ES6 内置对象扩展
一条咸鱼o*v*o 人气:0一、Array的扩展方法
1.扩展运算符(展开语法)
扩展运算符可以将数组或者对象转换为逗号分隔的参数序列
let ary = [1,2,3]; ...ary //1,2,3 console.log(...ary); //1 2 3 //console.log方法可以接收以","分隔的参数,一次输出多个内容 //为啥输出的结果没有逗号了,因为参数序列里的逗号被console.log当成参数分隔符了
<script type="text/javascript">
let arr = ['a', 'b', 'c'];
console.log(...arr); //a b c
console.log('a', 'b', 'c'); //a b c
</script>2、扩展运算符的应用
1.合并数组
扩展运算符可以用于合并数组
//方法一 let ary1 = [1,2,3]; let ary2 = [4,5,6]; let ary3 = [...ary1,...ary2]; console.log(ary3); //[1,2,3,4,5,6]
//方法二 ary1.push(...ary2);
注意:push()方法可以接收多个值,每个值之间用“,”分隔
let ary1 = [1, 2, 3]; let ary2 = [4, 5, 6]; ary2.push(...ary1); console.log(ary2); //[4,5,6,1,2,3]
2. 将伪数组转换为真正的数组
将类数组或可遍历对象转换为真正的数组
let oDivs = document.getElementByTagName('div');
oDivs = [...oDivs];<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<script type="text/javascript">
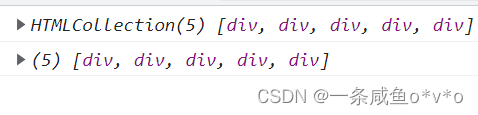
var oDivs = document.getElementsByTagName('div');
console.log(oDivs);
var ary = [...oDivs];
console.log(ary);
</script>
</body>
3.构造函数方法:Array.from()
将类数组或可遍历对象转换为真正的数组
let arrayLike = {
'0': 'a',
'1':'b',
'2': 'c',
length: 3 //必须要有这一句
};
console.log(arrayLike);
let arr2 = Array.from(arrayLike); // ['a','b','c']
console.log(arr2);

方法还可以接收第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组
let arrayLike = {
"0":1,
"1":2,
"length":2
}
let newAry = Array.from(arrLike,item=> item*2);var arrayLike = {
"0": "1",
"1": "2",
"length": 2
}
var ary = Array.from(arrayLike, item => item * 2) //数组里有多少元素 这一句就执行多少次
console.log(ary) //[2,4]4.实例方法 :find()
用于找出第一个符合条件的数组成员,如果没有找到返回undefined
let ary = [{
id :1,
name:'张三'
},{
id:2,
name:'李四'
}
];
let target = ary.find((item,index) => item.id==2 )<script type="text/javascript">
var ary = [{
id: 1,
name: '张三'
}, {
id: 2,
name: '李四'
}];
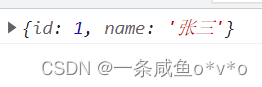
let target = ary.find((item) => {
return item.id == 1;
});
console.log(target);
</script>

5.findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
let ary = [1, 5, 10, 15]; let index = ary.findIndex((value,index) => value>9); console.log(index); //2
<script type="text/javascript">
let ary = [10, 20, 50];
let index = ary.findIndex((item) => {
return item > 15;
});
console.log(index); //1
</script>6.includes()
表示某个数组是否包含给定的值,返回布尔值
[1,2,3].includes(2); //true [1,2,3].includes(4); //false
加载全部内容