ElementUI修改el-tabs标签页样式
asdfsdgfsdgfa 人气:0ElementUI修改el-tabs标签页组件样式
官方示例:https://element.eleme.cn/#/zh-CN/component/tabs
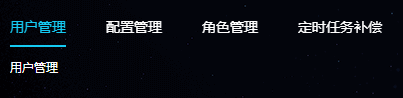
效果图

<el-tabs
v-model="activeName"
@tab-click="handleClick"
:stretch="false"
style="color: white; height: 300px; width: 100%;caret-color: transparent;"
>
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth"
>定时任务补偿</el-tab-pane
>
</el-tabs>修改css:
::v-deep .el-tabs__content {
overflow: visible;
}
::v-deep .el-tabs__item {
color: white;
}
::v-deep .el-tabs__item.is-active {
color: #15cbf3;
}
::v-deep .el-icon-arrow-left {
color: white;
}
::v-deep .el-icon-arrow-right {
color: white;
}
::v-deep .el-tabs__nav-wrap::after {
height: 0;
}
::v-deep .el-tabs__active-bar {
background-color: #15cbf3;
}ElementUI的el-tabs标签页样式冲突问题
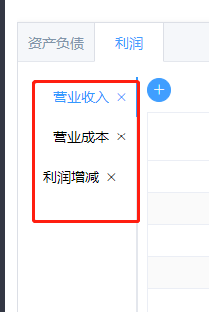
我这里是用一个标签页套入了另一个标签页,但是所有的最后一个都与其它的对不齐

这是官网代码,不多说,看一下大致逻辑
<el-tabs :tab-position="tabPosition" style="height: 200px;">
<el-tab-pane label="用户管理">用户管理</el-tab-pane>
<el-tab-pane label="配置管理">配置管理</el-tab-pane>
<el-tab-pane label="角色管理">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane>
</el-tabs>
修改样式即可
根据自身需要,修改px的数值
.el-tabs--bottom .el-tabs--left>.el-tabs__header .el-tabs__item:last-child, .el-tabs--bottom .el-tabs--right>.el-tabs__header .el-tabs__item:last-child, .el-tabs--bottom.el-tabs--border-card>.el-tabs__header .el-tabs__item:last-child, .el-tabs--bottom.el-tabs--card>.el-tabs__header .el-tabs__item:last-child, .el-tabs--top .el-tabs--left>.el-tabs__header .el-tabs__item:last-child, .el-tabs--top .el-tabs--right>.el-tabs__header .el-tabs__item:last-child, .el-tabs--top.el-tabs--border-card>.el-tabs__header .el-tabs__item:last-child, .el-tabs--top.el-tabs--card>.el-tabs__header .el-tabs__item:last-child {
padding-right: 10px
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容