Vue中实现过渡动画
林有酒 人气:0Vue的transition动画
Transition动画的使用
在开发中,我们想要给一个组件的显示和消失添加某种过渡动画,可以很好的增加用户体验:
React框架本身并没有提供任何动画相关的API,所以在React中使用过渡动画我们需要使用一个第三方库 react-transition-group;
Vue中为我们提供一些内置组件和对应的API来完成动画,利用它们我们可以方便的实现过渡动画效果;
我们来看一个案例:
Hello World的显示和隐藏;
通过下面的代码实现,显式和隐藏Hello World是不会有任何动画效果的;
<template>
<div class="app">
<button @click="btnClick">Toogle</button>
<h2 v-show="isShow">Hello World</h2>
</div>
</template>
<script setup>
import { ref } from 'vue';
const isShow = ref(true)
const btnClick = () => {
isShow.value = !isShow.value
}
</script>
没有动画的情况下,整个内容的显示和隐藏会非常的生硬:
如果我们希望给单元素或者组件实现过渡动画,可以使用Vue提供的 transition 内置组件来完成动画;
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:
条件渲染 (使用 v-if)条件展示 (使用 v-show)
动态组件
组件根节点
例如我们给刚刚的Hello World添加动画, 首先定义类(类的名字暂时是固定的)
/* 从什么状态进入 */
.v-enter-from {
opacity: 0;
}
/* 进入之后打算变成的状态 */
.v-enter-to {
opacity: 1;
}
/* 进入的过程中做什么 */
.v-enter-active {
transition: opacity 2s linear;
}
定义好类之后, 我们可以使用Vue的内置组件 transition 将动画元素包裹起来, transition 组件会自动在合适的时机, 将合适的类添加到它所包裹的元素上
<template>
<div class="app">
<button @click="btnClick">Toogle</button>
<!-- 使用内置组件包裹h2 -->
<transition>
<h2 v-show="isShow">Hello World</h2>
</transition>
</div>
</template>
此时显式Hello World 就已经有动画效果了, 但是隐藏时并没有效果, 是因为我们刚刚定义的类是进入的类, 当离开时我们也应该定义对应的类
/* 离开后的状态 */
.v-leave-to,
/* 从什么状态进入 */
.v-enter-from {
opacity: 0;
}
/* 开始离开的状态 */
.v-leave-from,
/* 进入之后打算变成的状态 */
.v-enter-to {
opacity: 1;
}
/* 离开过程中做什么 */
.v-leave-active,
/* 进入的过程中做什么 */
.v-enter-active {
transition: opacity 1s linear;
}
Transition组件的原理
我们会发现,上面演示代码中Vue自动给h2元素添加了动画,这是什么原因呢?
当插入或删除包含在 transition 组件中的元素时, Vue 将会做以下处理:
1.自动嗅探目标元素是否应用了CSS过渡或者动画,如果有,那么在恰当的时机添加/删除 CSS类名;
2.如果 transition 组件提供了JavaScript钩子函数,这些钩子函数将在恰当的时机被调用;
3.如果没有找到JavaScript钩子并且也没有检测到CSS过渡/动画, DOM插入、删除操作将会立即执行;
在上面我们简单使用了Vue会自动添加/删除的CSS类名, 接下来我们详细学习一下都有哪些类吧
Transition动画的class
我们会发现上面提到了很多个class,事实上Vue就是帮助我们在这些class之间来回切换完成的动画:
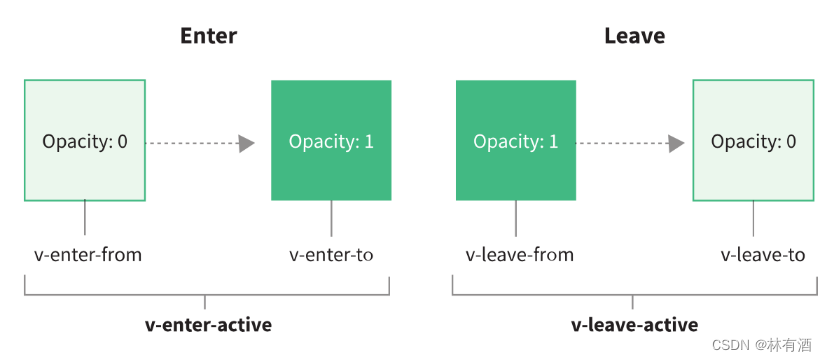
v-enter-from:定义进入过渡的开始状态。
在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。
在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线 函数。
v-enter-to:定义进入过渡的结束状态。
在元素被插入之后下一帧生效 (与此同时 v-enter-from 被移除),在过渡/动画完成之后移除。
v-leave-from:定义离开过渡的开始状态。
在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。
在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟 和曲线函数。
v-leave-to:离开过渡的结束状态。
在离开过渡被触发之后下一帧生效 (与此同时 v-leave-from 被删除),在过渡/动画完成之后移除。

class的name命名规则如下:
如果我们使用的是一个没有name属性的transition,那么所有的class是以 v- 作为默认前缀;
如果我们添加了一个name属性,比如<transtion name= “abc” >,那么所有的class会以 abc- 开头;
Vue的animation动画
Animation动画的使用
例如有一段文本, 我们对文本的显式隐藏添加上一些动画
先定义类, 用于实现动画
/* 定义进入的动画 */
.v-enter-active {
animation: myAnim 2s linear;
}
/* 定义离开的动画 */
.v-leave-active {
animation: myAnim 2s linear reverse;
}
/* 定义序列帧动画 */
@keyframes myAnim {
0% {
transform: scale(0);
opacity: 0;
}
50% {
transform: scale(1.25);
opacity: 0.5;
}
100% {
transform: scale(1);
opacity: 1;
}
}
同transition动画, 使用transition组件包裹
<template>
<div class="app">
<button @click="btnClick">Toogle</button>
<!-- 使用内置组件包裹h2 -->
<transition>
<h2 v-show="isShow">
今天2022年8月6日星期六,利好消息来袭!因为经济数据仍显疲软,
市场对全球经济增速放缓可能抑制需求的担忧加剧,导致成品油调价
挂靠的国际油价继续下挫,同时综合原油品种变化率也已经完成正值
到负值的转变。数据显示:截至国内成品油调价周期的第8个工作日
结束,原油综合变化率为-0.83%,详细成品油调价窗口开启时间定在
8月9日24时开启。
</h2>
</transition>
</div>
</template>
同时设置两种动画(了解)
Vue为了知道过渡的完成,内部是在监听 transitionend 或 animationend,到底使用哪一个取决于元素应用的CSS规则:
如果我们只是使用了其中的一个,那么Vue能自动识别类型并设置监听;
但是如果我们同时使用了transition动画和animation动画呢?
在开发中, 如果设置了两个动画, 尽量要保持两个动画的时间一致;
/* 定义transition动画 */
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-enter-to,
.v-leave-from {
opacity: 1;
}
.v-enter-active {
/* 设置两个不同的动画, 最好保持动画时间一致 */
animation: myAnim 2s linear;
transition: opacity 2s linear;
}
.v-leave-active {
/* 设置两个不同的动画, 最好保持动画时间一致 */
animation: myAnim 2s linear reverse;
transition: opacity 2s linear;
}
/* 定义序列帧动画 */
@keyframes myAnim {
0% {
transform: scale(0);
opacity: 0;
}
50% {
transform: scale(1.25);
opacity: 0.5;
}
100% {
transform: scale(1);
opacity: 1;
}
}
如果使用两个动画, 动画的时间又不一致, 并且在这个情况下可能某一个动画执行结束时,另外一个动画还没有结
在这种情况下,我们可以设置 type 属性为 animation 或者 transition 来明确的告知Vue监听的类型, 以哪一个动画为标准(一般不设置);
<!-- 告知以哪一个动画为标准 -->
<transition type="transition">
<h2 v-show="isShow">
今天2022年8月6日星期六,利好消息来袭!因为经济数据仍显疲软,
市场对全球经济增速放缓可能抑制需求的担忧加剧,导致成品油调价
挂靠的国际油价继续下挫,同时综合原油品种变化率也已经完成正值
到负值的转变。数据显示:截至国内成品油调价周期的第8个工作日
结束,原油综合变化率为-0.83%,详细成品油调价窗口开启时间定在
8月9日24时开启。
</h2>
</transition>
过渡的模式mode
我们来看当前的动画在两个元素之间显式隐藏切换的时候添加动画存在的问题:

我们会发现 Hello World 和 你好啊,李银河是同时存在的:
这是因为默认情况下进入和离开动画是同时发生的;
如果确实我们希望达到这个的效果,那么是没有问题;
但是如果我们不希望同时执行进入和离开动画,那么我们需要设置transition的过渡模式:
in-out: 新元素先进行过渡,完成之后当前元素过渡离开;
out-in: 当前元素先进行过渡,完成之后新元素过渡进入;
<transition mode="in-out"> <h2>Hello Worl</h2> <h2>你好啊, 李银河</h2> </transition>
上面的示例同样适用于我们的动态组件:
<div class="app">
<div>
<button @click="isShow = !isShow">切换</button>
</div>
<transition name="why" mode="out-in">
<component :is=" isShow ? 'home': 'about'"></component>
</transition>
</div>
默认情况下,首次渲染的时候是没有动画的,如果我们希望给他添加上去动画,那么就可以增加另外一个属性appear:
<div class="app">
<div>
<button @click="isShow = !isShow">切换</button>
</div>
<transition name="why" mode="out-in" appear="">
<component :is=" isShow ? 'home': 'about'"></component>
</transition>
</div>
列表过渡
列表过渡的介绍
目前为止,过渡动画我们只要是针对单个元素或者组件的:
要么是单个节点;
要么是同一时间渲染多个节点中的一个;
那么如果希望渲染的是一个列表,并且该列表中添加删除数据也希望有动画执行呢?
这个时候我们要使用<transition-group>组件来完成;
使用<transition-group>有如下的特点:
默认情况下,它不会渲染成任何一个元素,但是你可以指定一个元素并以 tag attribute 让他进行渲染;
过渡模式不可用,因为我们不再相互切换特有的元素;
内部元素总是需要提供唯一的 key attribute 值;
CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身;
列表过渡的使用
我们来做一个案例:
案例是一列数字,可以继续添加或者删除数字;
在添加和删除数字的过程中,对添加的或者移除的数字添加动画;
示例代码如下
<template>
<div class="app">
<button @click="addNumber">添加数字</button>
<button @click="removeNumber">删除数字</button>
<template v-for="item in nums" :key="item">
<span>{{ item }}</span>
</template>
</div>
</template>
<script setup>
import { ref } from 'vue';
const nums = ref([0, 1, 2, 3, 4, 5, 6, 7, 8, 9])
const addNumber = () => {
nums.value.splice(randomIndex(), 0, nums.value.length)
}
const removeNumber = () => {
nums.value.splice(randomIndex(), 1)
}
const randomIndex = () => {
return Math.floor(Math.random() * nums.value.length)
}
</script>
添加动画, 此时添加上动画, 这个组中的内容都会有动画效果
span {
margin-right: 20px;
display: inline-block;
}
.v-enter-from,
.v-leave-to {
opacity: 0;
transform: translateY(20px);
}
.v-enter-to,
.v-leave-from {
opacity: 1;
transform: translateY(0);
}
.v-enter-active,
.v-leave-active {
transition: all 2s linear;
}
<template>
<div class="app">
<button @click="addNumber">添加数字</button>
<button @click="removeNumber">删除数字</button>
<!-- tag属性, 告知渲染成div -->
<transition-group tag="div">
<template v-for="item in nums" :key="item">
<span>{{ item }}</span>
</template>
</transition-group>
</div>
</template>
在上面的案例中虽然新增的或者删除的节点是有动画的,但是对于哪些其他需要移动的节点是没有动画的:
我们可以通过使用一个新增的 v-move 的class来完成动画;
它会在元素改变位置的过程中应用;
像之前的名字一样,我们也可以通过name来自定义前缀;
/* 定位解决删除占用空间, 无法执行动画问题 */
.v-leave-active {
position: absolute;
}
/* 针对其他节点移动需要的动画 */
.v-move {
transition: all 2s linear;
}
加载全部内容