使用Element-UI的el-tabs浏览器卡住
Never Yu 人气:0Element-UI的el-tabs组件,浏览器卡住
问题
我使用的版本是:vue@2.5.13、vue-template-compiler@2.5.13、element-ui@2.8.2
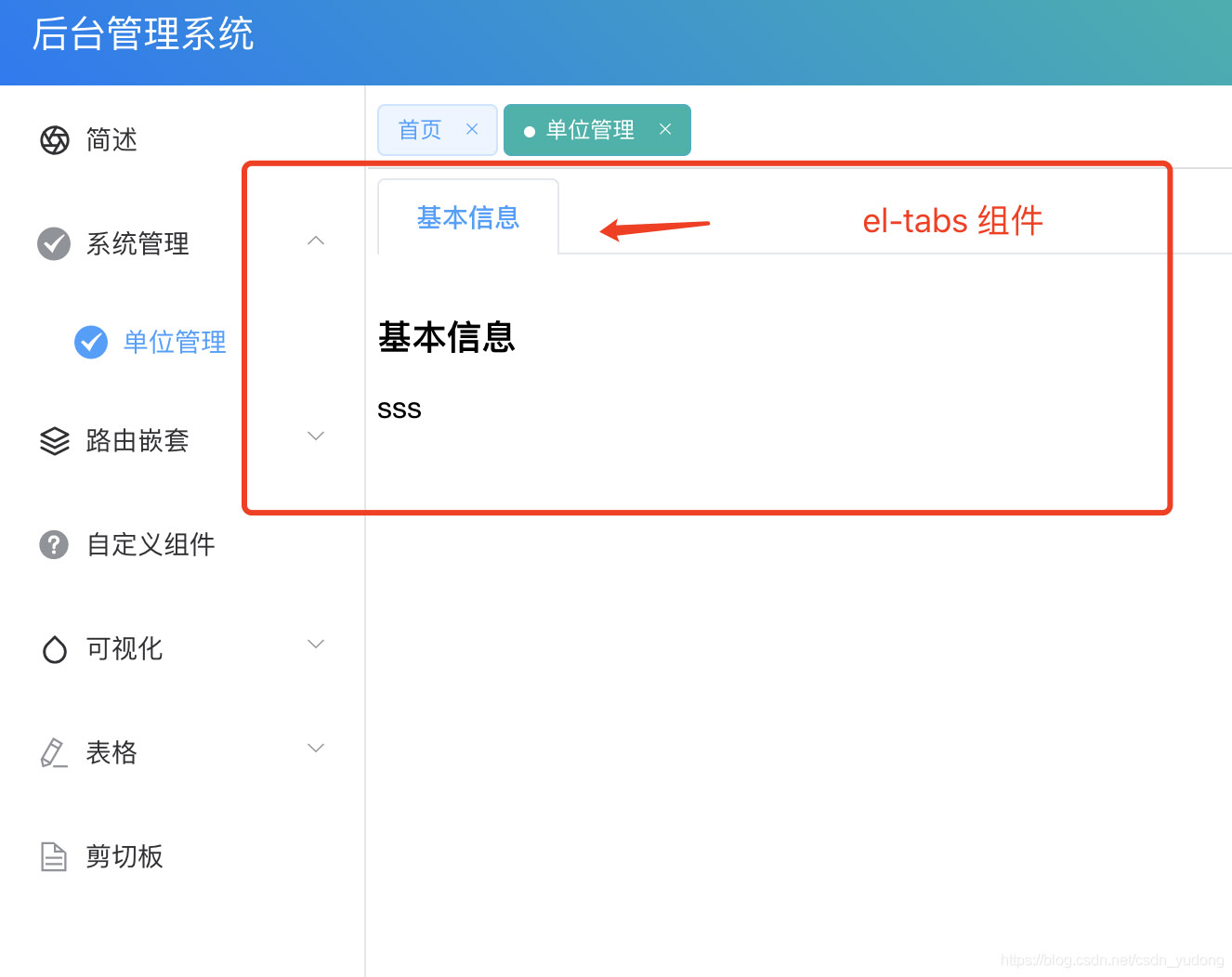
在一个页面中使用了 element-ui 的 el-tabs 组件,然后,切换路由进入这个页面的时候,就卡住了,浏览器也卡住了;去掉 el-tabs 就好了,使用 el-tabs 就卡住了。
解决方案??
1、有的说在 el-tabs 外层使用 <el-col :span="24">...</el-col> 可以解决这个问题?
<el-row>
<el-col :span="24">
<el-tabs v-model="activeName" type="card" @tab-click="handleClick">
<el-tab-pane label="基本信息" name="first">
<h3 class="title">基本信息</h3>
sss
</el-tab-pane>
</el-tabs>
</el-col>
</el-row>经过我实践证明,并不能。
正确的解决方案
方案一、降级 element-ui 的版本到 2.6.3
首先我考虑的是升级到最新的 element-ui@2.9.2,发现还是不行;
于是降级到 element-ui@2.6.3,是可以的!!!能进到这个有 el-tabs 组件的页面。
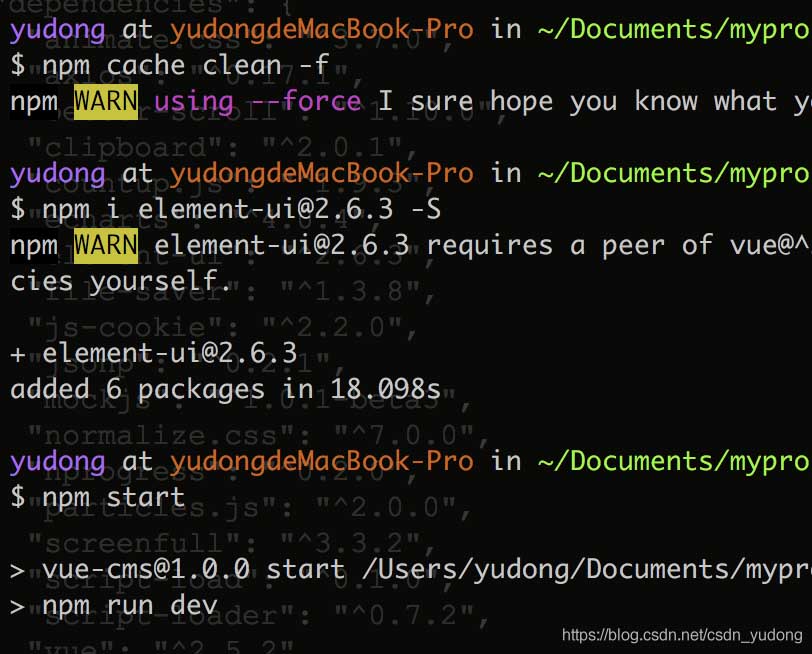
// 卸载原来的 npm uninstall element-ui -S // 清缓存 npm cache clean -f // 安装 2.6.3 的版本 npm i element-ui@2.6.3 -S


方案二、升级 vue 的版本到 2.6.x +
对比 element-ui@2.6.3 的文档和最新的 element-ui@2.9.2 的文档,以及 Github 上的 commit;发现 2.9.2 还是增加了很多新的功能和组件的,那如果我们很想使用 element-ui@2.9.2 的话,那么,解决方案就是升级 Vue 的版本。

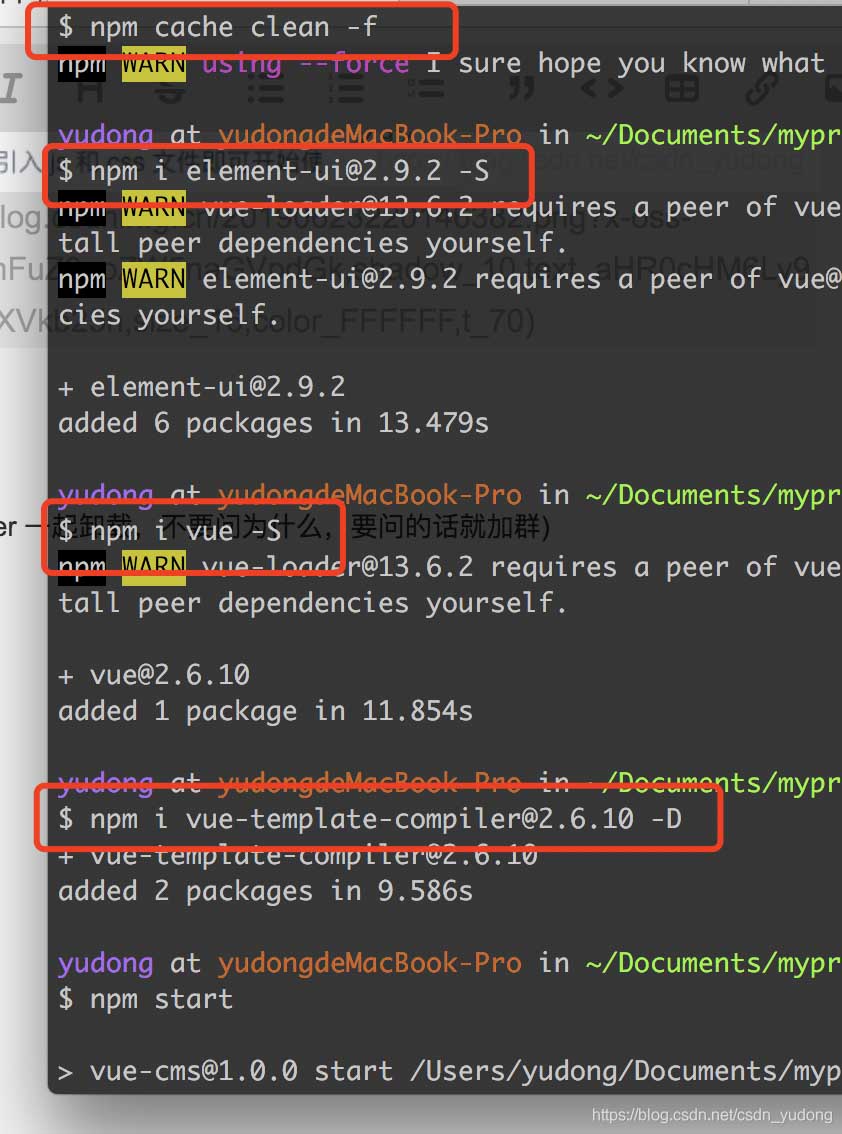
// 1、卸载 vue (连带 vue-template-compiler 一起卸载,不要问为什么,要问的话就加群) npm uninstall vue vue-template-compiler // 清缓存 npm cache clean -f // 安装 vue npm i vue@2.6.10 vue-template-compiler@2.6.10
切记:一定要保证 vue 和 vue-template-compiler 版本一致

切记:一定要保证 vue 和 vue-template-compiler 版本一致
重新启动项目,OK,顺利进入页面!

好了,以上就是正规,并且亲测可行的两种解决方案啦。
小结
- 如果你是 Vue 2.5.x 的版本,那么你要降级你的 Element-UI 的版本到 2.6.x 。
- 如果你想使用最新的 Element-UI 版本,那么你需要升级你的 Vue 的版本到 Vue 2.6.x 。
说明:
在 element-ui 的 issues 中搜 el-tabs 会发现 el-tabs 组件的问题还是挺多人问的。
Element-UI el-tabs选项卡踩坑记录
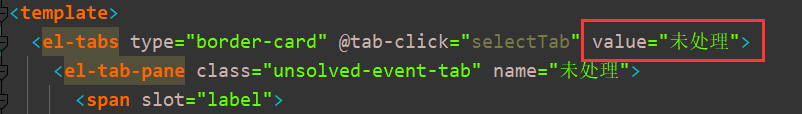
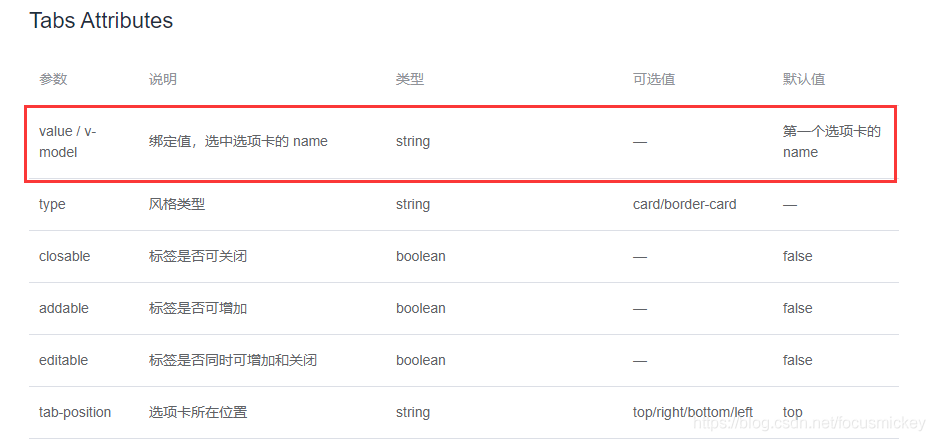
el-tabs选项卡必须要有一个默认选中项,value或v-model


以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容