Mock.js安装使用
几何心凉 人气:0前言
当下采用前后端分离模式开发Web应用已经成为气候,在开发阶段有一个不成文的规定则是 项目开发后端先行 但是作为前端开发工程师的我们,难道在搭建完页面后只能等待后端的接口么?这样的话我们则完全被后端开发限制住了。
但其实我们只需要同后端同学商议决定好接口返回的数据格式我们就可以并行开发。很多同学则在开发中则会使用定义变量写好数据模拟接口返回的数据进行前端渲染工作;完全是可以的,但是有没有更加专业的手段或者技术呢?
当然有,那就是我们的 Mock 下面让我们来看一下前端人最后的倔强吧!
Mock概述

mock:模仿的;虚假的;不诚实的,这是mock作为单词的翻译,当然他的用途也是如同他的翻译一样就是模拟接口、数据其实mock的出现就是前后端分离后为前端不受制于后端同学的束缚而出现的,在实际开发中后端同学有自己的开发节奏,不能如我们前端所想几分钟出一个接口,可能我们索要接口的时候后端同学还在构思如何建表?
而mock则避免了我们对后端同学催促的尴尬,他就可以完成模拟接口,让前后端并行开发,提高我们的开发效率,不被后端拖节奏。
mock即mock.js,他的流程就是 前端发送请求到后端 =》mock.js拦截请求=》并返回模拟数据给前端。至于数据我们事先只需要与后端同学定义好格式即可,mock.js会通过法则为我们生成比较贴近真实数据的模拟数据。看到这里你是不是对mock属实有点心动了呢?下面就让我们来看一下mock.js运用到项目中。
mock.js安装
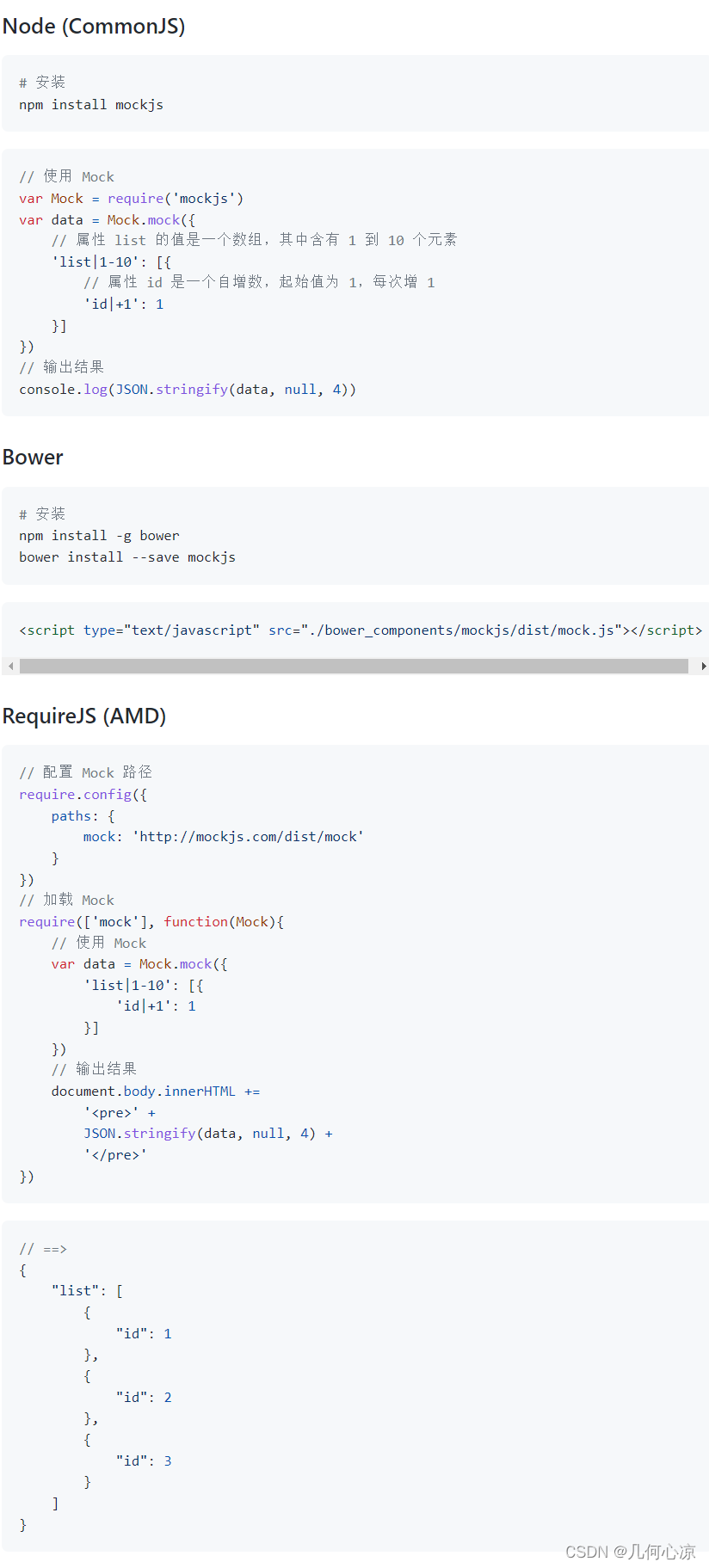
我们可以看到官网上提供了很多关于不同前端项目的安装(有兴趣的同学可以看一下,如果你和博主一样想在Vue项目中去使用的话那么就跳过下面这张图片我们看下面步骤)

下面就以Vue为例子来为大家演示
1、创建vue项目
我们利用vue脚手架创建一个项目,不会访问这篇文章:https:

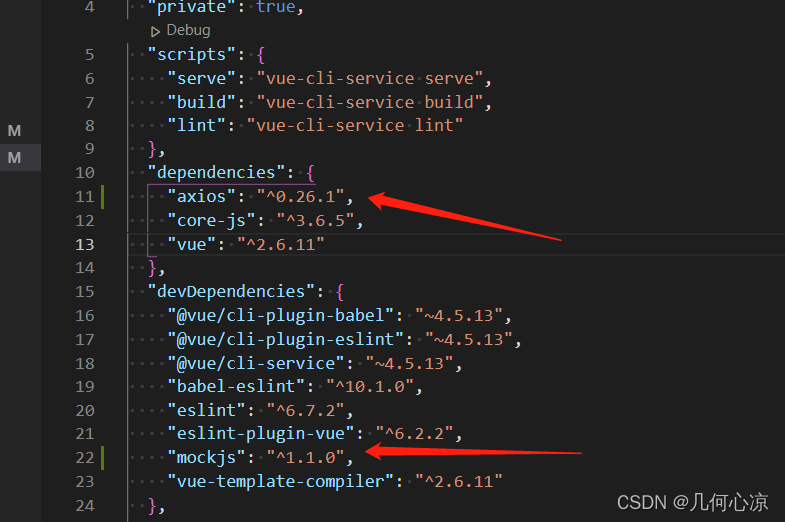
2、项目中安装mock.js和axios
因为我们的mock是拦截请求,所以我们需要安装axios进行请求,当然使用原生的ajax也是可以的!
npm i mockjs -D npm i axios

3、安装成功后我们运行项目
npm run serve
Mock规范
说明:本小节依照官网,所以很多规范大家看不透彻没有关系,我们可以跳过此小节先看下节的mock的使用
Mock.js 的语法规范包括两部分:
1.数据模板定义规范(Data Template Definition,DTD)
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name // 生成规则 rule // 属性值 value 'name|rule': value
注意:
属性名 和 生成规则 之间用竖线 | 分隔。
生成规则 是可选的。
生成规则 有 7 种格式:
‘name|min-max’: value
‘name|count’: value
‘name|min-max.dmin-dmax’: value
‘name|min-max.dcount’: value
‘name|count.dmin-dmax’: value
‘name|count.dcount’: value
‘name|+step’: value
生成规则 的 含义 需要依赖 属性值的类型 才能确定。
属性值 中可以含有 @占位符。
属性值 还指定了最终值的初始值和类型。
2.数据占位符定义规范(Data Placeholder Definition,DPD)
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
注意:
用 @ 来标识其后的字符串是 占位符。
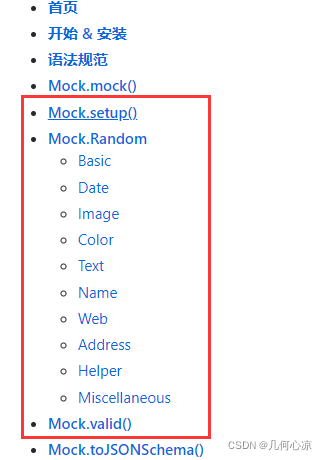
占位符 引用的是 Mock.Random 中的方法。
通过 Mock.Random.extend() 来扩展自定义占位符。
占位符 也可以引用 数据模板 中的属性。
占位符 会优先引用 数据模板 中的属性。
占位符 支持 相对路径 和 绝对路径。
Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
// =>
{
"name": {
"first": "Charles",
"middle": "Brenda",
"last": "Lopez",
"full": "Charles Brenda Lopez"
}
}
上面这些呢只是简单的介绍了一下mock的规范,但其实他是有很多法则的我们可以到官方来去看看,掌握这些法则后我们能够模拟的数据就会更加真实更加繁琐的数据都可以轻松生成!
https://github.com/nuysoft/Mock/wiki/Syntax-Specification
Mock的使用
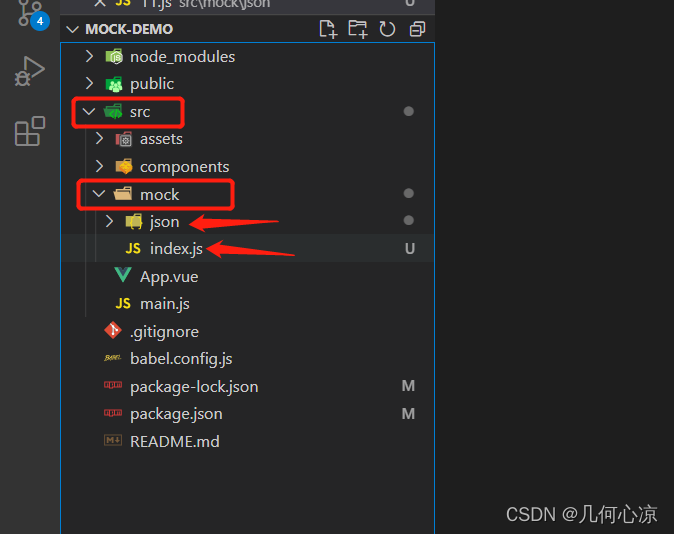
1、创建mock文件
- 在src文件夹下面创建mock文件夹
- 在mock文件夹中创建json文件夹
- 在mock文件夹中创建index.js文件

2、在mock下面的index.js中引入mock并创建mock响应内容
// 引入 mock.js
const Mock = require('mockjs')
//Mock.mock 接口,请求方式,返回数据(数据就是json文件夹中的文件自行添加)
Mock.mock('/user/list', 'get', require('./json/userList'))
说明:Mock.mock()
此方法就是匹配我们的请求进行拦截然后返回模拟数据,有如下几种形式
Mock.mock( rurl, template )
记录数据模板。当拦截到匹配 rurl 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
Mock.mock( rurl, function( options ) )
记录用于生成响应数据的函数。当拦截到匹配 rurl 的 Ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。
Mock.mock( rurl, rtype, template )
记录数据模板。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
Mock.mock( rurl, rtype, function( options ) )
记录用于生成响应数据的函数。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。
当然我们的Mock还有好几种方法,更多方法可以去官网了解一下哦!

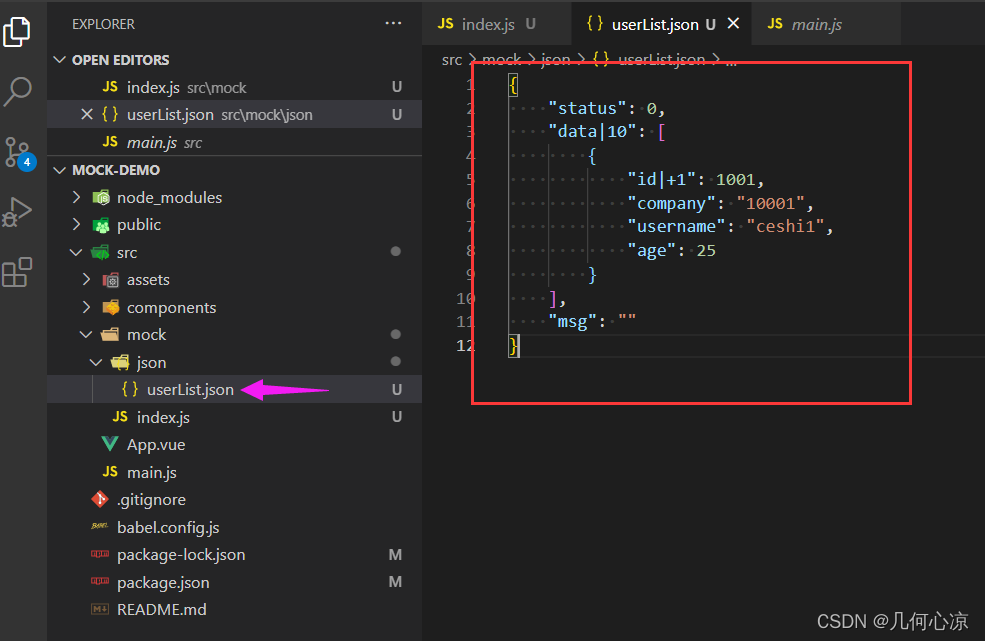
3、我们在mock文件夹下面的json文件夹下创建我们引用的userList.json

{
"status": 0,
"data|10": [
{
"id|+1": 1001,
"company": "10001",
"username": "ceshi1",
"age": 25
}
],
"msg": ""
}
4、接着我们就去我们的页面中测试请求
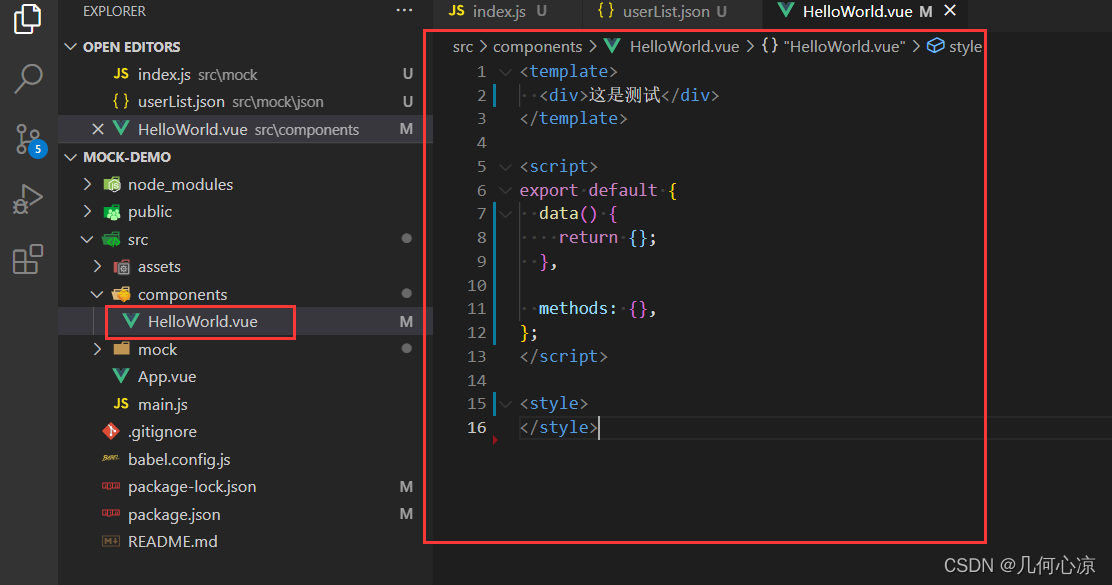
找到我们页面,因为我们是新建的项目 所以我们删除页面中的东西 换成清爽的内容


然后我们引入axios并注册事件就可以发送请求了
<template>
<div>
<div @click="btnClick" class="btn">
这是测试
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {};
},
methods: {
async btnClick() {
const res = await axios.get("/user/list");
console.log(res.data.data);
},
},
};
</script>
<style>
</style>
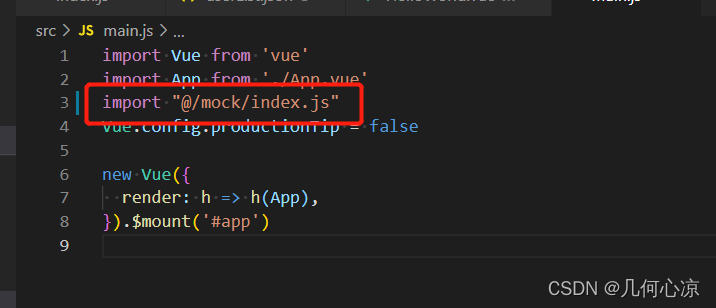
然后我们点击发现还是请求了接口这是为什么呢?原来是我们前面少了一个步骤,那就是我们需要在main中去引用我们的mock

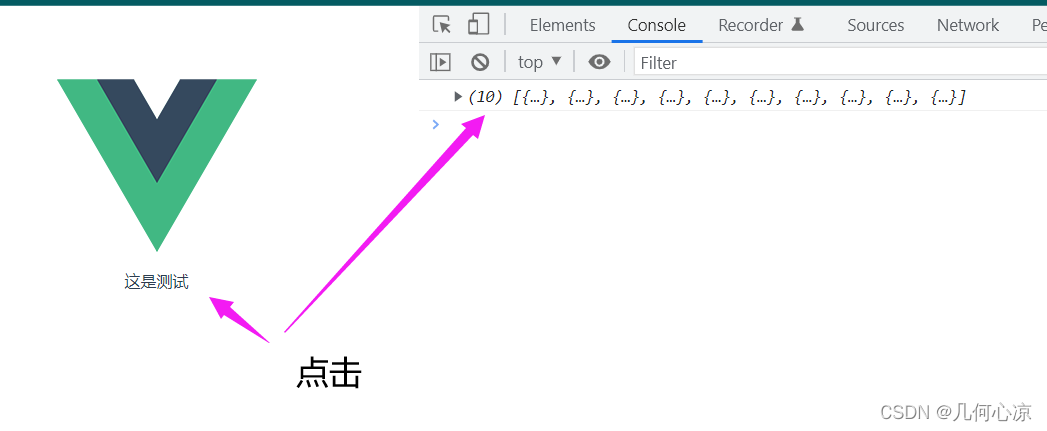
再次尝试成功

总结
通过上面的使用可以看到,我们前端发送的请求只要被我们的 Mock.mock 方法中的url匹配上就会被mock拦截,我们可以自行验证当我们使用mock并匹配上url后我们的network中是没有请求了,mock会根据我们定义的此条url的法则去返回对应的数据,在实际开发中其实前端很多后期工作都是在调试通接口后根据返回的数据进行的,通过mock我们前端就不会过多的依赖后端接口,只要知道后端返回数据的格式我们自己就可以通过mock.js自己生成数据进行模拟接口,从而在接口调通前我们也可以自己进行数据渲染和调试工作;
加载全部内容