vuepress自定义首页样式风格
zwf193071 人气:0vuepress自定义首页的样式风格
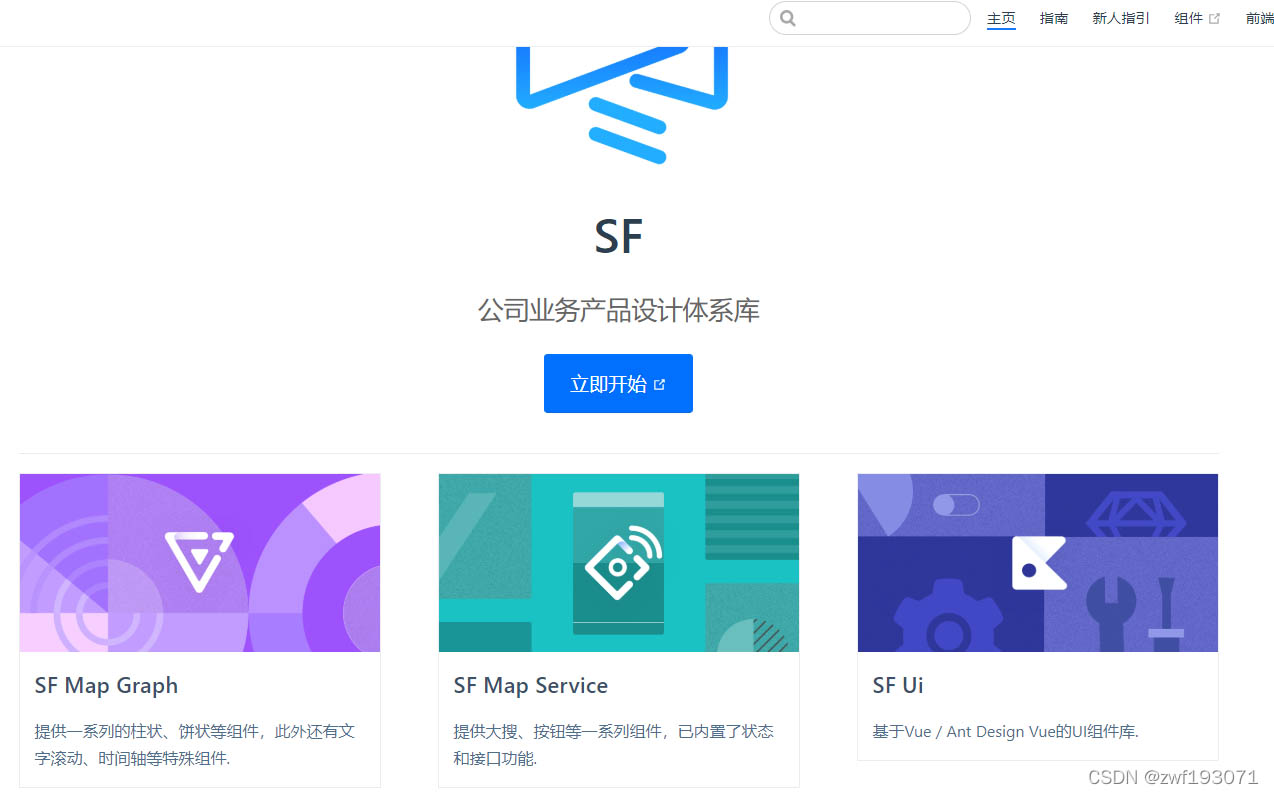
如何自定义vuepress的首页设计风格呢?比如,我希望首页下面的红框内容是可点击的:

请看正文步骤
正文
在docs -> .vuepress下新建theme文件夹,再在theme文件夹下新建components -> Home.vue, 将vuepress -> packages -> @vuepress -> theme-default -> Home.vue的源码拷贝至我们的Home.vue即可,
在源码里稍做修改便能满足我们的业务需求
改过后的Home.vue代码如下所示:
<template>
<main
class="home"
:aria-labelledby="data.heroText !== null ? 'main-title' : null"
>
<header class="hero">
<img
v-if="data.heroImage"
:src="$withBase(data.heroImage)"
:alt="data.heroAlt || 'hero'"
>
<h1
v-if="data.heroText !== null"
id="main-title"
>
{{ data.heroText || $title || 'Hello' }}
</h1>
<p
v-if="data.tagline !== null"
class="description"
>
{{ data.tagline || $description || 'Welcome to your VuePress site' }}
</p>
<p
v-if="data.actionText && data.actionLink"
class="action"
>
<NavLink
class="action-button"
:item="actionLink"
/>
</p>
</header>
<div
v-if="data.features && data.features.length"
class="features"
>
<div
v-for="(feature, index) in data.features"
:key="index"
class="feature"
@click="handleClickFeature(feature.url)"
>
<div class="feature-cover">
<img :alt="feature.title" :src="feature.img"/>
</div>
<div class="feature-body">
<h2>{{ feature.title }}</h2>
<p>{{ feature.details }}</p>
</div>
</div>
</div>
<Content class="theme-default-content custom" />
<div
v-if="data.footer"
class="footer"
>
{{ data.footer }}
</div>
</main>
</template>
<script>
import NavLink from '@theme/components/NavLink.vue'
export default {
name: 'Home',
components: { NavLink },
computed: {
data () {
return this.$page.frontmatter
},
actionLink () {
return {
link: this.data.actionLink,
text: this.data.actionText
}
}
},
methods: {
handleClickFeature(url) {
window.location.href = url
}
}
}
</script>
<style lang="stylus">
.home
padding $navbarHeight 2rem 0
max-width $homePageWidth
margin 0px auto
display block
.hero
text-align center
img
max-width: 100%
max-height 280px
display block
margin 3rem auto 1.5rem
h1
font-size 3rem
h1, .description, .action
margin 1.8rem auto
.description
max-width 35rem
font-size 1.6rem
line-height 1.3
color lighten(#000, 40%)
.action-button
display inline-block
font-size 1.2rem
color #fff
background-color $accentColor
padding 0.8rem 1.6rem
border-radius 4px
transition background-color .1s ease
box-sizing border-box
border-bottom 1px solid darken($accentColor, 10%)
.icon.outbound {
color #fff
}
&:hover
background-color lighten($accentColor, 10%)
.features
border-top 1px solid $borderColor
padding 1.2rem 0
margin-top 2.5rem
display flex
flex-wrap wrap
align-items flex-start
align-content stretch
justify-content space-between
.feature
margin-bottom 2rem
flex-grow 1
flex-basis 30%
max-width 30%
cursor pointer
border 1px solid $borderColor
transition box-shadow .3s,border-color .3s
&:hover {
border-color transparent;
box-shadow 0 1px 2px -2px #00000029,0 3px 6px #0000001f,0 5px 12px 4px #00000017
}
.feature-cover
height 12rem
img
height: 100%;
width: 100%;
object-fit cover
.feature-body
padding 0 1.2rem
h2
font-size 1.4rem
font-weight 500
border-bottom none
padding-bottom 0
color lighten($textColor, 10%)
p
color lighten($textColor, 25%)
.footer
padding 2.5rem
border-top 1px solid $borderColor
text-align center
color lighten($textColor, 25%)
@media (max-width: $MQMobile)
.home
.features
flex-direction column
.feature
max-width 100%
padding 0 2.5rem
@media (max-width: $MQMobileNarrow)
.home
padding-left 1.5rem
padding-right 1.5rem
.hero
img
max-height 210px
margin 2rem auto 1.2rem
h1
font-size 2rem
h1, .description, .action
margin 1.2rem auto
.description
font-size 1.2rem
.action-button
font-size 1rem
padding 0.6rem 1.2rem
.feature
h2
font-size 1.25rem
</style>对应首页的README.md内容如下所示:
---
home: true
heroText: SF
heroImage: /logo.png
tagline: 公司业务产品设计体系库
actionText: 立即开始
actionLink: http://xxx.com/service/guide/install.html
features:
- title: SF Map Graph
details: 提供一系列的柱状、饼状等组件,此外还有文字滚动、时间轴等特殊组件.
url: http://xxx.com/service/guide/install.html
img: /home/graph.png
- title: SF Map Service
details: 提供大搜、按钮等一系列组件,已内置了状态和接口功能.
url: http://xxx.com/service/guide/install.html
img: /home/service.png
- title: SF Ui
details: 基于Vue / Ant Design Vue的UI组件库.
url: http://xxx.com/service/guide/install.html
img: /home/ui.png
- title: SF Icons
details: 一整套公司自有的图标集.
url: http://xxx.com/service/guide/icon.html
img: /home/icon.png
footer: MIT Licensed | Copyright © 2020-present
---
改后的首页效果图如下所示:

vuepress2.x修改默认样式的小技巧
Vuepress2.x 对样式的设置有较大变化,点此查看

官方推荐使用插件@vuepress/plugin-palette 和 SCSS。对此插件未做详细研究,使用了一种土方式。
详解
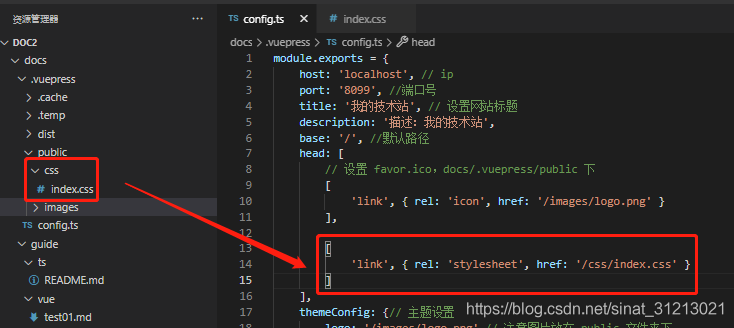
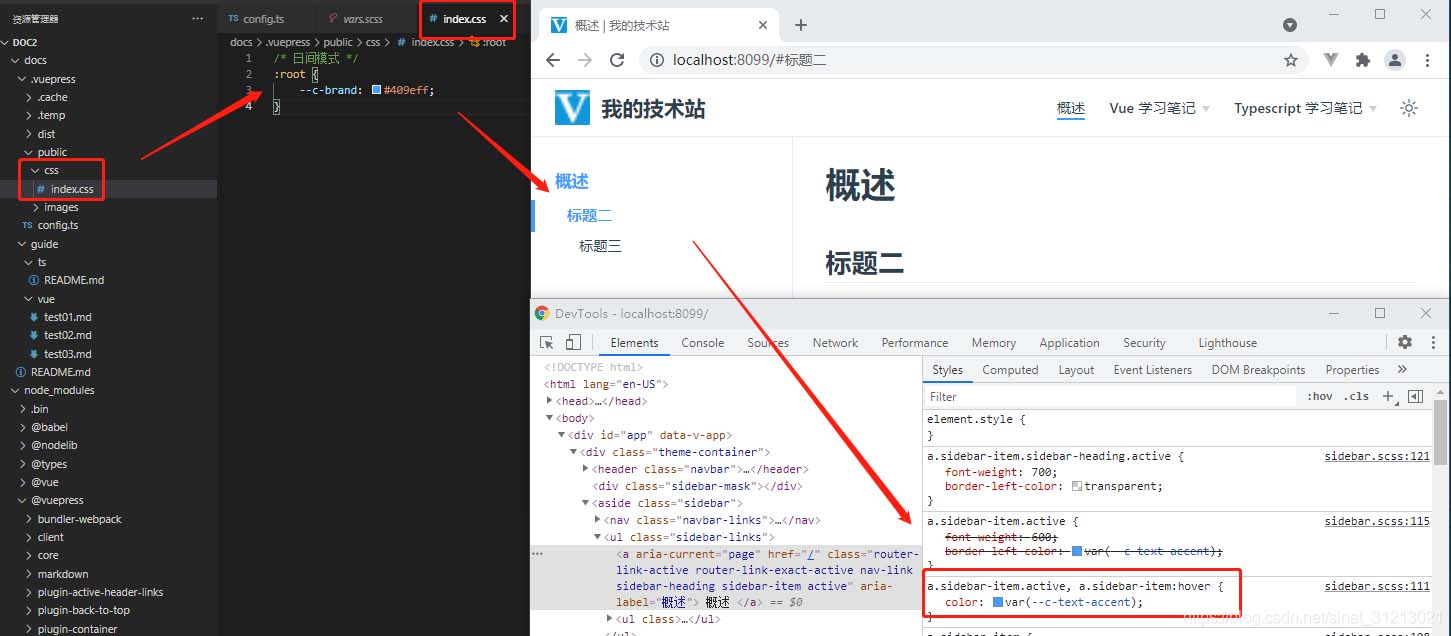
步骤1:新建css文件,docs/.vuepress/public/css/index.css
步骤2:配置 docs/.vuepress/config.ts

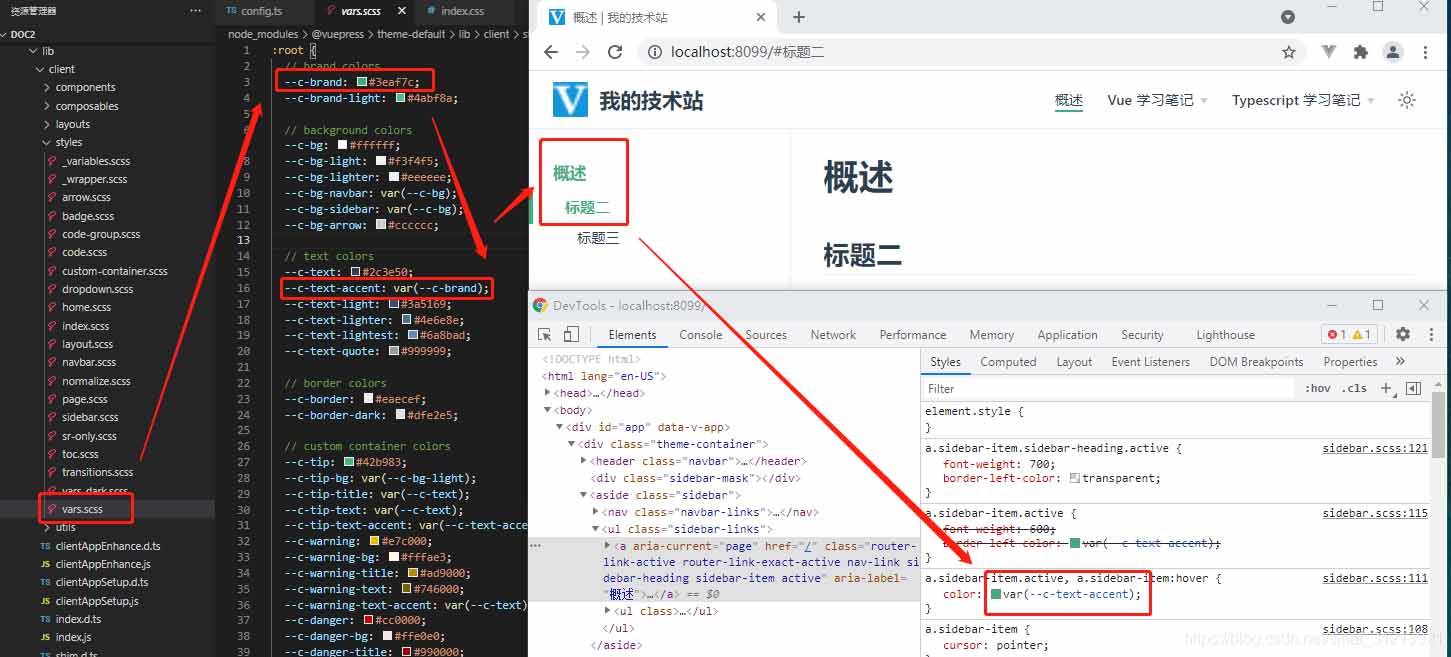
步骤3:先看看官网详解,也可在目录下找到官方变量
// 日间模式 node_modules\@vuepress\theme-default\lib\client\styles\vars.scss // 夜间模式 node_modules\@vuepress\theme-default\lib\client\styles\vars-dark.scss
步骤4:有两种方式:
方式一:直接修改默认变量,
默认样式如下:

docs/.vuepress/public/css/index.css 中修改
/* 日间模式 */
:root {
--c-brand: #409eff;
}新样式

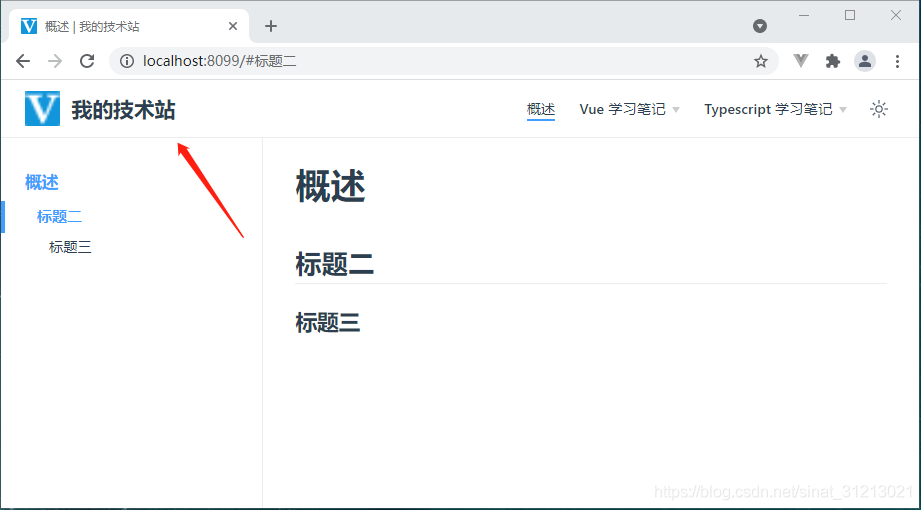
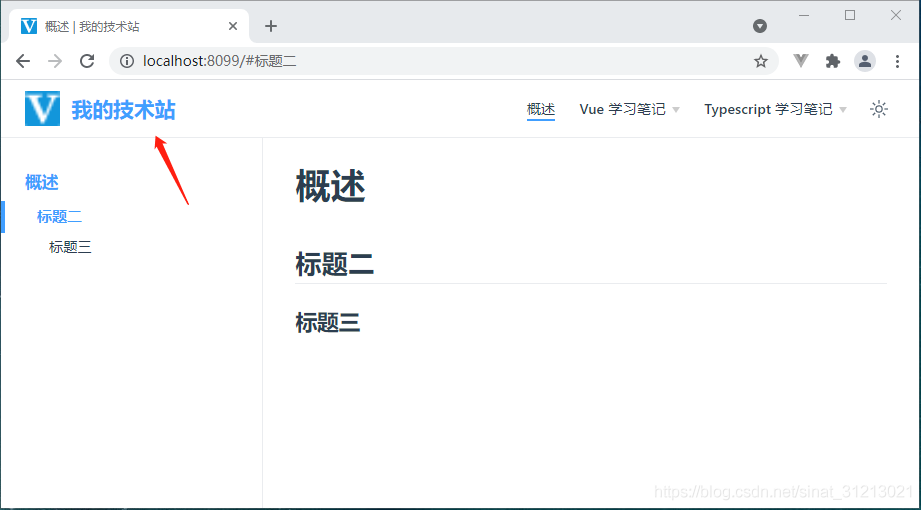
方式二:直接在开发者工具中找到要修改的元素的css名称,然后在 docs/.vuepress/public/css/index.css 中修改即可。如:修改右上角站点名的字体颜色。
/* 左上角标题 */
.navbar .site-name {
color: #409eff;
}修改前

修改后

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容