前端开发Ant Design
欲三更 人气:0好的方面
作为前端开发使用 Ant Design 1年多了,想说几句。
先说好的方面——
它提供的大量功能比较全面且UI风格统一的组件,能帮助开发者快速搭建通用场景下的应用界面。这大概是得益于蚂蚁金服业务线上极为广泛的应用场景,驱动了 Ant Design 团队通过对使用情况的观察汇总,整理出来了这么一个组件库。他们的经验积累如此之丰富,足以让这个库支持大部分其他前端开发者的需要。
其设计团队给出的设计规范相当详细且经得起推敲,令许多其他团队获益匪浅。
不好的方面
但我更想吐槽几个不好的方面,都是针对其开发团队的——
- 它“过于智能”,常常画蛇添足。比如 Button 内容为两个汉字时会自动在其间加上空格分隔,比如表单验证消息模版中,如果不提供 %s ,它会自动将 %s 的对应内容添加到尾部,仿佛在说“你忘了写 %s,我帮你自动加上了,不用谢我哟!”。于是我想要在某个表单字段展示“此处必填”消息的时候,就会被迫变成“此处必填 field-name”。
- 维护者常常意气用事。除了之前广为人知的圣诞彩蛋事件,随手翻阅一下该项目在 GitHub 的 issues ,就能看到类似的发言。“爱用用,不用gun”的交流方式,并不能帮助这个库变得更好。

3. 部分组件设计不合理,且长期未进行优化。最显著的是 Form 组件,使用过它的朋友一定体会过其 getFieldDecorator API 的微妙感觉以及 Form.create API 的诡异体验。甚至上面的截图里也吐槽了 Form。值得一提的还有 Modal 组件,提供了一个 Modal.confirm 接口。让我仿佛回到十年前那个写 jQuery 的时代。维护者对 React 的掌握不够纯熟,对于一些深度 bug 甚至不能充分理解,比如 Upload 组件的这个 bug 。
4. TypeScript 支持欠佳。有的朋友可能会说,”这个库明明有 TS 支持,在编辑器里也有自动提示,你不要乱黑“。我的意思是 Ant Design 的 TS 支持与它的量级不协调。这个 Star 数万的库,对于范型等TS的强力功能发挥甚少,还常常在诸如应该写为 'a' | 'b' | 'c' 的地方看到一个粗暴的 string ,甚至 any。
5. 社区反哺困难。读过源码的朋友应该都发现了,antd 之下还有一套 rc-*的组件库,一个功能简单的 antd 组件,往往需要通过极为冗长的代码来实现,当你读到尾部,又发现它用了一个来自 rc-* 的组件。如此种种,使得当使用者想帮助修复一些简单的bug时,会望而却步。
更新@2020
刚才因为要维护一个使用了 antd 的老项目去官网看文档,有些新发现。
刚打开首页时大部分交互都没有反馈(默认进入最新的 4.0 版,而我想切换到 3.x 版本的,点击没反应),很纳闷。打开 DevTools 看到某个巨大的 JS 仍在加载,最终花了我将近 2 分钟才好。听说 Ant Design - The world's second most popular React UI framework 是托管在 GitHub pages 的,大概是流量太大被限速了吧。当我准备浏览一番,却发现非常卡顿。通过 FPS meter 发现 FPS 只有 10~12,我那沉默已久的风扇呼地一声转了起来,我猜是开发人员的电脑配置都比较好才没发现这个问题。
单就新首页的体验来说,有点差,不知道这次发布的 4.0 版本身变化有多大,是不是解决了我之前吐槽过的点,改天研究一下再来更新。
更新@2022
没想到上面的“改天”这一改就是700多天。最近终于有机会使用了 Ant Design 4,对照原回答里的问题更新一下感受。
- 在最近的使用中没有遇到“过于智能”的问题,但最近的使用深度也不如以往,基本只用到最常规最基础的场景,希望维护团队是真的已经避免了这个问题。
- 现在重新审视 @afc163 在原回答截图中的回复,我似乎比之前更能理解他的本意一些——大概是劝用户改变使用方式,默认了 Ant Design 的 Form 在设计上略有缺憾的意思。但我还是坚持认为这个表述方式不能令我满意。我最近因为查找一些使用上的问题,有去翻 GitHub issue,没有翻到比较新的回复。希望是改善了吧。
- 有看到
Form组件已经被优化过了,粗看示例代码里没再看到getFieldDecorator,但总体上感觉还是不那么美好,比较难受的是看到了通过对 form 的 ref 引用来进行数据操作。然后 Upload 组件的问题似乎还是存在的? - TypeScript 支持改善了很多,现在 Ant Design 比较全面地使用 TypeScript 进行了实现。补全效果是及格的,枚举类型希望能更多一些,目前还是太多
string,估计是受限于更底层的rc-*的 TS 化进度。 - 社区反哺依旧很困难,不知道这个问题还要拖累这个库多久?
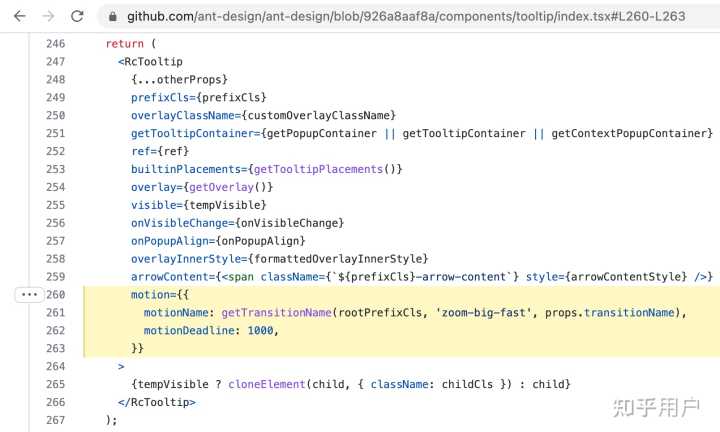
另外这次浅尝过程中发现一个挺无语的小问题——我试着去调整 Tooltip 的动效,通过类型提示得知与动效相关的 transition 的 API 在底层的 rc-tooltip 已经被废弃了,应该用新的 motion API,但是上层的 Tooltip 又几乎写死了 motion API,用户只能用 transitionName 有限地调整 motion。


Tooltip 直接使用 rc-tooltip 的 props type

但这里不接受用户传入的 `motion` prop,会强制用 transitionName 生成一个 motion
哎,希望 v5 能更好吧……
加载全部内容