element tree树形组件回显
bigSmileZ 人气:0解决vue+element tree组件 回显数据时有一个父节点数据下面子节点就都会被选中
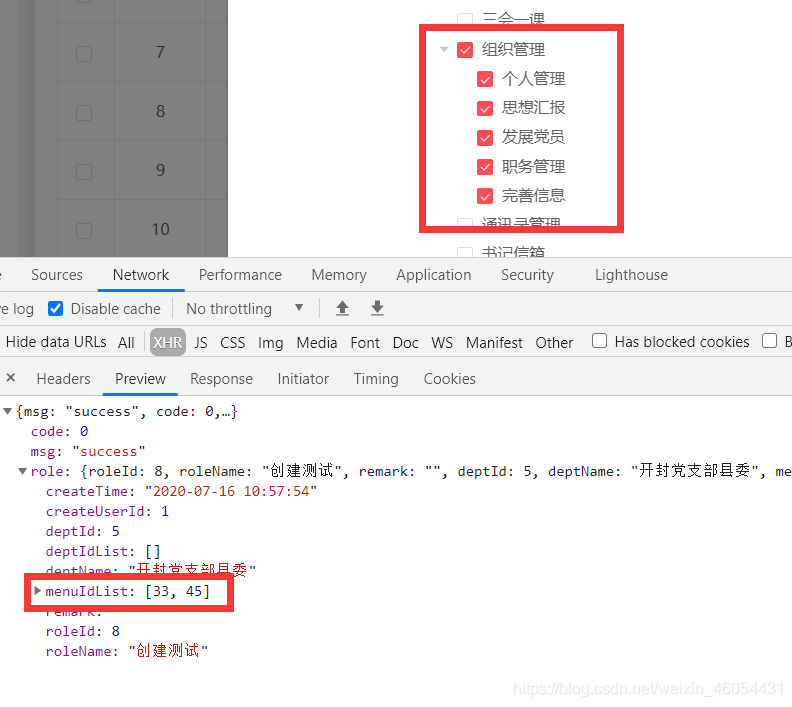
1.当el-tree 从后台拿到数据动态回显展示出来时,只要有一个父节点,则下面的所有子节点全部被勾选了
如图所示:

后台返回的回显数据只有33(父节点组织管理)45(子节点个人管理),但是组织管理下的所有子节点都被回显选中。
2.解决方法代码如下
先在组件上绑定check-strictly属性
check-strictly属性控制是否严格的遵循父子不互相关联的做法,默认为 false
具体参考element官网api。
代码如下(示例):
<el-tree :data="menuList"
:props="menuListTreeProps"
node-key="menuId"
ref="menuListTree"
:check-strictly="isCheck"
show-checkbox>
</el-tree>
export default {
data () {
isCheck: false,
}
}
//js操作
//首先先拿到后台返回需要回显的id数组 假如是showData数组
//第一步先设置 check-strictly绑定的属性为true 为了是解除父子节点的关联(意思就是点击勾选父节点的时候下边的所有子节点都不会选中。)
//第二步设置回显 使用element Api的setCheckedKeys(showData)方法进行设置
//最后回显成功之后通过$nextTick异步方法再把check-strictly绑定的属性值设置为false。(一定要有这步操作,不设置的话,勾选父节点子节点不会被勾选中)
//具体代码如下 :
this.isCheck= true //重点:回显之前一定要设置为true
this.$nextTick(()=>{
this.$refs.menuListTree.setCheckedKeys(这里写接口获取的数据) //给树节点赋值回显
this.isCheck= false //重点: 赋值完成后 设置为false
})
这样问题就解决了。
总结
总而言之需要多了解element提供的api方法以及属性的作用,到此这篇关于element tree树形组件回显数据问题解决的文章就介绍到这了,更多相关element tree树形组件回显内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容