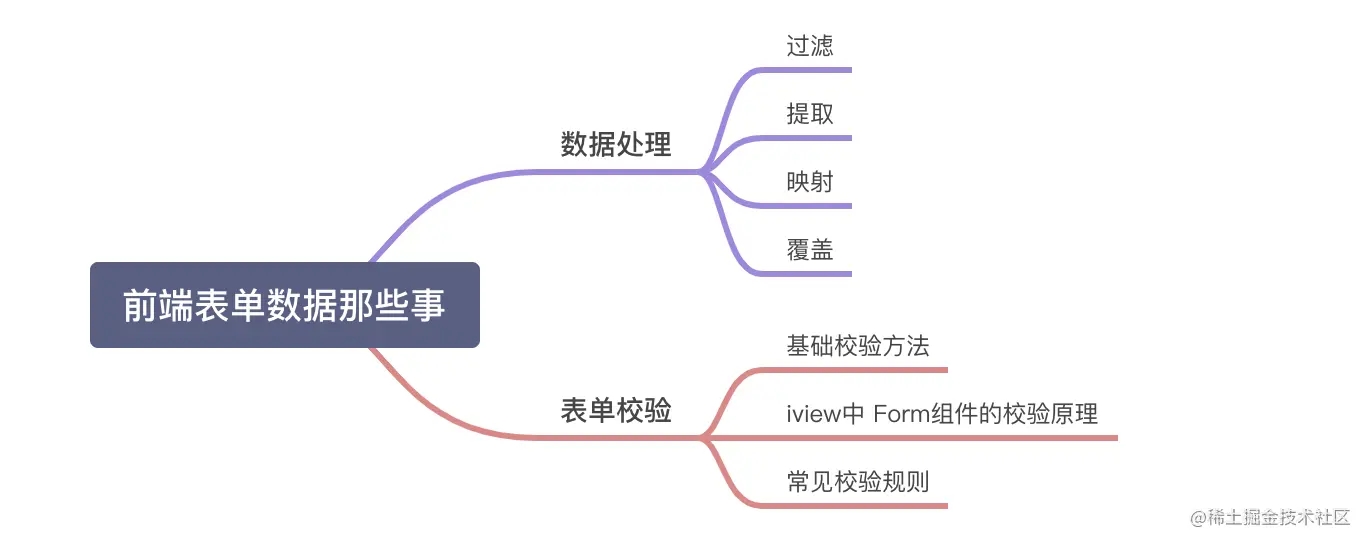
js前端表单数据校验处理
树酱 人气:0
前言
这段时间一直在搞to B方向中后台的项目,表单接触的频率会比较多,就突发奇想聊聊表单数据相关的一些基础分享
1.数据处理
当表单在视图所展示的数据并不是后端需要的数据,或者后端返回的数据不是前端所要展示的内容,这时就需要进行数据转换,下面介绍几种常见的场景
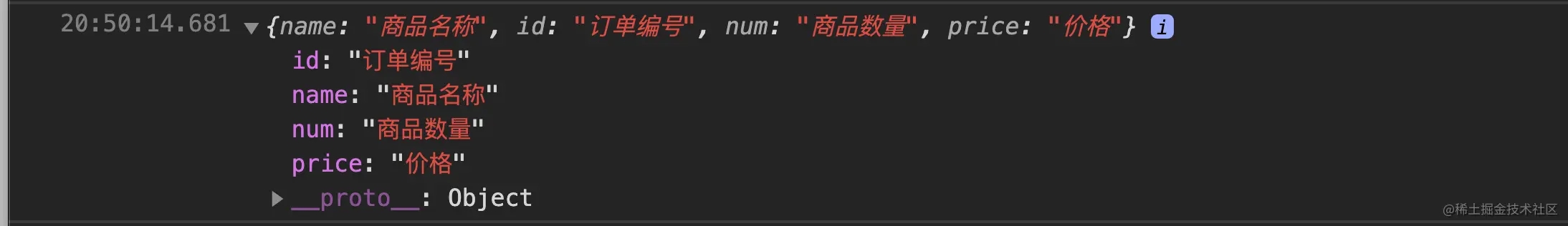
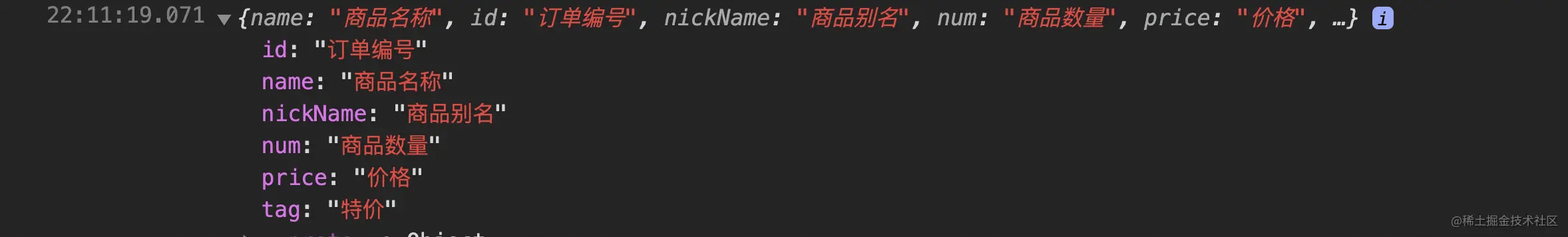
我假设有下面的一组form基础数据
data(){
return {
form:{
name: '商品名称',
id: '订单编号',
nickName: '商品别名',
num: '商品数量',
price:'价格',
tag: '0' // 1 表示特价 0 表示无特价
},
}
},
1.1 场景1 :过滤我不要的数据
场景:当前端form中的数据存在冗余的字段,也就是说后端并不需要这些字段,我们可以通过过滤把不必要的字段筛选掉
const noRequired = ['tag', 'nickName']; //不需要的字段
const formData = Object.keys(this.form)
.filter(each => !noRequired.includes(each))
.reduce((acc, key) => (acc[key] = this.form[key], acc), {});

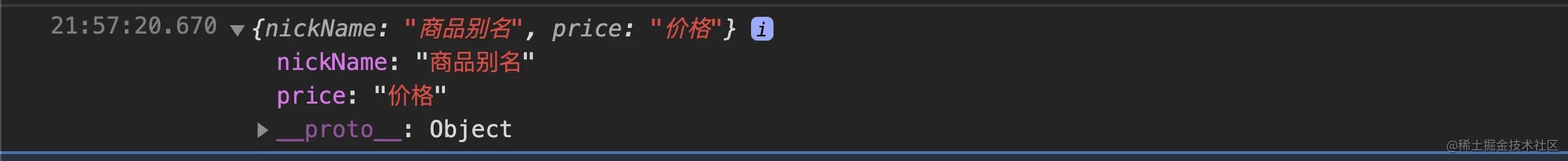
1.2 场景2:只提取我要的数据
场景:后端不需要表单数据那么多数据,只需要一部分时可以用
const formData= JSON.parse(
JSON.stringify(this.form,["nickName","price"])
);

1.3 场景3 :覆盖数据
场景:当前表单有部分字段需要替换或覆盖新的数据时可用
Object.assign(this.form, {
tag: '商品1'
}

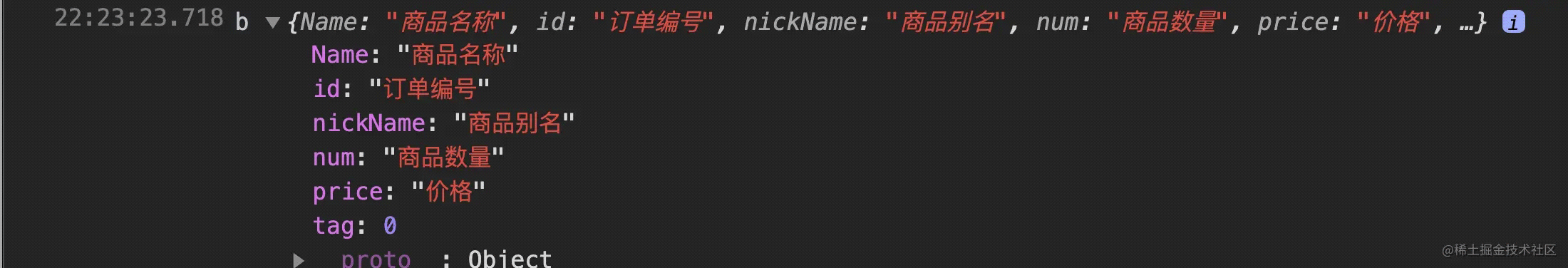
1.4 场景4 :字段映射
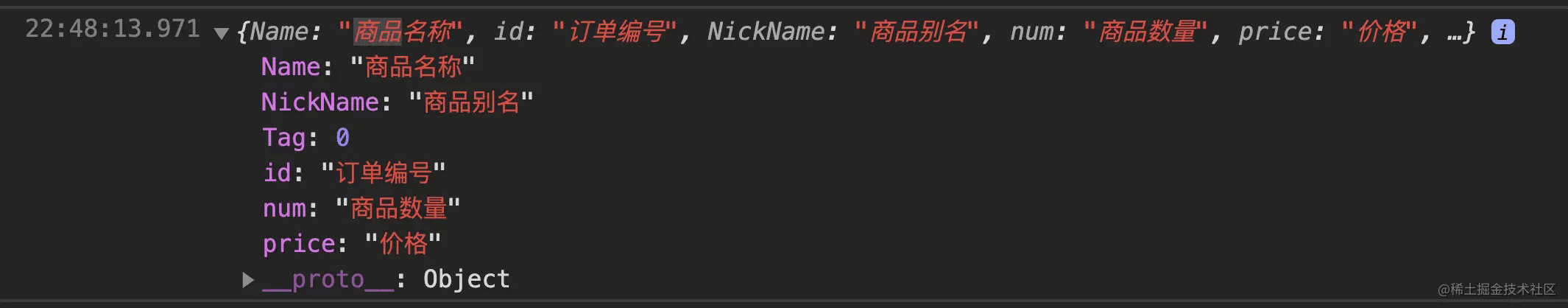
当前表单字段需要映射为其他字段名称时可用,如下对应的name的key值换为Name
- 单个字段映射情况
const formData = JSON.parse(
JSON.stringify(this.form).replace(
/name/g,
'Name')
);

- 多字段映射情况
const mapObj = {
name: "Name",
nickName: "NickName",
tag: "Tag"
};
const formData = JSON.parse(
JSON.stringify(this.form).replace(
/name|nickName|tag/gi,
matched => mapObj[matched])
);
ps:这种方式有bug,你知道是什么吗?

1.5 场景5 : 数据映射
当字段存在0,1等状态数,需要转换成为相对应的表示时可用,如下对应的tag字段,0对应特价,1对应无特价,进行映射转换
const formData = JSON.parse(JSON.stringify(this.form,(key,value)=>{
if(key == 'tag'){
return ['特价','无特价'][value];
}
return value;
}));

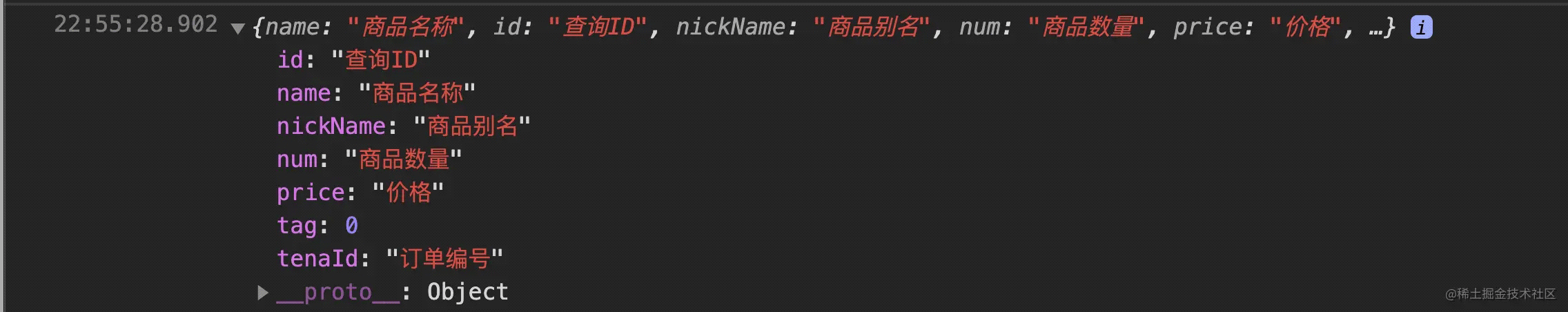
1.6 场景6: 数据合并
数据合并,将表单数据字段合并,注意的是,如果字段相同,会覆盖前面表单数据字段的数值
const query = { tenaId: '订单编号', id:'查询ID'}
const formData = {
...this.form,
query
}

2.表单校验
当表单数据填写完成,需要进一步做表单提交传送后端服务器,但是前端需要做数据的进一步确实是否符合规则,比如是否为必填项、是否为手机号码格式
2.1 简单版的单字段检查
data() {
return {
schema:{
phone: {
required:true
},
}
};
},
methods: {
// 判断输入的值
validate(schema, values) {
for(field in schema) {
if(schema[field].required) {
if(!values[field]) {
return false;
}
}
}
return true;
},
}
console.log(this.validate(schema, {phone:'159195**34'}));
2.2 简单版的多字段检查
data() {
return {
phoneForm: {
phoneNumber: '',
verificationCode: '',
tips:''
},
schema:{
phoneNumber: [{required: true, error: '手机不能为空'}, {
regex: /^1[3|4|5|6|7|8][0-9]{9}$/,
error: '手机格式不对',
}],
verificationCode: [{required: true, error: '验证码不能为空'}],
}
};
},
methods: {
// 判断输入的值
validate(schema, values) {
const valArr = schema;
for (const field in schema) {
if (Object.prototype.hasOwnProperty.call(schema, field)) {
for (const key of schema[field]) {
if (key.required) {
if (!valArr[field]) {
valArr.tips = key.error;
return false;
}
} else if (key.regex) {
if (!new RegExp(key.regex).test(valArr[field])) {
valArr.tips = key.error;
return false;
}
}
}
}
}
return true;
},
}
console.log(this.validate(this.schema, this.phoneForm);
2.3 Iview 组件库 form表单组件的校验实现
Iview 的 Form 组件模块主要由Form 和 FormItem组成
- Form 主要是对form做一层封装
- FormItem 是一个包裹,主要用来包装一些表单控件、提示消息、还有校验规则等内容。
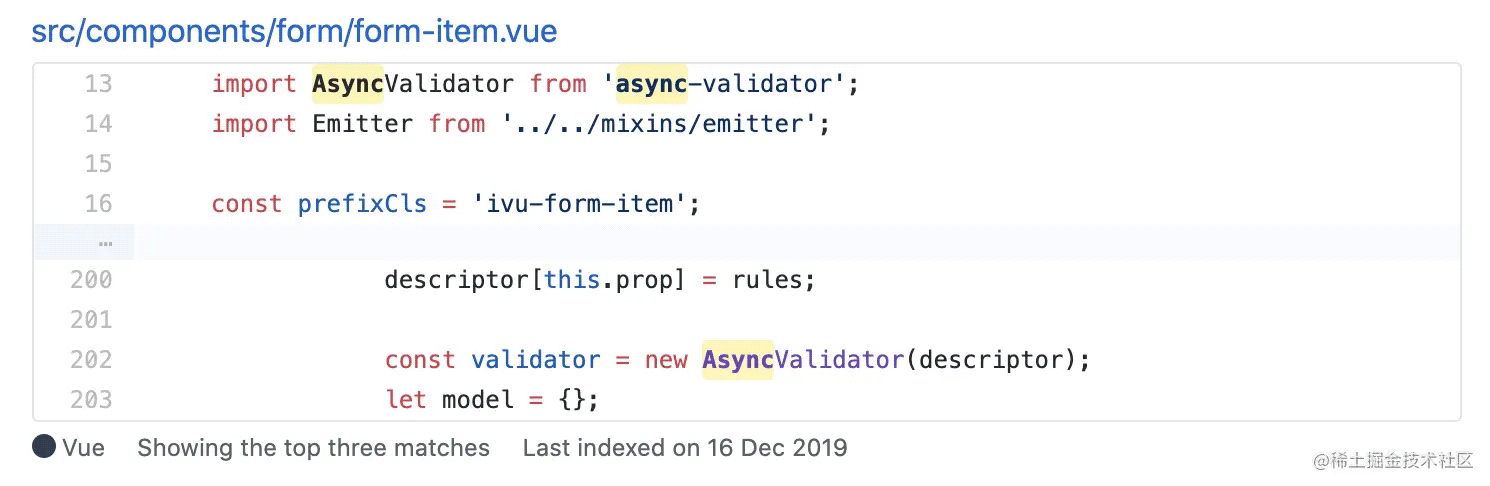
我们可以清晰看到,iview的 form 组件是通过async-validator工具库来作为表单验证的方法

- async-validator的基本使用
官方例子如下
加载全部内容