安装vue-cli并创建应用程序
陈阿土i 人气:0引言:
最近看狂神的Vue教程,发现里面关于vue-cli的安装教程已经比较老了,于是自己摸索了一套vue-cli的安装教程,欢迎大佬们指正~
1. 配置环境
1.1 安装Node.js
- Node.js:下载 | Node.js 中文网 安装就是无脑的下一步就好,安装在自己的环境目录下
- cmd下输入
node -v,查看是否能够正确打印出版本号即可! - cmd下输入
npm -v,查看是否能够正确打印出版本号即可!- 这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
1.2 打开cmd管理员模式

1.3 升级npm版本
npm install -g npm -- 默认升级为最新版本
查看npm版本
npm -v
重新加载项目依赖(一定要执行)
npm install
1.4 使用淘宝镜像的命令:
npm config set registry https://registry.npm.taobao.org
查看是否配置成功:
npm config get registry

1.5 安装vue-cli
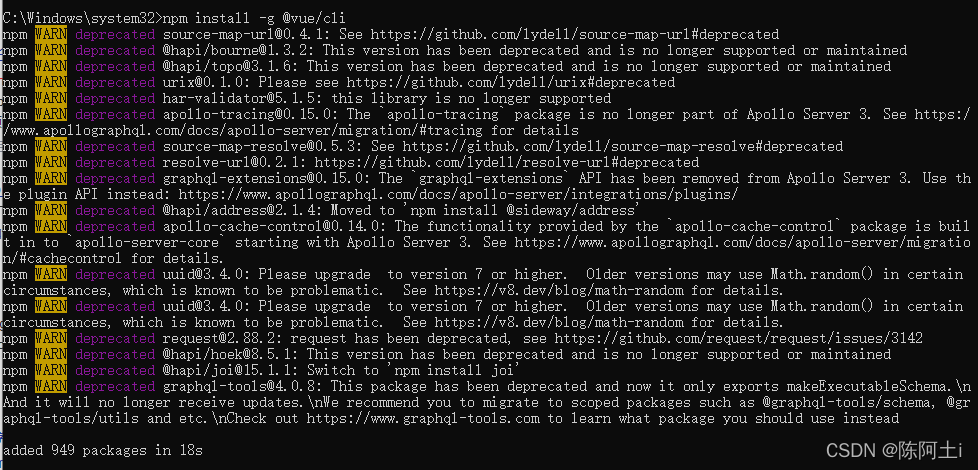
npm install -g @vue/cli
注:-g代表全局安装
vue cli的包名称由vue-cli改成了@vue/cli 如果你再以前已经安装了vue-cli 那么你需要先将老版本卸载。
安装缓慢,耐心等待,若卡住不动鼠标点击命令窗户后按几下回车~~~
卸载命令:
npm uninstall vue-cli -g
卸载完成后再去安装新版本cli

我这里一堆警告,代表依赖包过时了,不过问题不大,先不要管他╮(╯▽╰)╭
查看vue版本号:
vue -V

说明vue-cli安装成功
2. 创建第一个Vue-Cli应用程序
2.1 创建一个Vue项目
我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
D:\狂神Vue
2.2 cmd管理员模式下进入该目录

2.3 创建一个基于webpack模板的vue应用程序
#myvue是项目名称,可以根据自己的需求起名(尽量全小写) vue init webpack myvue
一路都选择no即可;

说明:
- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可
- Author:项目作者,默认回车即可
- Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
- Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!
2.4 初始化
cd myvue npm install

依旧是很多警告,接下来就来更新这些依赖包
2.5 安装更新插件
npm install -g npm-check-updates

2.6 更新依赖包
检查可更新列表:
ncu


根据提示信息,执行命令,直接更新到package.json:
ncu -u


根据提示,安装依赖即可完成更新 :
npm install -g

注:可以看到我这里运行npm install报错,进行全局安装则没问题
再次检查可更新列表:

所有依赖都已更新到最新版本(●'◡'●)
2.7 用IDEA打开myvue文件夹

2.8 命令窗口中运行项目
npm run dev

运行成功O(∩_∩)O
浏览器访问http://localhost:8080

成功!!!
2.8 停止项目运行
在cmd页面按CTRL + c

总结
加载全部内容