利用photoshop图层样式制作漂亮的紫色渐变风格圆形按钮图标
xueuisheji 人气:0

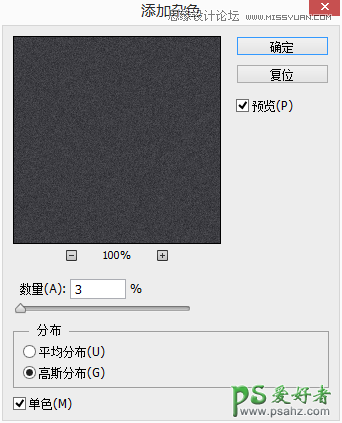
新建文档1200X1000像素,填充颜色#3d3d42,再添加杂色》添加杂色。


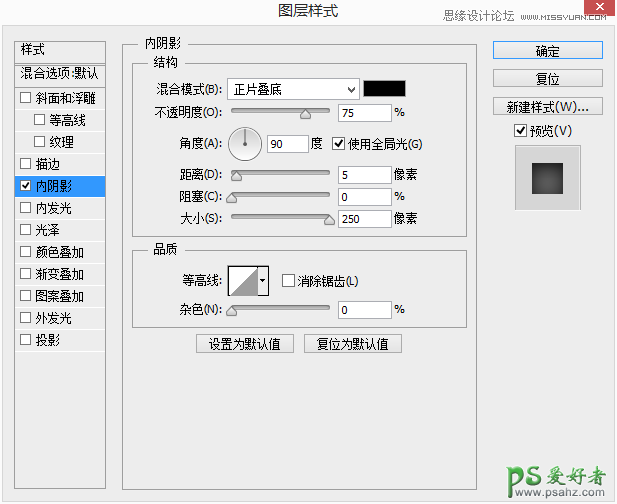
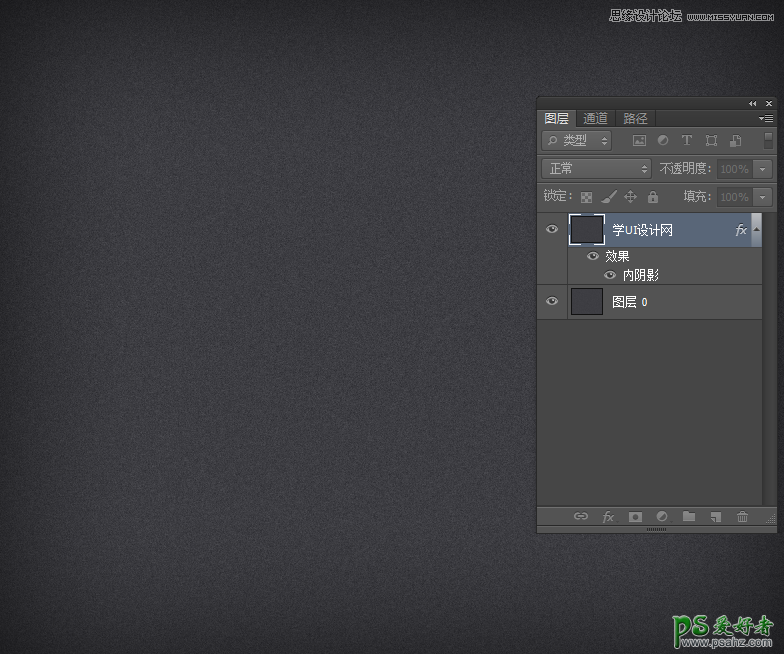
给这个调整层添加内阴影。
模式:正片叠加
颜色:#000000
不透明度:75%
角度:90°
距离:5
大小:250


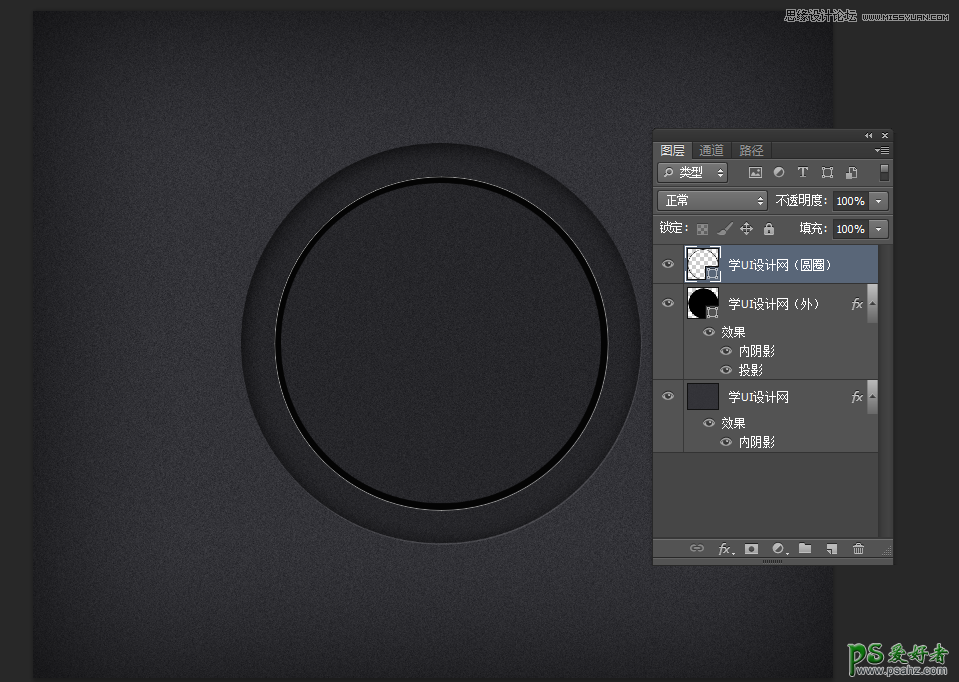
选择椭圆工具,按住shift建画一个黑色的正圆,圆的大小是600X600像素,将填充修改为25%,并添加图层样式。
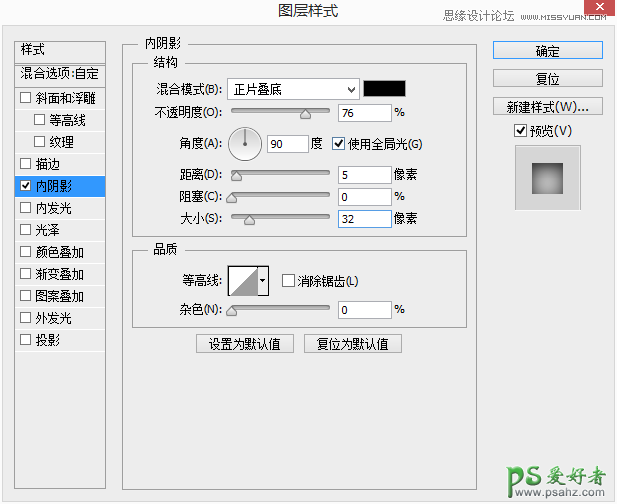
内阴影
模式:正片叠底
颜色:#000000
不透明度:76%
角度:90°
距离:5
大小:32

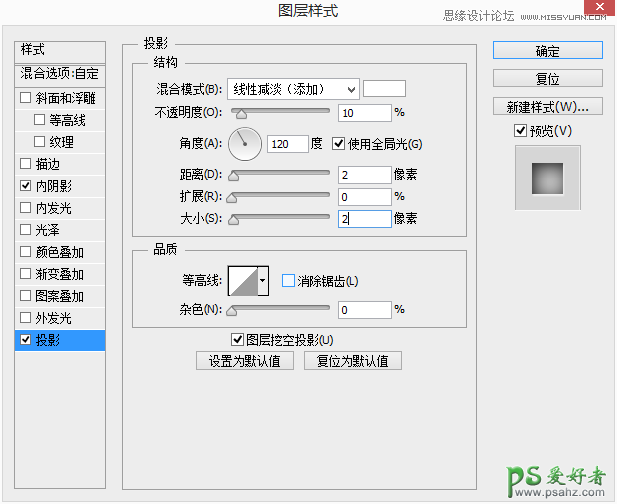
投影
模式:线性减淡(添加)
颜色:#ffffff
不透明度:10%
角度:12°
距离:2
大小:2

利用布尔运算中的减去,你很容易的画出下面这个黑色的圆环。

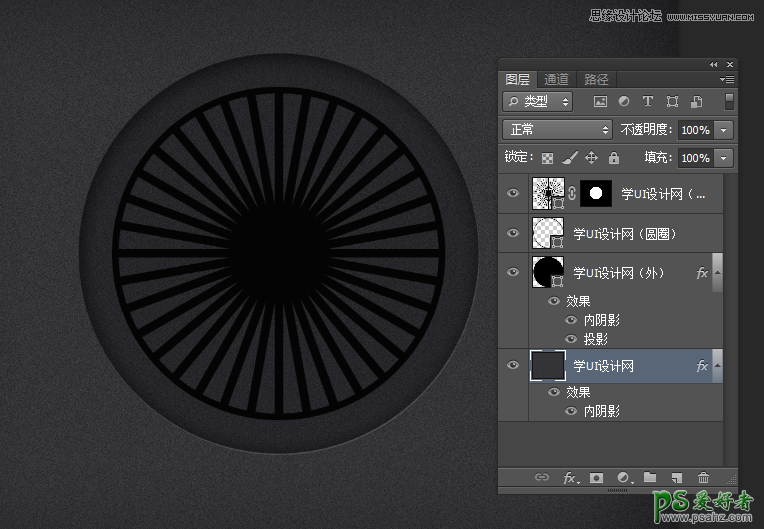
画一个矩形,设置好角度后,应用Ctrl+Alt+Shift+T,就是得到360°的直线,同时配合蒙版,将直线内置圆圈里面。

下面,回到直线的下层,我们画一个圆,添加图层样式。

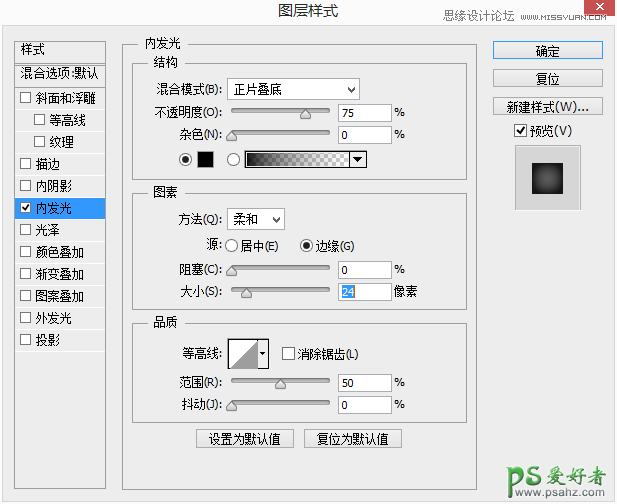
内发光
模式:正片叠底
不透明度:75%
颜色:#000000
方法:柔和
大小:24

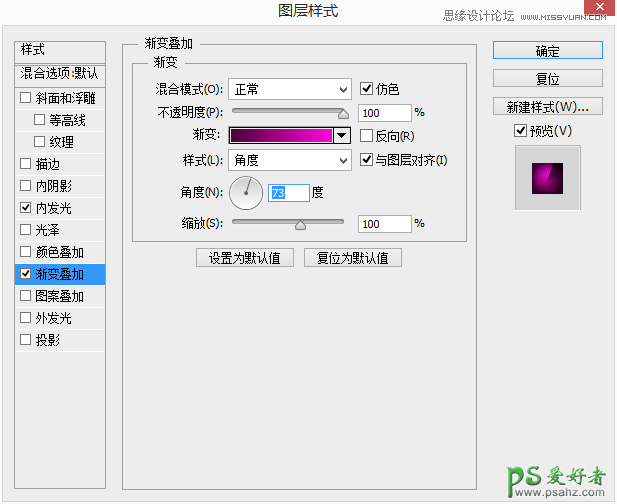
渐变叠加
模式:正常
不透明度:100%
渐变:这里你这个自己选定
样式:角度
角度:73%
缩放:100%

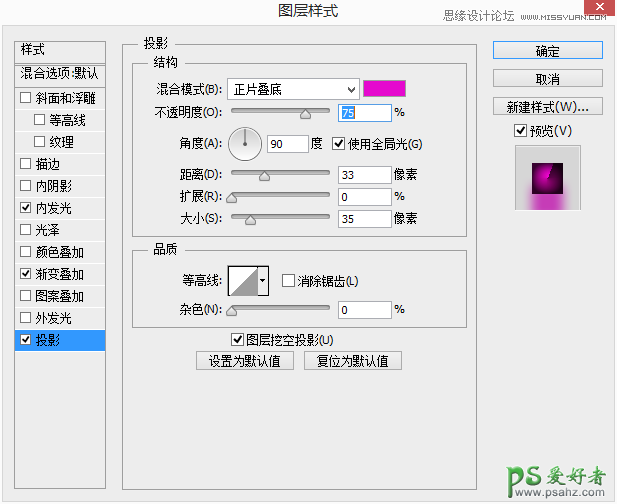
投影
模式:正片叠底
颜色:#e509ce(这里根据你上面选择的颜色进行调整)
不透明度:75%
角度:90度
距离:33
大小:35

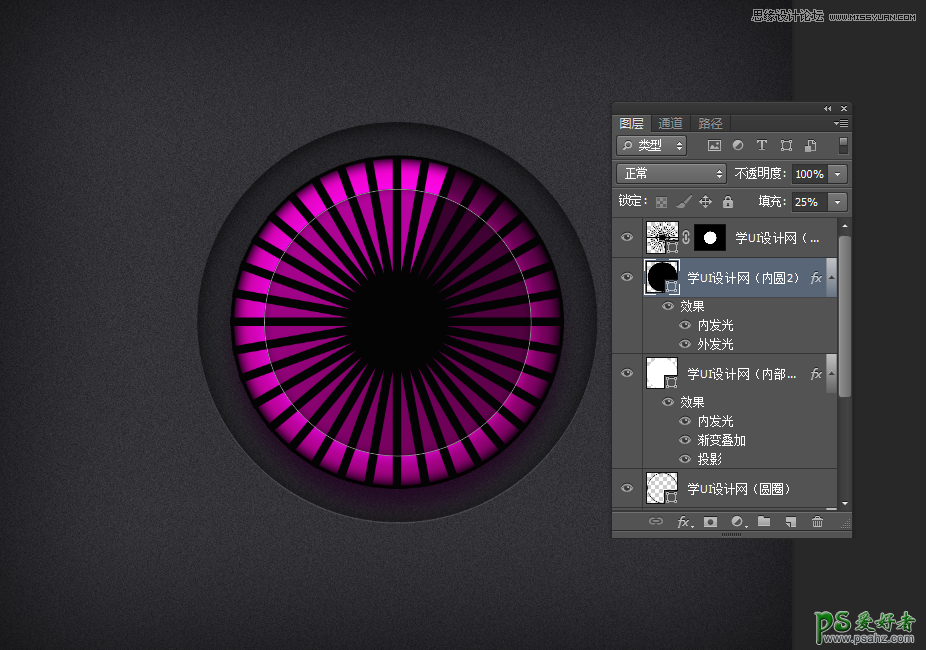
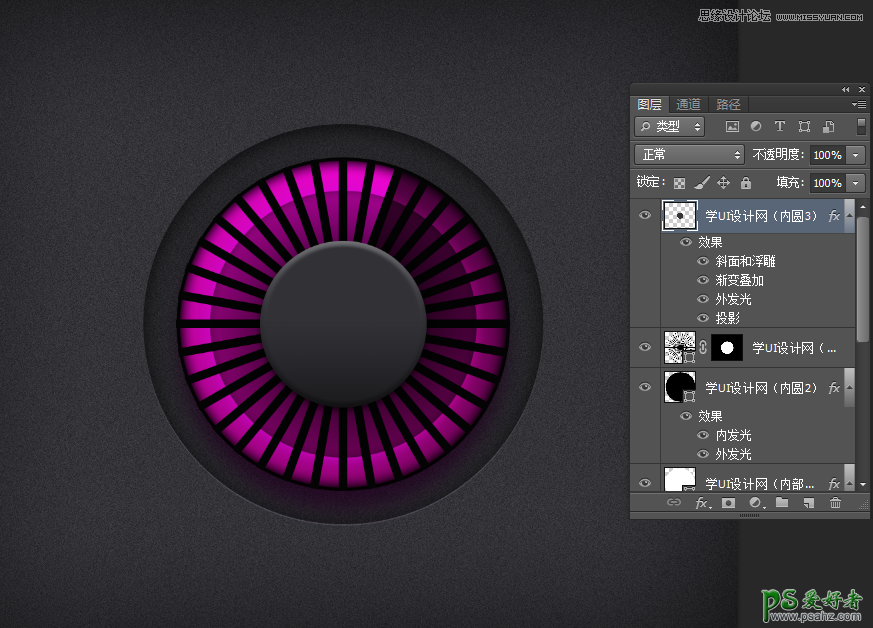
接下来,我们来画那个内圆,同样的在直线图层的下层,我画了一个黑色的圆,将填充修改为25%,并添加了一个图层样式。

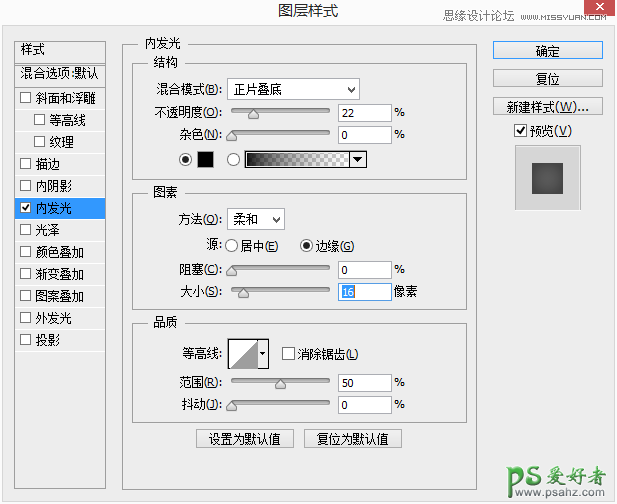
内发光
模式:正片叠底
不透明度:22%
颜色:#000000
方法:柔和
大小:16

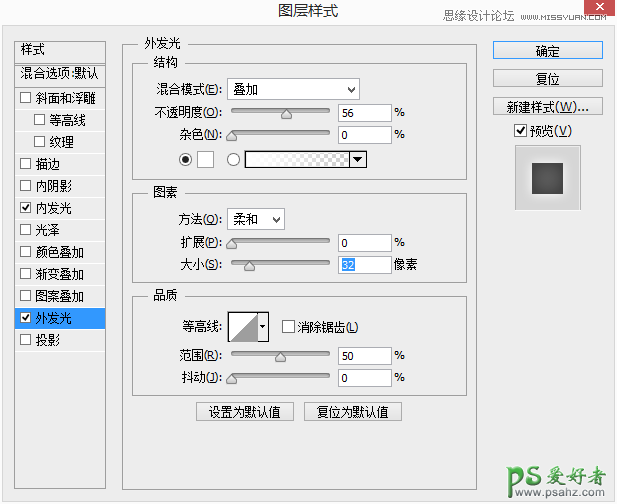
外发光
模式:叠加
不透明度:56%
颜色:#ffffff
方法:柔和
大小:32

下面,我们来画那个按纽,画一个正圆,添加图层样式。

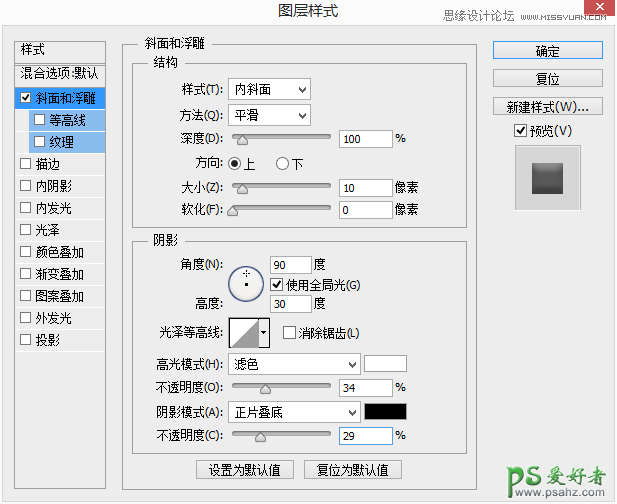
斜面浮雕
样式:内斜面
方法:平滑
深度:100%
方向:上
大小:10
角度:90°
高度:30°
高光模式:滤色
颜色:#ffffff
不透明度:34%
阴影模式:正片叠底
颜色:#000000
不透明度:29%

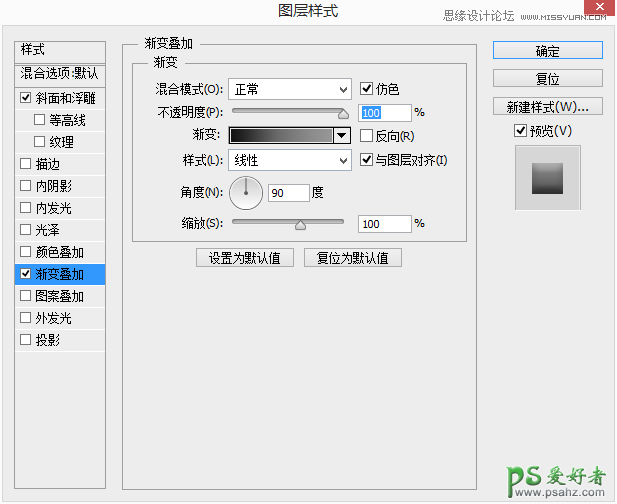
渐变叠加
模式:正常
不透明度:100%
渐变:这里你可以自己调整
样式:线性
角度:90°
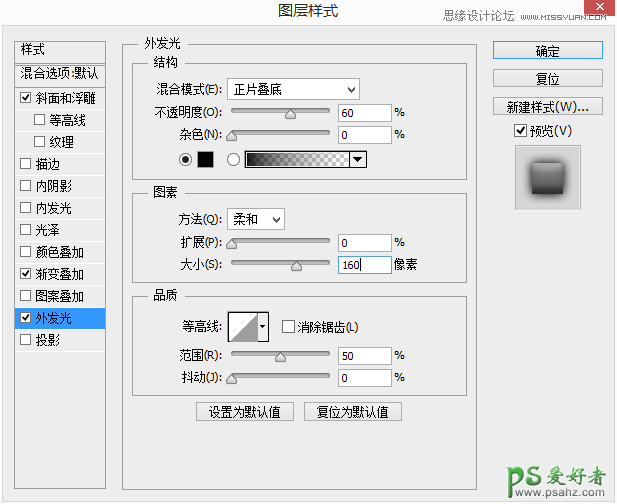
缩放100%外发光

模式:正片叠加
不透明度:60%
颜色:#000000
方法:柔和
大小:160

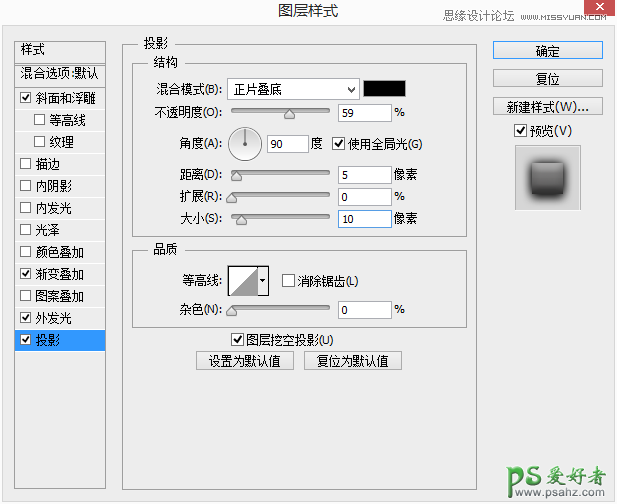
投影
模式:正片叠加
颜色:#000000
不透明度:59%
角度:90°
距离:5
大小:10

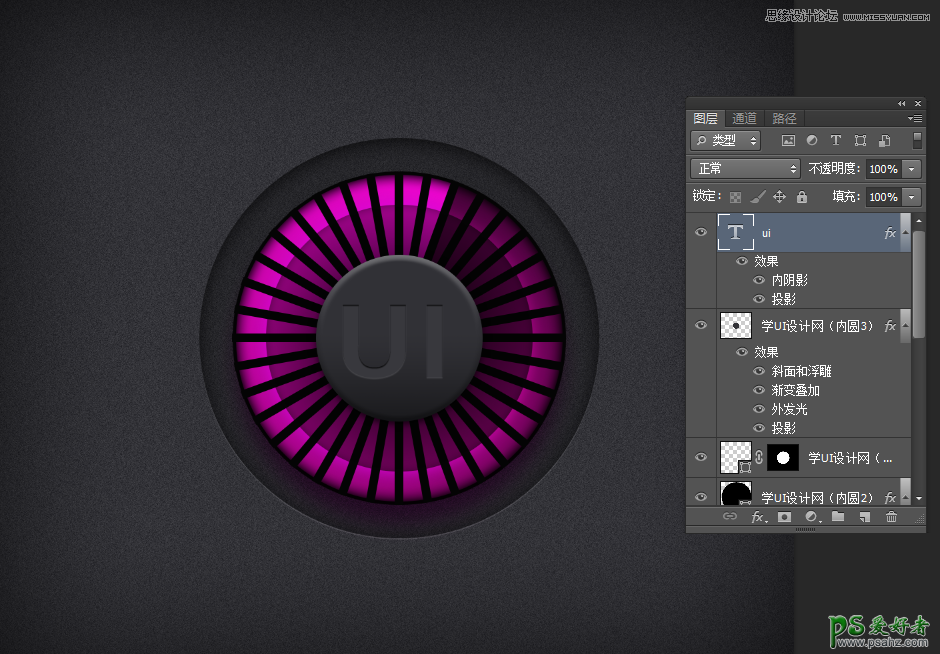
最后,我这边就添加一个UI,效果如下。

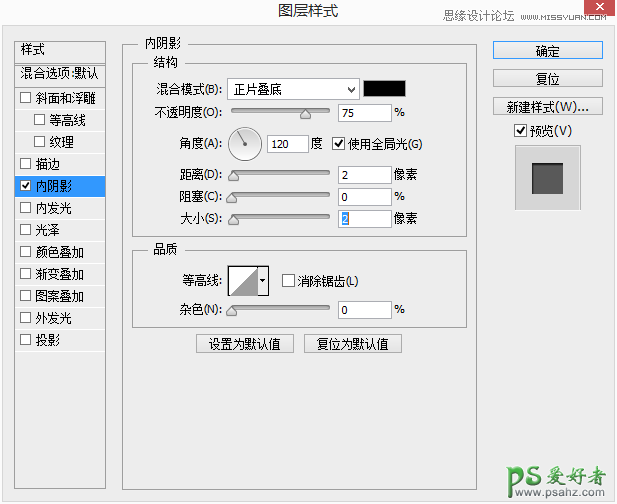
内阴影
模式:正片叠底
颜色:#000000
不透明度:75%
角度:120°
距离:2
大小:2

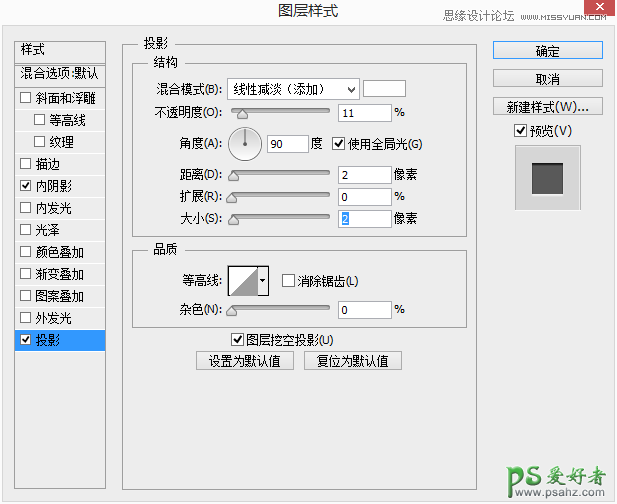
投影
模式:线性减淡(添加)
颜色:#ffffff
不透明度:11%
角度:90°
距离:2
大小:2


加载全部内容