vue keepalive组件
神经蛙12138 人气:0vue自定义keepalive组件
前一阵来了一个新的需求,要在vue项目中实现一个多开tab页面的功能,本来心想,这不简单嘛就是一个增加按钮重定向吗?(当然如果这么简单我就不写这个文章了)。很快写完,提交测试。测试大哥很快就提交了一个问题:"你两个tab页访问同一个链接,怎么还是个联动的呢?"。我擦,这指定是缓存的问题。
为什么会出现这种情况呢
keep-alive组件是使用
includeexclude这两个属性传入组件名称来确认哪些可以被缓存的
<keep-alive exclude="a,b,c" >
<router-view></router-view>
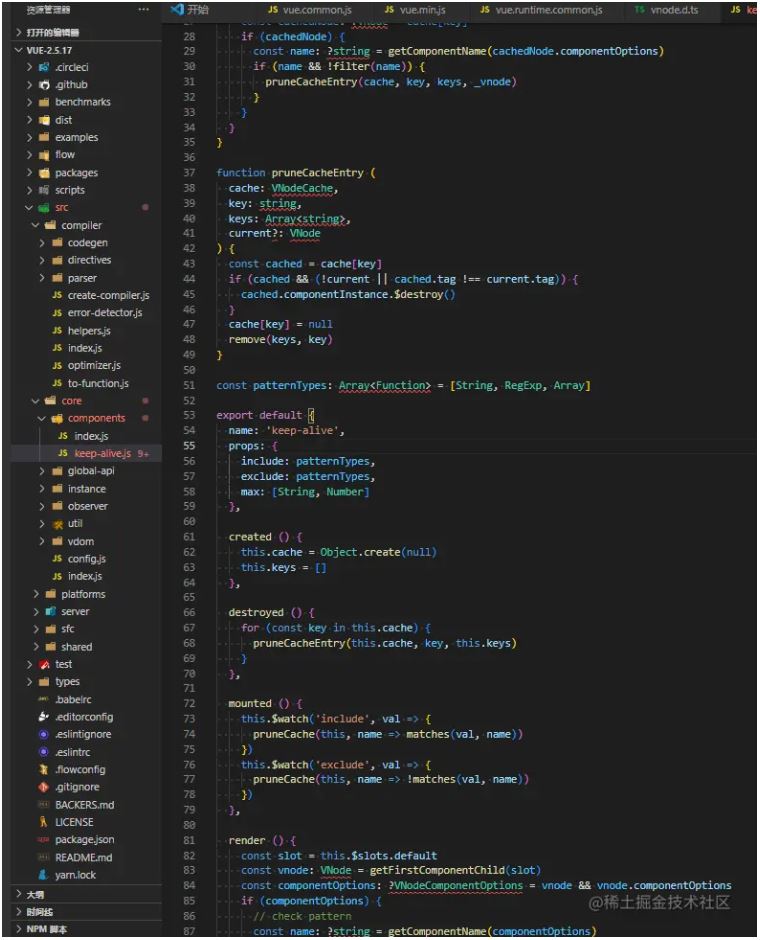
</keep-alive>我们在看一下源码,看看人家是怎么实现的(这两张图截的真难看)

主要逻辑(直说上述代码)就是根据传入的%20
include,%20exclude%20两个属性传入数组,根据当前访问的组件名称判断。我们相同链接都访问同一个组件名称(name)相同,第二次访问的时候,链接指向的是同一个组件,因为使用组件的name作为缓存key,此时会被认为是读取缓存操作,就会直接加载缓存并渲染,所以出现了两个tab页访问同一个链接,出现联动情况
如何解决这个问题呢
这个比较简单之前是因为组件name当key导致的,那我们就不使用组件的name作为key了,改为name+tab的index作为key。
问题知道了怎么解决呢
思路有了撸代码
group-keep-alive.js
function remove(arr, item) {
if (arr.length) {
var index = arr.indexOf(item)
if (index > -1) {
return arr.splice(index, 1)
}
}
}
function getFirstComponentChild(children) {
if (Array.isArray(children)) {
for (var i = 0; i < children.length; i++) {
var c = children[i]
if (isDef(c) && (isDef(c.componentOptions) || isAsyncPlaceholder(c))) {
return c
}
}
}
}
function isDef(v) {
return v !== undefined && v !== null
}
function isAsyncPlaceholder(node) {
return node.isComment && node.asyncFactory
}
var patternTypes = [String, RegExp, Array]
export default {
name: 'keep-alive',
abstract: true,
computed: {
// 这里算是一个伪代码
// 缓存的数组 [{ 'tab1/组件名称':comp, 'tab2/组件名称':comp },{ 'tab1/组件名称':comp, 'tab2/组件名称':comp }]
cacheArray() {
return this.$store.state.xxx.groupCache
},
// 当前选中的分组 例:0/1/2... 这里用来读取cache数组的index
groupIndex() {
return this.$store.state.xxx.groupIndex
}
},
created: function created() {
// 当前tab的缓存
const cache = this.cacheArray[this.groupIndex]
this.cache = cache || Object.create(null)
// TODO 页面初始化事件,后续可触发初始化事件
},
destroyed: function destroyed(to, form) {
// TODO 页面离开事件,后续可触发关闭事件
},
render: function render() {
var slot = this.$slots.default
var vnode = getFirstComponentChild(slot)
var componentOptions = vnode && vnode.componentOptions
// check pattern
var ref$1 = this
var cache = ref$1.cache
const key = `${this.groupIndex}/${componentOptions.Ctor.options.name}`
// 存在key直接读取
if (cache[key]) {
vnode.componentInstance = cache[key].componentInstance
} else {
// 没有进行缓存
cache[key] = vnode
}
// 写入缓存
this.$store.dispatch('setGroupCache', {
cache: this.cache
})
return vnode || (slot && slot[0])
}
}如何使用
意思一下就行了
<group-keep-alive>
<router-view :key="key" />
/group-keep-alive>
// key一定要区分
computed: {
key() {
return `${选中index}/${fullpath}`
},
}主题说完了,整点其他的
1. 在group-keep-alive组件中设置了abstract: true,设置当前组件为抽象组件,我的李姐:就是一个对下一级(包含子元素)事件监听等提前拦截,从而对下一级进行操作
2. router-view :key="key" 这key的作用是用来区分同一个组件是不是重复使用一个实例。
加载全部内容
