element-ui日期时间选择器选不中
爱划水de鲸鱼哥 人气:0前言
最近在工作中用到了element-ui的el-date-picker日期时间选择器,遇到了一个小问题,设置完自定义完时间格式后选不中12小时以后的时间。甚是苦恼,最后发现是设置的时间格式有取值范围。虽然不是什么大问题,但是不细心很容易掉坑,所以总结分享出来给大家避坑。
自定义完时间格式
在el-date-picker标签上设置value-format属性,可以设置时间格式。
<el-date-picker
value-format="yyyy-MM-dd hh:mm:ss"
</el-date-picker>使用el-date-picker日期时间选择器,修改时间格式几乎是必要的。但修改时间格式要注意一下对应的取值范围。
通常我们最后的格式就是这样的:

yyyy-MM-dd hh:mm:ss是12小时制
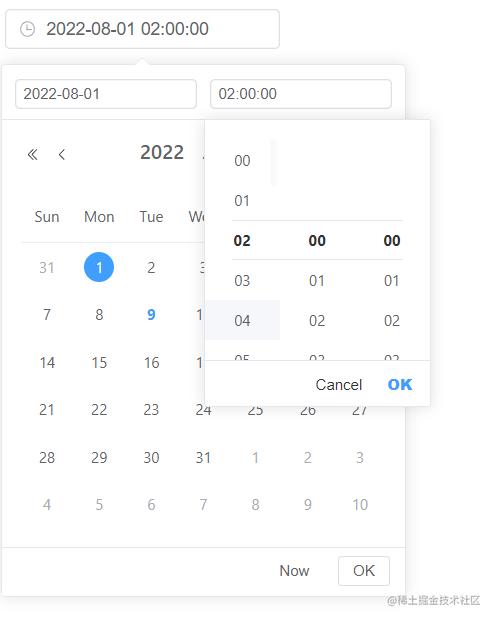
但是,要注意,自定义时间日期格式为yyyy-MM-dd hh:mm:ss是12小时制的,也就是后选不中12:00以后时间的。
如图所示:选择14点后变为2点。

各格式的取值范围:

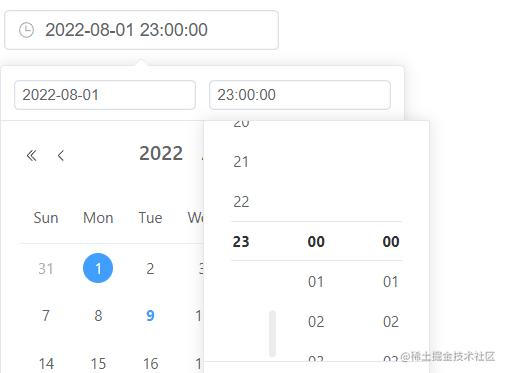
yyyy-MM-dd HH:mm:ss才是24小时制
如图所知,yyyy-MM-dd hh:mm:ss格式时12小时制,要使用24小时制应该使用yyyy-MM-dd HH:mm:ss格式。
value-format属性修改为yyyy-MM-dd HH:mm:ss格式,即可选中12小时之后的时间。

示例代码:
<div class="block">
<el-date-picker
v-model="plan.runTime"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
placeholder="选择日期时间">
</el-date-picker>
</div>结语
加载全部内容