.NET Smobiler复杂控件
smobiler 人气:0存在意义
Smobiler的复杂控件即利用自定义控件的方式组合控件,来使控件成为一个有机整体,里面的控件可相互协作交互,并使其达到高可用。
在Smobiler中有许多基础控件,TextBox文本输入框控件可以调用输入法在界面上自由输入文字,Image图片显示控件可以在界面的任意位置显示图片,Label文本显示控件可以在界面的任意位置显示文本,Panel容器控件可存放其他控件。这些控件都是单独的功能,而我们设计界面不可能只有使用一个控件,这时我们就需要组合相同与不同的控件来为我们服务。比如需要一个可显示图片并且图片下方有文字注释,并且当点击图片时可触发点击事件来跳转另一个详细的介绍界面,此时就需要使用Panel、Image、Label这些基础的控件来组合使用。
那么问题来了,当我同一个界面需要多次使用上面的Image组合控件,我是否需要一次又一次的手动组合控件呢?那我整个项目中不同的界面中又需要无数次的使用上面的Image组合控件,是否需要做无数次的相同工作?答案是:并不需要!Smobiler中有自定义控件的功能,顾名思义自定义控件就是用户可根据自己的需要定制自己的控件,自定义的控件可在工具箱中显示。
当你在界面中需要运用多个相同的或者不同的控件,组合成一个各个控件相互关联的大整体,并且实现了高复用。你可以设计方法,设计属性,设计回调事件,使用这些随心所欲控制自己定制的复杂控件。
可实现的场景
复杂控件即可满足多种多样复杂场景。
下面以一部分Smobiler官方推出的复杂控件为例:
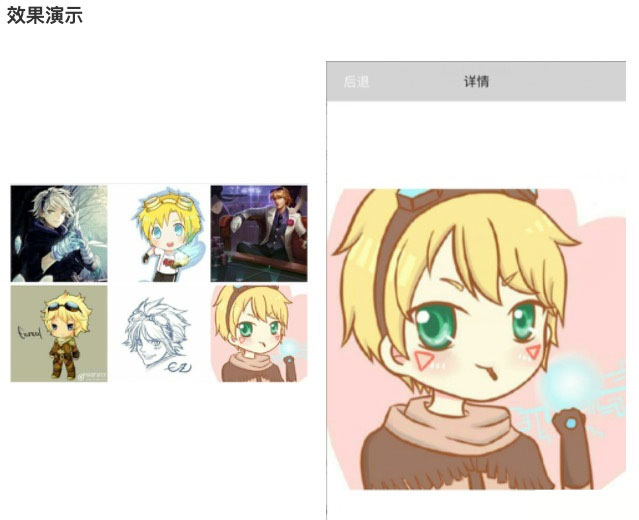
AlbumView控件 —— 相册控件,可设置缩略图点击后查看原图。用户可使用该控件展示图片。AlbumView控件主要由Panel、Image、PageView、Button、FontIcon基础控件组合而成。

ImageButton控件 —— 含图片的按钮控件,可点击图片触发点击事件。
ImageButton控件主要由Panel、Image、Label基础控件组合而成。

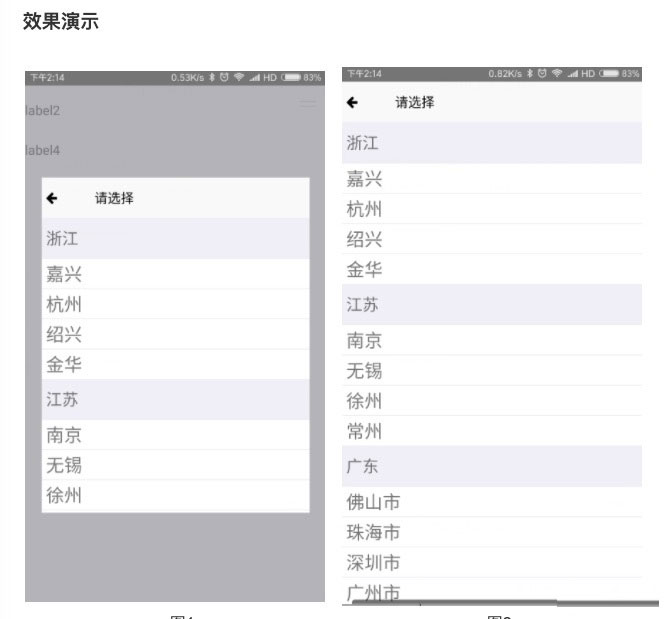
ListMenuView控件 —— 列表菜单控件,可快速显示列表信息。
ListMenuView控件主要由Panel、Label、ImageButton、ImageEx组成。

Numeric控件 —— 数量控件。即可输入数量,又可以点击按钮增加或减少数量。Numeric控件主要由TextBox、FontIcon组成。

Poplist控件 —— 弹出列表选择控件,可在选择在界面弹出选择框选择相应的信息。Poplist控件主要由Panel、Label、FontIcon、Button组成。

Radiogroup控件 —— 选择控件,同样功能不同样式的选择控件。RadioGroup控件主要由CheckBox、Label组成。

RatingBar控件 —— 评价控件,评分条控件可进行评价打分。RatingBar控件主要由Panel、FontIcon组成

TableView控件 —— 表格控件,可以表格的样式显示信息。TableView控件主要由Panel、Button、Image、CheckBox、Label、TextBox组成。

ToolBar控件 —— 工具栏控件,此控件可应用于底部点击显示不同的界面。ToolBar控件主要由Panel、ImageEx、Label组成。

施展创造
样式
下面我们就仿照Numeric控件的样式不使用设计器以纯代码的方式做一个复杂控件。
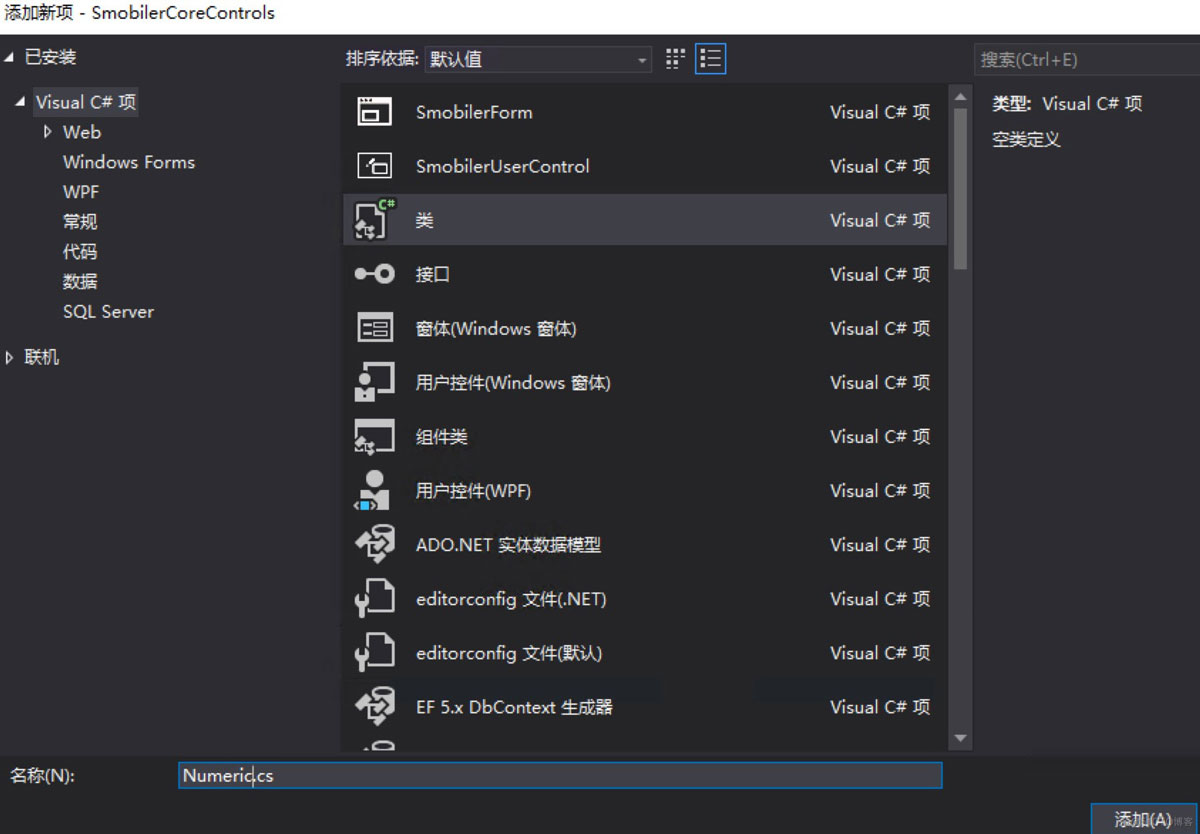
首先我们创建一个新的类取名为Numeric,如下图:

之后代码中取名为数量控件。
/// <summary>
/// 数量控件
/// </summary>
//下面代码可使控件显示在工具箱中。
[System.ComponentModel.ToolboxItem(true), System.ComponentModel.ToolboxItemFilter("Smobiler.Core.Controls")]
//取名,继承MobileLayoutControl布局控件、IMobileBindableControl数据绑定控件接口
public class Numeric : MobileLayoutControl, IMobileBindableControl
{ }接下来我们就需要设计显示Numeric了。Numeric控件时由Panel、FontIcon、TextBox组成,先创建下列控件。
//Numeric中间的输入框
private TextBox txtValue;
//Numeric左边的减少的图标
private FontIcon fontMinus;
//Numeric右边的增加的图标
private FontIcon fontPlus;
//使左边图标可点击
private Panel Minus;
//使右边图标可点击
private Panel Plus;主要控件创建完毕后,就需要设计这个基础控件的显示样式了。
/// <summary>
/// 初始化Numeric类的一个新实例
/// </summary>
public Numeric()
{
//本界面使用相对布局的方式,可按照自己顺手方式。
this.Layout = LayoutPosition.Relative;
//最外层添加一个Panel装所有的控件。
Panel NPanel = new Panel();
NPanel.Layout = LayoutPosition.Relative;
//numeric需要横向排列设置容器主轴方向为Row。
NPanel.Direction = LayoutDirection.Row;
//在相对布局下使用Flex属性撑满界面
NPanel.Flex = 1;
NPanel.Width = 0;
//设计左边可点击的Panel样式
Minus = new Panel();
Minus.Touchable = true;
Minus.Layout = LayoutPosition.Relative;
Minus.Flex = 1;
Minus.Height = 0;
Minus.Padding = new Padding(5, 0, 0, 0);
Minus.BackColor = System.Drawing.Color.Transparent;
//设计左边的减少的图标的样式
fontMinus = new FontIcon
{
FontName = FontIconName.FontAwesome,
ResourceID = "minus-circle",
ForeColor = System.Drawing.Color.DarkGray,
Width = 0,
Flex = 1
};
//设计完样式之后把图标放入Panel容器中,即右边点击图标部分即完成了。
Minus.Controls.Add(fontMinus);
//以同样的方式设计右边的点击图标。
.......
.......
Plus.Controls.Add(fontPlus);
//设计中间的TextBox的样式。
txtValue = new TextBox();
txtValue.Text = mValue.ToString();
//相对布局中设置txtValue的Flex为3,则对比Minus与Plus的1,表示txtValue为同一容器中大小占据3的份额,Minus与Plus个占据1.
txtValue.Flex = 3;
txtValue.Height = 0;
txtValue.FontSize = 18;
txtValue.KeyboardType = KeyboardType.Numeric;
txtValue.HorizontalAlignment = HorizontalAlignment.Center;
txtValue.BackColor = System.Drawing.Color.Transparent;
//所有的样式都设计完了,这时就可以组合在一起了。
NPanel.Controls.AddRange(new MobileControl[] { Minus, txtValue, Plus });
//自定义控件需要添加在SmobilerUserControl。
var mControls = new MobileControlCollection();
//注册控件的集合
base.RegisterControls(mControls);
mControls.Add(NPanel);
}内部功能
此时与Numeric相同的样式即实现了。但是相同的样式并不能满足需求,我们还需要实现里面的逻辑,使之成为有功能的Numeric。
实现panel中的点击事件:
Minus.Press += (obj, args) =>
{
if (string.IsNullOrEmpty(txtValue.Text.Trim()) == false)
{
decimal inputValue = 0;
if (decimal.TryParse(txtValue.Text, out inputValue) == true)
{
Value = inputValue - Variation;
initValue = Value;
}
else
{
Value = Value;
}
}
else{
Value = mMinValue;
}
};实现txtValue原本的事件:
txtValue.TextChanged += (obj, args) =>
{
......
};
txtValue.TouchEnter += (obj, args) =>
{
......
};
txtValue.TouchLeave += (obj, args) =>
{
......
};属性
添加Numeric的属性Value,可通过属性设置显示的值。
private decimal mValue = 0;
/// <summary>
/// 设置控件显示的默认值
/// </summary>
[Browsable(true), Category("Behavior"), DefaultValue(typeof(decimal), "0"), Description("显示默认值")]
public decimal Value
{
get
{
return mValue;
}
set
{
//添加判断
value = (decimal)Math.Round(value, mDecimals);
if (this.Parent != null && this.Parent.Controls.Contains(this) == true && (value > mMaxValue))
value = MaxValue;
else if (this.Parent != null && this.Parent.Controls.Contains(this) == true && (value < mMinValue))
value = MinValue;
if (initValue==value)
{
TextChanged = false;
mValue = value;
}
else if (mValue != value||TextChanged==true)
{
TextChanged = false;
mValue = value;
//if (ValueChanged != null)
//ValueChanged.Invoke(this, new EventArgs());
}
//给txtValue赋值显示。
txtValue.Text = mValue.ToString("f" + Decimals);
}
}方法
可以上面的方式添加不同的属性。
也可添加控件的方法:
/// <summary>
/// 使控件获取焦点。
/// </summary>
public void Focus()
{
txtValue.Focus();
}
/// <summary>
/// 使控件失去焦点。
/// </summary>
public void Blur()
{
txtValue.Blur();
}
绑定的属性
另外可实现绑定的属性,即可使用绑定的方式赋值
private string mDisplayMember = "";
/// <summary>
/// 获取和设置显示绑定字段。
/// </summary>
[Browsable(true), Category("Data"), Description("显示绑定字段"), DefaultValue("")]
public string DisplayMember { get { return mDisplayMember; } set { mDisplayMember = value; } }
.......
[Browsable(false), DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)]
public object BindDisplayValue
{
get
{
return Value;
}
set
{
if (value != null)
{
this.Value = decimal.Parse(value.ToString());
}
}
}这样一个大致的Numeric的样式与功能有已实现完毕,重新生成项目即可在工具箱中找到它了。
知识拓展
控件中还可以添加事件,当达到某些条件时触发。
以Numeric中为例添加值改变时发生的事件。
/// <summary>
/// 值改变时发生
/// </summary>
[Description("值改变时发生")]
public event EventHandler ValueChanged;并且在Value值改动时使用该事件。
if (ValueChanged != null) ValueChanged.Invoke(this, new EventArgs());
结语
Smobiler的复杂控件既丰富Smobiler的控件,又可让用户根据自己的需要定制自己的控件提高了UI的多样性,丰富用户使用场景,其高可用又大大节约了用户的开发时间。
加载全部内容