Vue3使用 BabylonJs 开发 3D
前端修罗场 人气:0随着前端的发展,在 Web 浏览器中构建 3D 图形变得越加简单。 加入我的 3D 开发旅程,我将向你展示如何使用 Babylon.js 创建基本场景。
在这篇文章中,我们将接触以下内容:
- 使用 Vue3 创建一个 Vue 组件
- 创建 Babylon 类
- 在画布上渲染场景
- 创建 3D 网格
开始
安装 Vue3
首先,我们需要 Vue3。 为此,我们在终端中输入以下命令:
npm install -g @vue/cli
执行之后,接着在终端中,我们使用以下命令创建一个文件夹名称为 bb101 的新项目:
vue create bb101
创建项目文件夹后,系统会提示我们有几个选项可供选择。 请执行下列操作:
首先,我们要手动选择我们想要的功能
然后,我们将 TypeScript 添加到我们想要的现有功能列表中
接着,我们使用“ESLint with error prevention only”和“lint on save”作为我们 linter 的附加功能
为了放置 ESLint 的配置,我们选择“in dedicated config file”选项并选择 No 保存预设以供将来的项目使用
现在,我们等待片刻让这些安装项安装完成。 接下来,我们使用命令 cd bb101 将终端中的目录更改为我们正在处理的项目的目录,然后使用 npm run serve 来运行我们的 Vue 应用程序。 编译完成后,我们将在浏览器中打开一个 localhost 服务器。

安装 BabylonJs
我们需要将 Babylon 包安装到我们的项目中。 在这个项目中,我们将使用几个 Babylon 包,但现在,让我们从 Babylon 的核心包开始。 为此,我们在终端中使用以下命令:
npm install @babylonjs/core
上面的命令会将 babylon.js 安装到我们项目的节点模块文件夹中。 安装完成后,我们就可以进行下一步了。
创建 Vue 组件: BabylonOne.vue
我们首先修改组件文件夹中的默认 helloworld.vue 文件。 将该名称改为 BabylonOne.vue。
在我们新命名的 BabylonOne.vue 文件中,将它们替换为以下内容 :
<template>
<div>
<h3>BabylonOne</h3>
<canvas></canvas>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
name: 'BabylonOne',
mounted(){
const canvas = document.querySelector("canvas")
}
});
</script>
接着,将 App.vue 中引入的 HelloWorld.vuie 文件改为 BabylonOne.vue。
创建 Babylon 类
在本节中,我们要为 Babylon 创建一个 TypeScript 类。 为此,我们将在 src 文件夹中创建一个名为 BabylonOne 的子文件夹。
在这个文件夹中,我们将创建一个名为 BabylonScene 的新 TypeScript 文件。 在这个文件中,我们将从我们的 Babylon 核心包中导入 Scene 和 Engine,创建一个名为 BabylonScene 的类。
在这个类中,我们将创建一个场景和引擎变量以及一个我们在创建该类的实例时自动调用的构造函数。 我们需要构造函数来获取在 Vue 组件中创建的画布元素。
在我们的场景变量中,我们将类型指定为场景,将类型的引擎变量指定为引擎。 接下来,我们将引擎变量添加到构造函数中,并将抗锯齿设置为 true。
我们将在构造函数之外创建一个单独的方法,并将其分配给 Scene 变量的 Scene 变量。 最后,我们希望在引擎运行的同时渲染我们的场景。 因此,我们将使用 runRenderLoop 来执行此操作。 以下是上述内容的实现:
import { Scene, Engine } from "@babylonjs/core"
export class BabylonScene {
scene: Scene;
engine: Engine;
constructor(private canvas: HTMLCanvasElement) {
this.engine = new Engine(this.canvas, true);
this.scene = this.CreateScene();
this.engine.runRenderLoop(() => {
this.scene.render();
});
}
CreateScene(): Scene {
const scene = new Scene(this.engine);
return scene;
}
}
渲染场景
接着,我们返回到 BabylonOne 文件并从 BabylonScene.ts 文件中导入 BabylonScene 类。 在 mounted 钩子中,我们使用参数“canvas”调用 BabylonScene 类。代码如下所示:
<script lang="ts">
import { defineComponent } from 'vue';
import { BabylonScene } from '@/BabylonOne/BabylonScene';
export default defineComponent({
name: 'BabylonOne',
mounted(){ //lifecycle hook
const canvas = document.querySelector("canvas");
new BabylonScene(canvas)
}
});
</script>
完成之后,效果如下:

修改 CSS 并添加相机和灯光
我们希望画布大小约为屏幕大小的 70-80%。 因此需要设置 CSS,让 画布的宽度和高度为 70% 。
现在,我们想在画布中看到东西——为此,我们需要添加一个相机、一个灯光和一些 3D 对象(一个地面和一个球体)。 我们将以下代码添加到 BabylonScene.ts 文件中的 CreateScene 方法中:
const Camera = new FreeCamera("camera", new Vector3(0,1,-5), this.scene);
Camera.attachControl();
const light = new HemisphericLight("light", new Vector3(0,1,0), this.scene);
light.intensity = 0.5;
//3D Object
const ground = MeshBuilder.CreateGround("ground", {width: 10, height:10}, this.scene);
const sphereball = MeshBuilder.CreateSphere("sphereball", {diameter:1}, this.scene);
sphereball.position = new Vector3(0,1,0)
上述代码中,在创建相机变量时,我们将其值赋值为 FreeCamera,并将其名称、起始位置和场景分别定义为 camera、new Vector3(0,1,-5)、this.scene。 除此之外,如果你想要使用鼠标控制相机,我们可以使用 attachControl 方法。
为了使相机正常工作,我们需要添加光线以查看环境中的对象。 为此,我们将创建一个光照变量并将其值指定为 HemisphericLight。 我们将添加一个名称、起始位置和类似于相机变量的场景。
最后,我们将添加强度来调整 HemisphericLight 的亮度(注意默认情况下,强度设置为 1,使环境过于明亮)。
对于 3D 对象,我们将创建一个地面和一个球体来表示我们环境中的一个 3D 对象。 为了创建一个地面,我们创建一个地面变量并指定值 MeshBuilder.CreateGround,同时设置名称、宽度和高度以及场景。
我们还在设置名称、直径和场景的同时使用 Meshbuilder 方法来创建球形球。 要修改球的位置,我们将使用 position 方法并将其分配给起始位置。
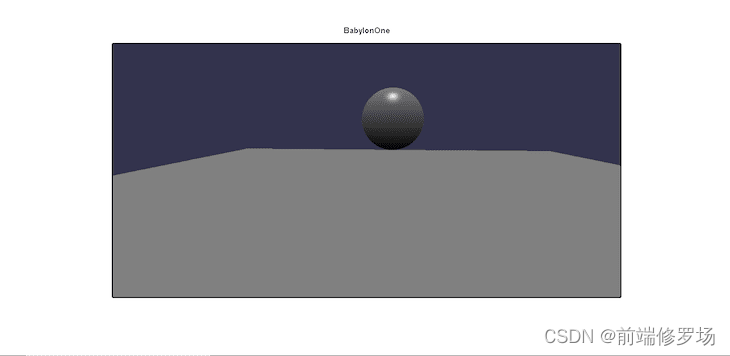
执行上面的代码后,我们应该得到如下结果:

结尾
在本文中,向您展示了如何创建 Vue 组件、Babylon 类、在画布上渲染场景以及创建 3D 网格。
加载全部内容