到异常:',{message, source, lineNo, colNo, error});
}
/**
* message 错误信息
* source 出错文件
* lineNo 行号
* colNo 列号
* error Error对象(对象)
*/同步运行错误
window.onerror = function(message, source, lineNo, colNo, error) {
console.log('捕获到异常:',{message, source, lineNo, colNo, error});
}
leo;捕获到异常

语法错误
window.onerror = function(message, source, lineNo, colNo, error) {
console.log('捕获到异常:',{message, source, lineNo, colNo, error});
}
let name = 'leo与 try-catch 一样,无法捕获语法错误。
异步运行错误
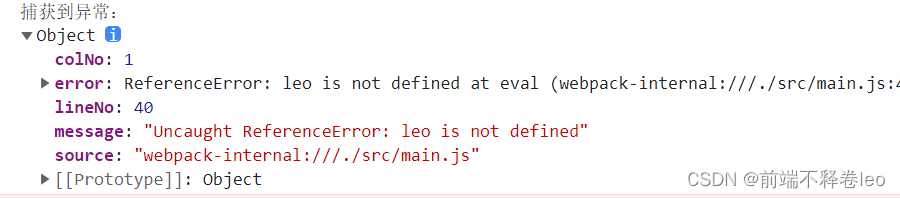
window.onerror = function(message, source, lineNo, colNo, error) {
console.log('捕获到异常:',{message, source, lineNo, colNo, error});
}
setTimeout(() => {
leo;
},1000)捕获到异常

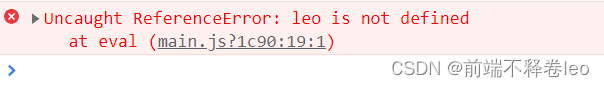
window.onerror 在捕获到错误时,会向上抛出,如上例,控制台会出现

我们可以在函数里面使用 return true,使异常不向上抛出,此时控制台不会显示如上错误信息
window.onerror = function(message, source, lineNo, colNo, error) {
console.log('捕获到异常:',{message, source, lineNo, colNo, error});
return true; // 异常不向上抛出
}
setTimeout(() => {
leo;
},1000)window.onerror 最好写在所有 JavaScript 脚本前面,否则有可能捕获不到异常;
window.onerror 无法捕获语法异常、静态资源异常、接口请求异常;
window.onerror 主要用来捕获意料之外的异常,而 try-catch 则是用来捕获可预见的异常。
3、window.addEventListener
我们可以使用 window.addEventListener 对静态资源加载异常与接口请求异常进行捕获。
<scritp>
window.addEventListener('error', (error) => {
console.log('捕获到异常:', error);
}, true)
</script>
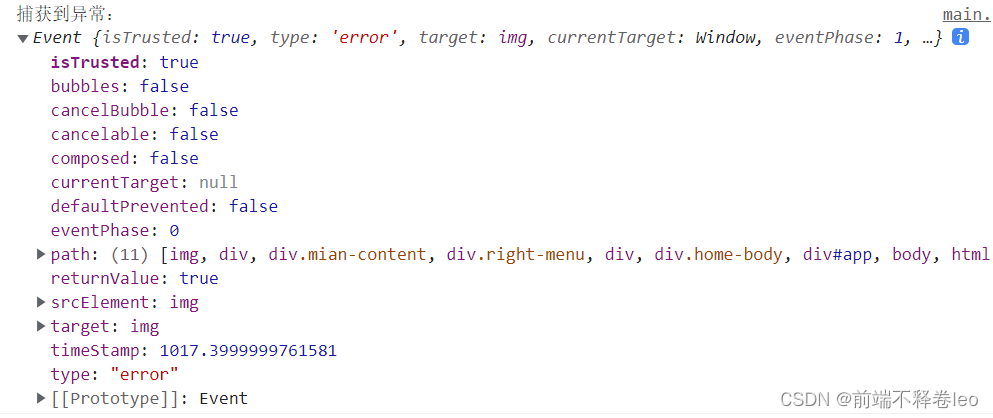
<img src="../../assets/test.png">捕获到异常

当一项资源(如图片或脚本)加载失败,加载资源的元素会触发一个 Event 接口的 error 事件,并执行该元素上的 onerror 处理函数。
由于网络请求异常不会事件冒泡,因此必须在捕获阶段将其捕捉到才行,但是这种方式虽然可以捕捉到网络请求的异常,但是无法判断状态码是 404 还是其他比如 500 等等,所以还需要配合服务端日志才进行排查分析才可以。
不同的浏览器返回的 error 对象可能不一样,需要做兼容;
避免 addEventListener 重复监听。
4、Promise catch
我们可以使用 Promise 中的 catch 捕获异步错误。
new Promise((resolve,reject) => {
reject("执行失败!")
}).catch(error => {
console.log("捕获到异常:",error)
})捕获到异常

有时候我们在写 Promise 可能会漏掉 catch,所以建议在全局增加一个对 unhandledrejection 的监听,用来全局监听 Uncaught Promise Error。
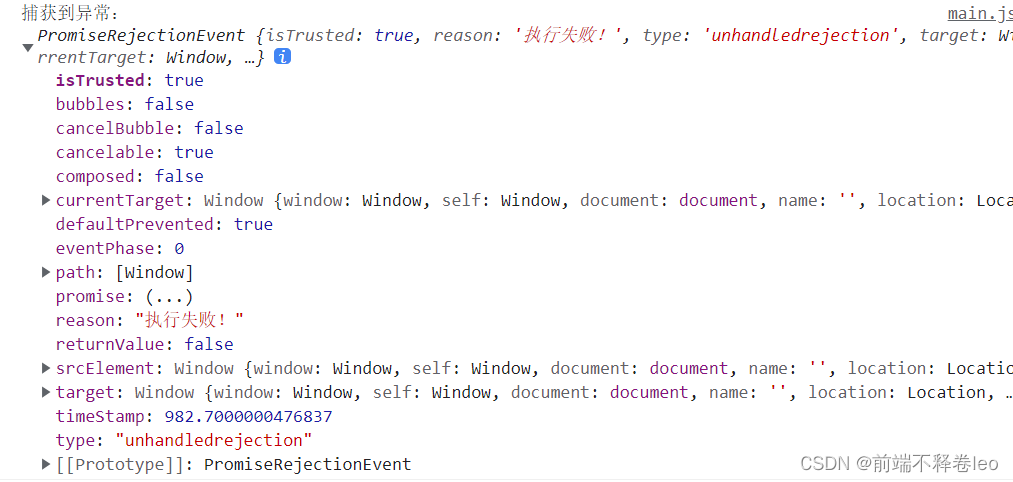
window.addEventListener("unhandledrejection", function(e){
e.preventDefault()
console.log('捕获到异常:', e);
});
new Promise((resolve,reject) => {
reject("执行失败!")
})捕获到异常

添加 event.preventDefault(); 可以去掉控制台的异常显示信息。
5、vue errorHandler
我们可以使用 errorHandler 对 vue 组件中所抛错误的捕捉与处理。
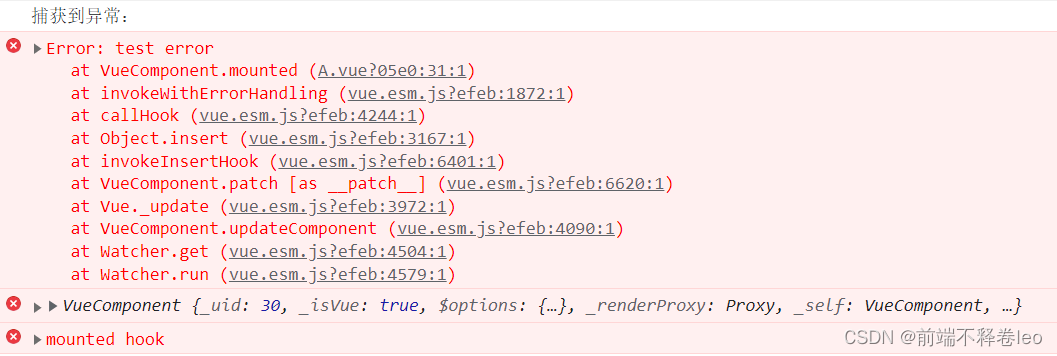
Vue.config.errorHandler = (err, vm, info) => {
console.error(err);
console.error(vm);
console.error(info);
}
// 某个组件的 mounted
const error = new Error('test error');
error.code = -1;
throw error;捕获到异常

6、 react 异常捕获
React 16 提供了一个内置函数 componentDidCatch,使用它可以非常简单的获取到 react 下的错误信息。
componentDidCatch(error, info) {
console.log(error, info);
}除此之外,也可以使用错误边界 error boundary,此处不展开。
7、跨域
资源跨域可以为 script 标签添加 crossOrigin 属性。
<script src="http://localhost:3000/main.js" crossorigin></script>
也可以动态添加 JavaScript 脚本
const script = document.createElement('script');
script.crossOrigin = 'anonymous';
script.src = url;
document.body.appendChild(script);四、总结
| 处理异常方式 | 说明 |
|---|---|
| try-catch | 可预见、可疑区域 |
| window.onerror | 全局捕获 JavaScript 异常 |
| window.addEventListener | 全局捕获静态资源异常 |
| Promise catch | 捕获 Promise 异常,也可使用 unhandledrejection 进行全局捕获 |
| vue errorHandler | 捕获 vue 异常 |
| react 异常捕获 | 捕获 react 异常 |
| crossOrigin | 解决 JavaScript 脚本跨域 |
加载全部内容