vue获取input值
June.1 人气:01. v-model 表单输入绑定
使用v-model创建双向数据绑定, 用来监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
<template> <div> <input class="login-input" type="text" v-model="username" placeholder="请输入账号"> <input class="login-input" type="password" v-model="password" placeholder="请输入密码"> <div class="login-button" @click="login" type="submit">登陆</div> </div> </template>
<script>
export default {
name: 'Login',
data() {
return {
username: '',
password: ''
}
},
methods: {
login() {
console.log(this.username)
console.log(this.password)
}
}
}
<script/>
2. @input 监听输入框
输入框只要输入的值变化了就会触发 input 调用 search 数据实时获取通过 event.currentTarget.value 获取到
<template> <div class="class"> <div> <input type="text" @keyup.enter="search" @input="search($event)"/> </div> </div> </template>
<script>
export default {
name: "search",
data() {
},
methods: {
search(event){
console.log(event.currentTarget.value)
}
}
}
</script>3. ref 获取数据
这种方式类似于原生DOM,但是ref获取数据更方便
<template> <div class="class"> <input type="text" ref="getValue" /> <button @click="subbmitButton">获取表单数据</button> </div> </template>
<script>
export default {
name: "page",
data() {
},
methods: {
subbmitButton(){
console.log(this.$refs.getValue.value)
}
}
}
</script>vue收集input[type=“checkbox”]的值
input[type=“checkbox”],勾选or不勾选
要控制input[type=“checkbox”]勾选或不勾选,有以下两种方式,
v-model="isDone"。isDone为true时,勾选;isDone为false时,不勾选:checked="isDone"。isDone为true时,勾选,isDone为false时,不勾选
注意哈!!此时isDone必须初始化为布尔值(或者可布尔化的类型,如字符串,数值,非0即1)

v-model
<body>
<div id="root">
<input type="checkbox" v-model="isDone"/>已经完成
<button @click="handleClick">勾选/去勾选</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data(){
return {
isDone:false
}
},
methods: {
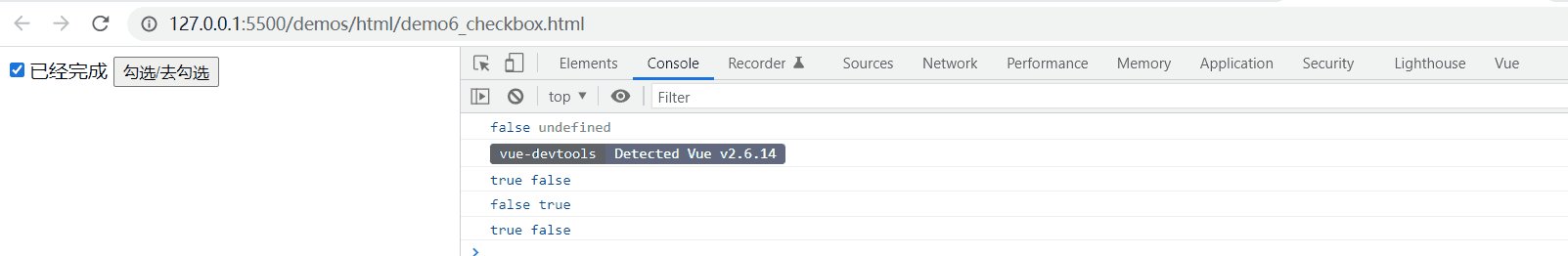
handleClick(){
this.isDone = !this.isDone;
}
},
watch:{
isDone:{
immediate:true,
handler(newValue,oldValue){
console.log(newValue,oldValue);
}
}
}
})
</script>
</body>
:checked
<body>
<div id="root">
<input type="checkbox" :checked="isDone"/>已经完成
<button @click="handleClick">勾选/去勾选</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data(){
return {
isDone:false
}
},
methods: {
handleClick(){
this.isDone = !this.isDone;
}
},
watch:{
isDone:{
immediate:true,
handler(newValue,oldValue){
console.log(newValue,oldValue);
}
}
}
})
</script>
</body>
input[type=“checkbox”]多个时,哪些被选中
多个input[type="checkbox"]时,想知道哪些被选中,使用v-model,如v-model="hobbies"。
注意哈!!此时hobbies必须初始化为数组。
<body>
<div id="root">
<label><input type="checkbox" name="hobby" value="football" v-model="hobbies"/>足球</label><br/>
<label><input type="checkbox" name="hobby" value="basketball" v-model="hobbies"/>篮球</label><br/>
<label><input type="checkbox" name="hobby" value="tennis" v-model="hobbies"/>网球</label>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data(){
return {
hobbies:[]
}
},
watch:{
hobbies:{
immediate:true,
handler(newValue){
console.log(newValue);
}
}
}
})
</script>
</body>

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容