vue更改element-ui主题色
CherryLee_1210 人气:0vue更改element-ui主题色
第一步
打开“elementUI官网“
点击“自定义主题“,
找到“在线主题生成工具“

第二步
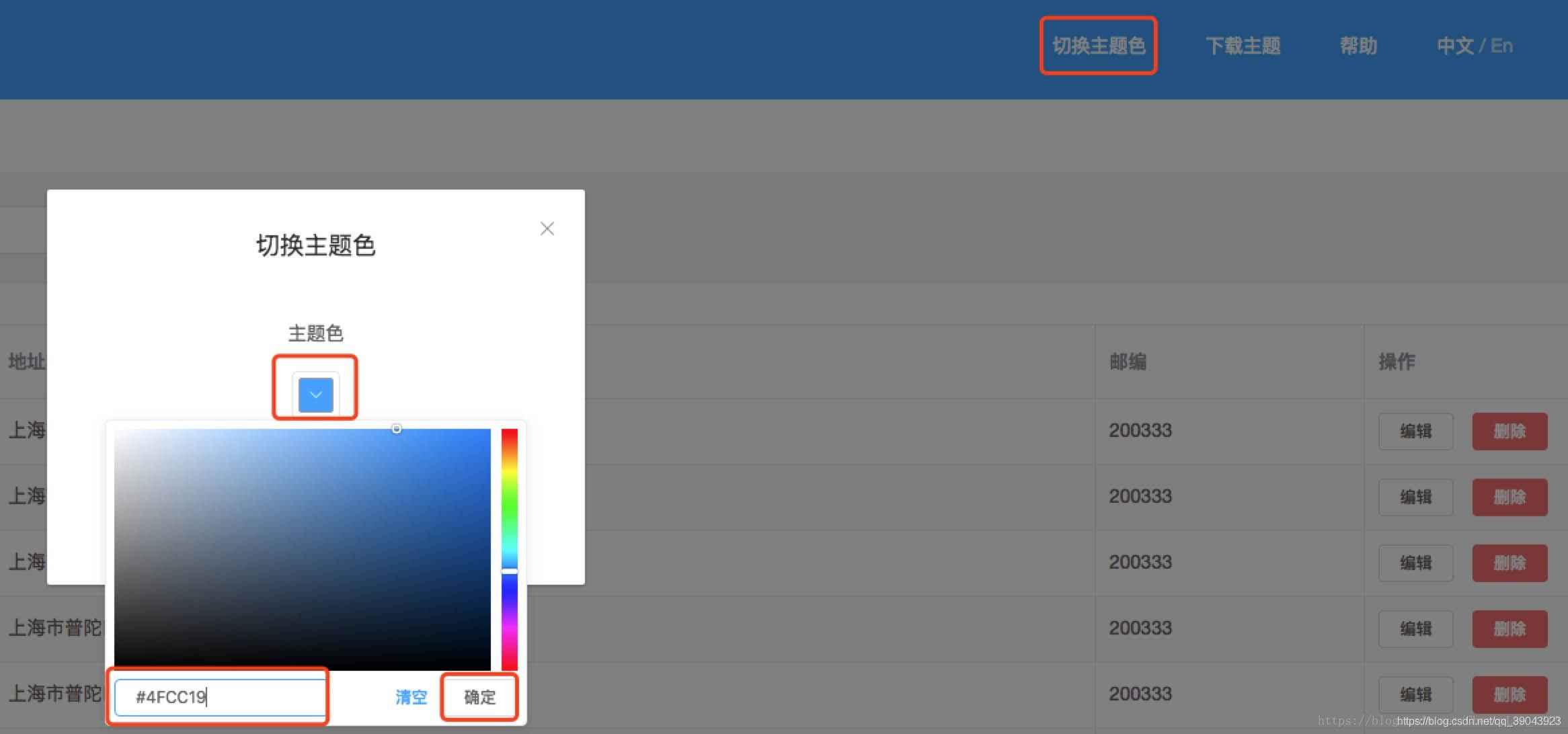
点击“在线主题生成工具“,会进到一个新的页面,点击“切换主题色“,点完之后,会出现一个弹出层,可以自己选择颜色,也可以自己输入自己的主题色,选择好之后,点击“确定“,最后记得点击“切换“,你就会看见主题色已经已经切换了。
例如我设置的主题色是“#4FCC19“。

第三步
点击“下载主题“。

下载到你想要的位置,然后解压,更改文件名“element“(我取名是这个,毕竟是elementUI嘛)。
第四步
将文件引入到项目中,直接上图吧,我引入位置如下。。。

在外层新建一个文件夹命名“theme“,再引入其中。
最后一步
那当然是引入到main.js中了哦。
import ElementUI from 'element-ui' import './theme/element/index.css' Vue.use(ElementUI);
使用element-ui自定义主题色
每个项目都有自己的主题色,接下来看看如何改变主题色。
效果图

1、element-UI的theme-chalk是使用scss编写的,所以要先安装sacc
npm i sass-loader -D //sass-loader依赖于node-sass npm i node-sass -D
2、在项目的静态文件夹下创建一个element-variables.scss文件,写入以下内容:
/* 改变主题色变量 */ $--color-primary: #f00; /* 改变 icon 字体路径变量,必需 */ $--font-path: '~element-ui/lib/theme-chalk/fonts'; @import "~element-ui/packages/theme-chalk/src/index";
3、在项目入口文件引入刚刚创建的文件:

然后就可以实现效果了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容