Javascript判断对象方法
小黑豆豆 人气:0前言
最近闲下来打算把8月的更文活动搞一搞了,之前很长一段时间没有连续更文主要是工作时间有点吃紧的缘故。所以这一有时间就来继续写文章了。这次要分享的主题是关于提升js编码效率的方法。
在实际工作中,在写业务代码时经常需要判断一个对象是否具有某种属性,这是业务代码中出现频率很高的判断逻辑。在此之前不管你掌握了多少种判断方法,如果你耐心地看完这篇文章你至少能学会5种方法,这会让你在以后的工作中游刃有余。
话不多说,直接给你展示判断对象是否具有属性的5种方法,请往下看→
5种方法
1. Reflect.has()方法
Reflect.has()方法用于检查一个对象是否拥有某个属性中。
如下:
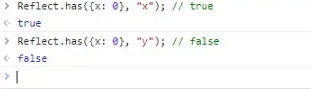
Reflect.has({x: 0}, "x"); // true
Reflect.has({x: 0}, "y"); // false执行结果如下:

如果该属性存在于原型链中,也会返回true。
如下:
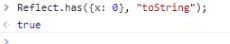
Reflect.has({x: 0}, "toString");执行结果如下:

2. in操作符
in运算符用于检查对象是否包含某个属性,如果包含就返回true,否则返回 false。它的作用和Reflect.has()方法相同。
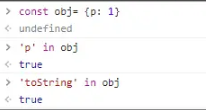
const obj = {p: 1};
'p' in obj; // true
'toString' in obj; // true执行结果如下:

所以,从上可以看出in操作符和Reflect.has()方法有一个共同的问题,那就是如果属性来自对象的原型,它会返回true。那如何解决这个问题呢?请接着往下看→
3. Object.prototype.hasOwnPerporty()方法
针对in操作符和Reflect.has()方法上面的出现的问题,就可以使用对象的hasOwnProperty()方法来判断,判断'toString'是否为对象自身的属性。
如下:
const obj = {p: 1};
console.log(obj.hasOwnProperty('toString')); // false 执行结果如下:

hasOwnProperty()方法返回一个布尔值,指示对象是否具有指定具有指定的属性(而不是继承它)。它可以正确地区分对象本身的属性和其原型的属性。
但是这种判断方法也有问题,那就是如果对象是使用Object.create(null)方式创建的,那么就不能使用hasOwnProperty()方法进行判断了。
如下:
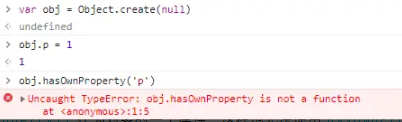
var obj = Object.create(null);
obj.p = 1;
obj.hasOwnProperty('p'); // 报错执行结果如下:

还有就是如果将hasOwnProperty()作为对象的一个属性,这样也无法使用hasOwnProperty()方法判断属性是否来自原型链了。如下:
var obj = {
p: 1,
hasOwnProperty: function () {
return false;
}
}
obj.hasOwnProperty('p'); // 始终返回false执行结果如下:

造成这种问题的原因是由于javascript没有将hasOwnProperty作为一个敏感词,所以这样就可以为对象声明一个hasOwnProperty的属性,从而导致上述问题。
那如果要解决这个问题,该如何操作呢?那还得接着往下看→
4. Object.prototype.hasOwnPerporty.call()方法
如果要解决上面的问题,就需要使用原型链上真正的hasOwnProperty方法了。
如下:

即使用Object.prototype.hasOwnPerporty.call()方法可以解决上面的问题,也可以这样来写。如下:
Object.prototype.hasOwnPerporty.call(obj, 'p'); // true
或
({}).hasOwnProperty.call(obj, 'p'); // true5. Object.hasOwn()方法
Object.hasOwn()方法是ES2022新提出的,用于替代Object.prototype.hasOwnProperty()的方法。根据MDN文档中的介绍:如果指定的对象具有作为其自身属性的指定属性,则hasOwn()方法返回true;如果该属性是继承的或不存在,则该方法返回false。
使用方法如下:
const object1 = {prop: 'exists'};
console.log(Object.hasOwn(object1, 'prop')); // true
console.log(Object.hasOwn(object1, 'toString'));// false其他示例如下:
const example = {};
Object.hasOwn(example, 'prop'); // false - 'prop' has not been defined
example.prop = 'exists';
Object.hasOwn(example, 'prop'); // true - 'prop' has been defined
example.prop = null;
Object.hasOwn(example, 'prop'); // true - own property exists with value of null
example.prop = undefined;
Object.hasOwn(example, 'prop'); // true - own property exists with value of undefinedObject.hasOwn()与Object.hasOwnPeoperty()的区别:因为实例的hasOwnProperty方法是从Object的原型上拿到的,如果使用Object.create(null)的方式创建一个对象那么就拿不到hasOwnProperty这个方法,而hasOwn作为Object的静态方法是可以直接通过Object来进行调用。
如下:
const obj1 = Object.create(null);
obj1.name = '111';
console.log(obj1.hasOwnProperty('name')); // 报错
const obj2 = Object.create(null);
obj2.name = '222';
console.log(Object.hasOwn(obj2, 'name')); // true
const obj3 = {
p: 1,
hasOwnProperty: function () {
return false
}
}
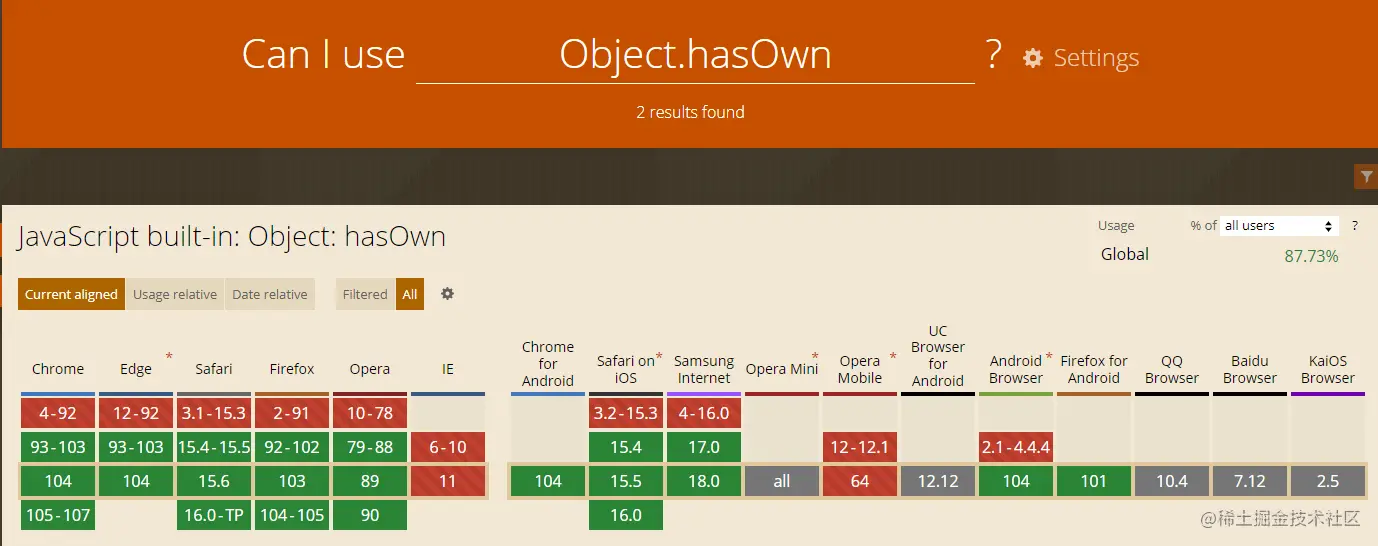
console.log(Object.hasOwn(obj3, 'p')); // true从上面的代码结果可以看到,Object.hasOwn()方法是可以解决上面所有出现的问题的。但是它是ES2022提出的,所以还得看看它的兼容性。
如下:

可以看到,浏览器对它的支持还是挺友好的,所以大家是可以放心用的。
加载全部内容