Input去除自动校验检查
Sunshine_Lin 人气:0自动校验
注:以下输入框包含input、textarea
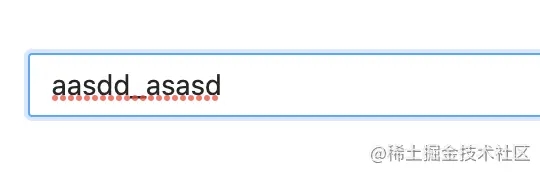
事情是这样的,上个星期,接到了一个需求,要求去除掉项目中的输入框的自动拼写检查功能,也就是下图出现的红线,这个检查是浏览器自带的

解决方法
其实是有解决方法的,而且也不难,很简单,只需要在输入框标签上加上一个属性spellcheck=false即可,也就是:
<input spellcheck=false /> <textarea spellcheck=false />
解决思路
但是问题来了,我需要给全局的输入框标签都加上才行,由于本项目是使用了antd-design这个组件库,那我们来看看整个项目都有哪些组件包含了输入框标签呢?
1、Input:包含input
2、Select:包含input
3、InputNumber:包含input
4、Textarea:包含textarea
多种解决方法
1、ConfigProvider

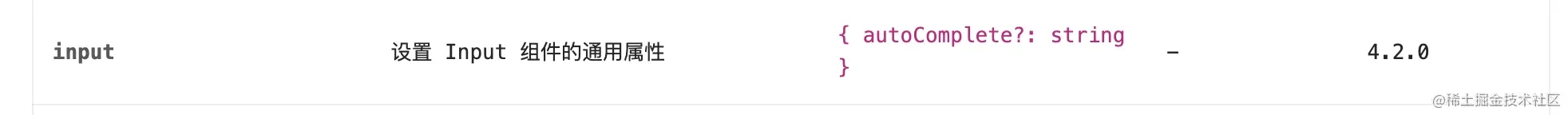
ant-design官方提供了一个组件,可以用来为全局的组件进行统一配置,这个组件可以传入一个input的参数,即可配置全局的Input标签

也就是:
<ConfigProvider
input={{spellCheck: false}}>
</ConfigProvider>
由于这个配置只针对全局的Input,所以结果都有哪些组件成功去掉了拼写校验功能呢:
- 1、Input:✅
- 2、Select:❌
- 3、InputNumber:❌
- 4、Textarea:❌
2、修改defaultProps
大概的思路就是,修改ant-design的源码中的input这一部分,给Input、Textarea这些组件加上一个defaultProps,这个defaultProps长这样:
const defaultProps = {
spellCheck: false
}
所以具体实现为以下代码
// Input
import Input from 'antd/es/input';
Input.defaultProps = {
...Input.defaultProps,
...defaultProps,
};
export default Input
// Textarea
import TextArea from 'antd/es/input/TextArea';
TextArea.defaultProps = {
...TextArea.defaultProps,
...defaultProps,
};
export default Textarea
结果就是,全局的Input、Textarea都去除了拼接检查了,但是Select、InputNumber却没有去除,因为他们是依赖了RCSelect、RCInputNumber这两个另外的组件,所以想改这两个,就得去改他们两依赖的组件,所以结果就是:
- 1、Input:✅
- 2、Select:❌
- 3、InputNumber:❌
- 4、Textarea:✅
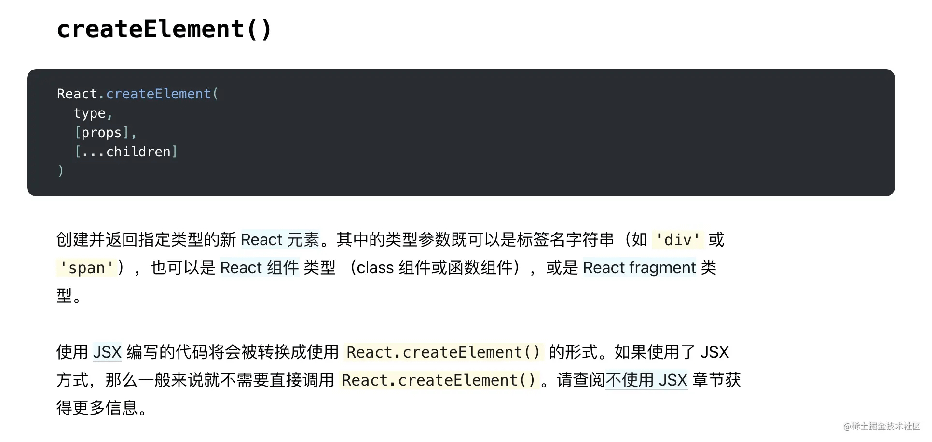
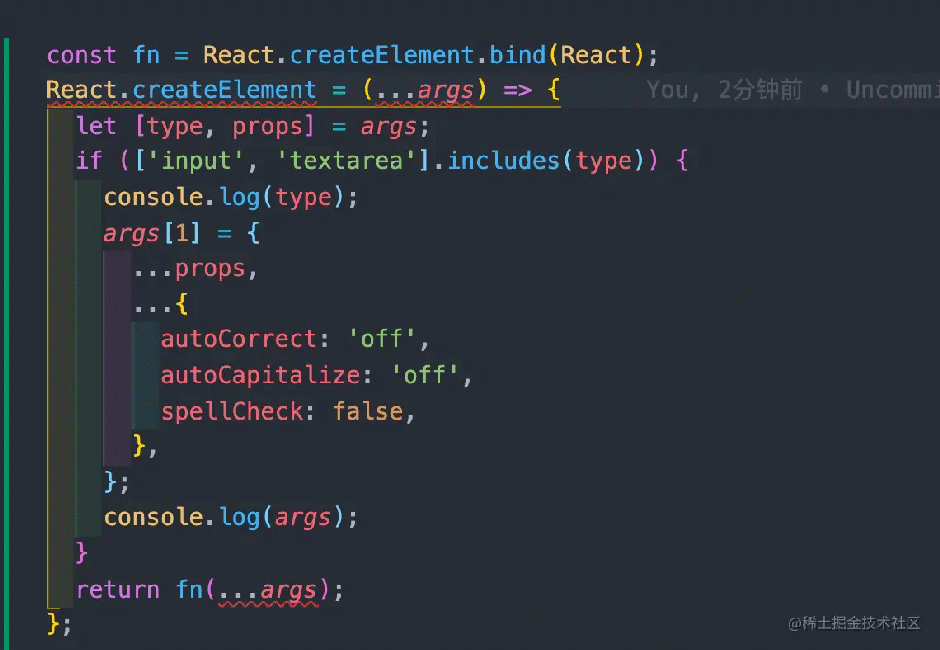
3、拦截React.createElement
我们都知道在React中,只要涉及到JSX语法,最终在解析时都会通过React.createElement方法来创建标签

所以思路就是在最终调用React.createElement时,判断如果是input、textarea这两个类型的话,就给标签加上spellCheck: false这个属性,具体代码为

这样做的结果是:
- 1、Input:✅
- 2、Select:✅
- 3、InputNumber:✅
- 4、Textarea:✅
但是总是觉得直接涉及到React自带方法的修改,有点不太好。。
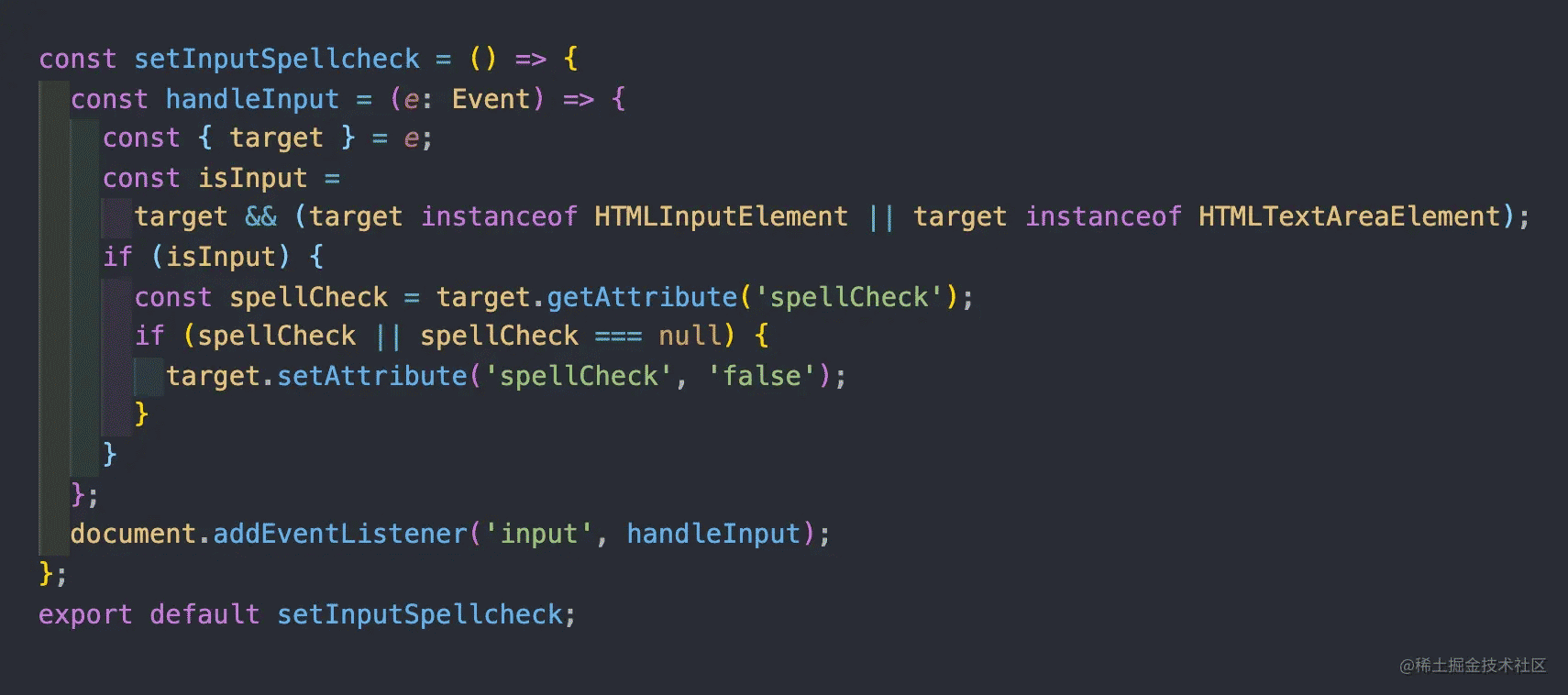
4、全局监听input事件
思路就是全局监听input这个事件,并在这个事件里去给触发事件的DOM节点增加spellCheck: false,具体代码为:

这样做的结果是:
- 1、Input:✅
- 2、Select:✅
- 3、InputNumber:✅
- 4、Textarea:✅
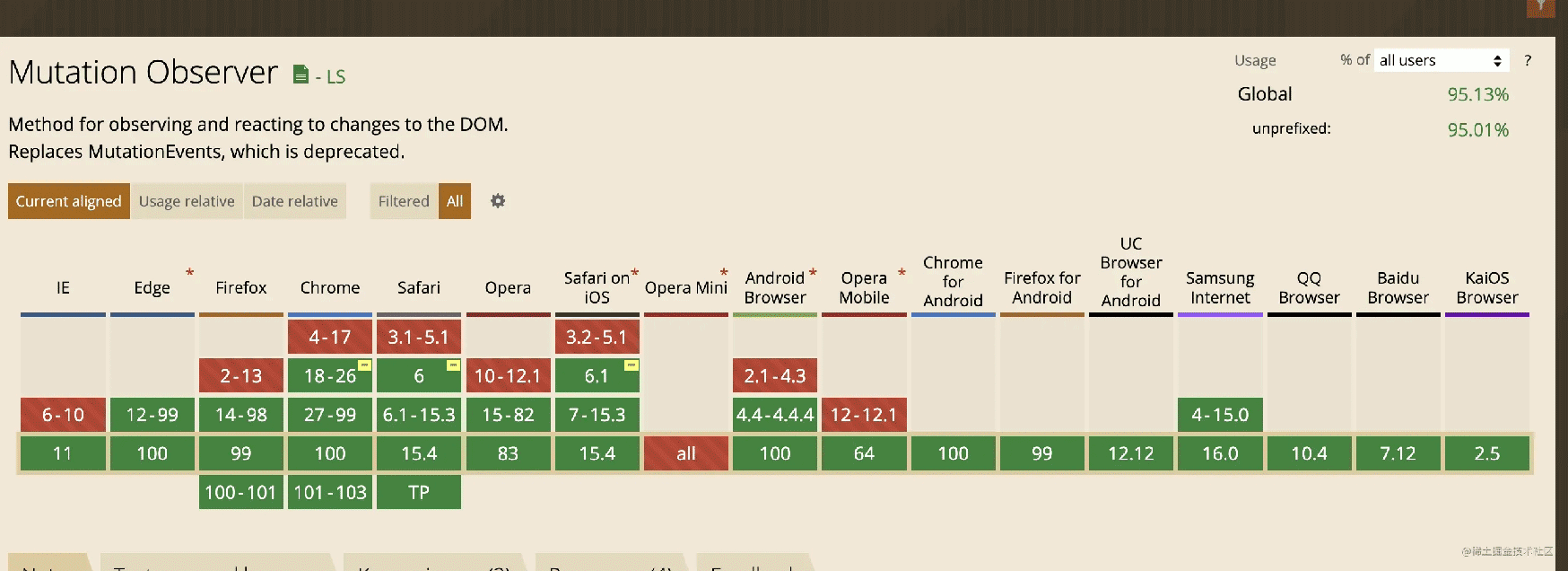
5、MutationObserver
兼容性比较差,所以不考虑了吧~~~

加载全部内容