制作一款阳光照射效果的质感金属字体 Photoshop金属字设计
金属字 人气:0

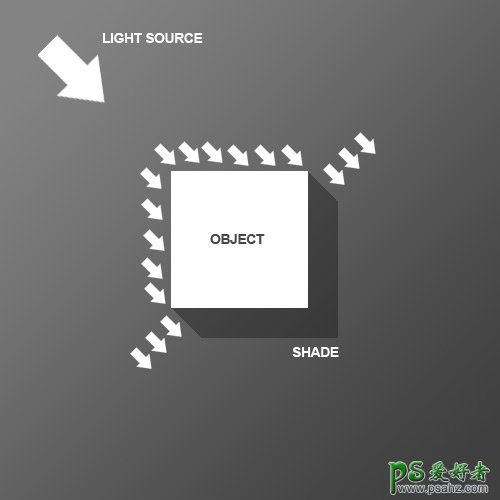
在我们开始这篇精彩Photoshop教程之前,这里有一张关于光线照在物体上的简单示意图。这是一个位于正中间的方形物体和来自于左上方的 光线。你可以看到光线照在了物体的表面,同时在另外一面产生了阴影。注意,那片阴影并非Photoshop里常见的投影样式,那样会使得物体看起来 像是漂浮在画布上。我们希望它看起来像是一个三维的物体被固定在画布上。好吧,让我们开始吧,就像坐回学校的课堂里一样…
一、首先,我们在画布上铺上灰色到深灰色的线性渐变,方向从左上至右下,因为前面提到:我们的光源在左上角,所以渐变的较浅色的一端就 应当位于左上角。

二、接下来我们键入一些文字,我使用了一种很酷字体,叫做“Agency FB”,给人很紧凑、硬朗的感觉,然后填充字体为灰蓝色,可 以是“#C2C8D4”。

三、接下来,按住CTRL键并单击文字图层(这一步将产生选区),同时新建一个图层。在刚刚生成的选区里,画出一个由右下角至左上的线性渐 变,渐变颜色为#495a79到透明。这样就会使得右下部分的字母看起来更为昏暗。

四、将前景色设置为黑色(你可以通过按“D”快捷键进行设置);
然后按住CTRL键同时单击文字层,并新建一个图层位于文字层下方。按向下和向右方向键各一次,然后按Alt+Backspace填充黑色,然后再按 向下和向右方向键一次,并再次填充黑色。如此步骤重复三十次,每次移动1像素,所以这就是为什么用快捷键Alt+Backspace取代填充工具进行填充 的重要原因。
同时要注意的是,当你使用方向键的时候,是移动选区而不是填充层,所以要保持在选框工具。当你切换到移动工具的时候,被移动的将是 填充层,而非选区。

五、接下来取消选区,并确定当前是位于阴影这一图层,使用滤镜/模糊/动感模糊,角度值填入45,距离为30像素。

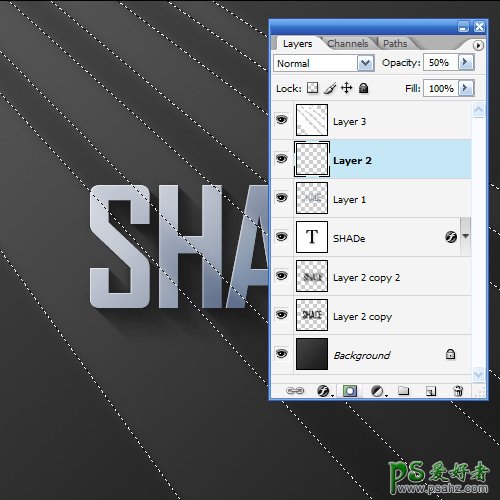
六、将所有的阴影图层合并,并设置不透明度为40%,然后按住SHIFT且按向下和向右的方向键,这样每次都会以10像素为一单位发生移动(在PS 里,Shift键意味着以10像素为每单位)。这个时候,你会发现经模糊滤镜后的阴影会有一部分超出了物体的顶部和左部,使用柔边、细小的橡皮擦 工具对超出部分的阴影进行小心擦除(可以参照我们在第一步时候就提到的那个图表)。

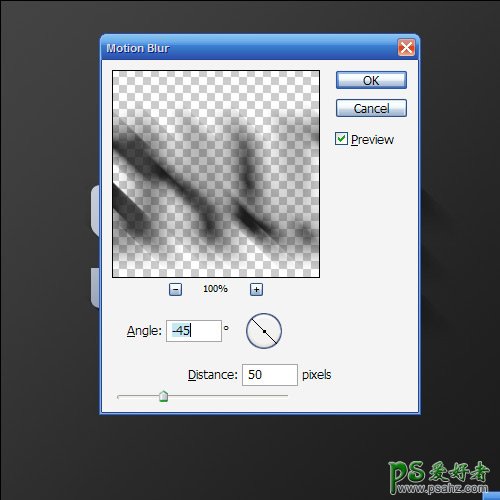
七、接下来复制阴影图层,按住Shift键并再次向下和向右移动10像素,然后使用偏移值为50像素、45度角的动感模糊滤镜,设置此图层为20%不 透明度,并向下合并,这样可以使得阴影更具真实感。

八、新建一个图层,位于当前所有图层之上,按住Ctrl键单击文字图层全选所有像素,然后回到刚刚新建的图层上填充白色。不要取消选区,将 选区分别向下和向右移动1像素,然后按Delete键删除。 然后将这个图层的不透明度设置为80%。

九、如你所见,刚刚的白边图层形成了文字块的高光区域,使得物体看起来更具立体感。

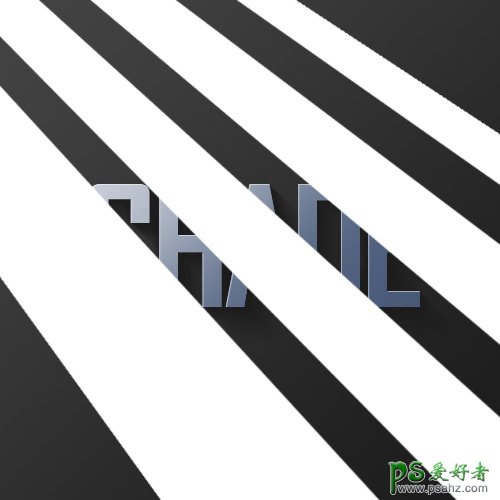
十、接下来我们要制造几束自然光线。新建一个图层,位于所有图层之上,画出4或5条宽度近似的矩形白条(可以逐步递增,如下图所示)。

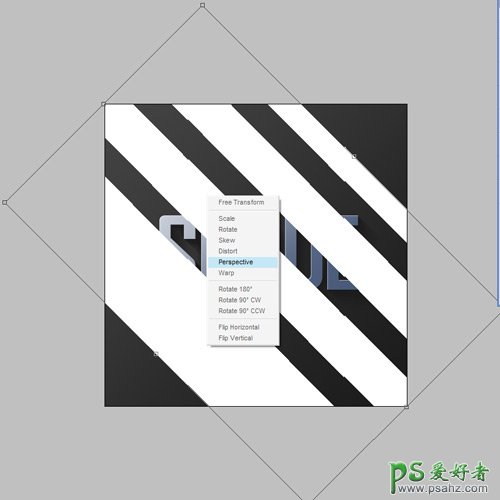
十一、接下来按住Ctrl+T做自由变换,旋转、拉伸,如图所示,当满意后后按ENTER键退出。但是这一步可以先不急着退出变换状态,相反地,你可 以右键单击弹出菜单栏,在里面选择其它变换选项。选择“透视”,展开这一步骤就可以使图层一直出于变换状态。选取最顶端和左端两 个锚点,使之更为靠近,使得矩形白条犹如从光线散发而出。

十二、如图所示,我们现在已经有了四束“白光”,将这个图层置于其它图层的上方,设透明度为20%,运行滤镜>模糊>高斯模糊 ,取模糊值为6像素。

十三、完成以上步骤后,你将看到如下图所示的效果。

十四、目前为止,那四条矩形白条已经被看做光线, 那么,很明显的,图中的高光图层应该只显现一部分,即有被光线照到的才能显示出来,其余 部分因为没有被光线照到,所以应该被隐藏才对。所以,按Ctrl并单击光线图层,获得选区,保持选区不变,回到高光部分所在图层,新建蒙版,则 选区之外的部分就会被蒙起来。

十五、其实到这里我们已经可以结束了,如图所示的效果看起来相当迷人。但是,我还想在这个基础上再添加一些暖色调的效果进去。

十六、首先在原来背景图层之上新建一个图层,填充粉红颜色—— #9d506c .

十七、接下来改变粉色图层的混合模式为颜色模式,降低不透明度至20% ,赋予背景一种很舒服的暖红色的感觉,在此之上,我们还可以融入部分 黄色。

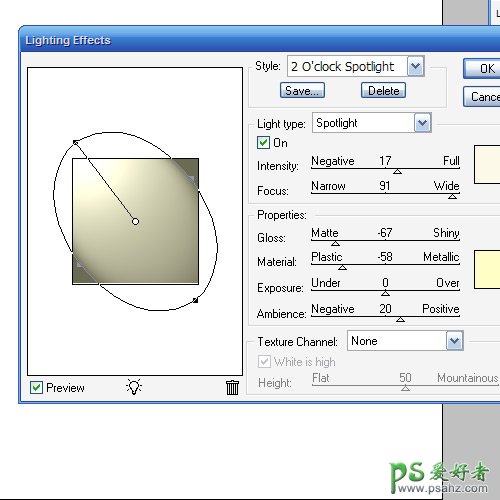
十八、接下来新建一个位于粉红色背景之上的图层,填充为白色,使用滤镜>渲染>光照效果。我不是很常用光照效果, 但事实上,光照效果 有种很好用的效果叫做“两点钟点光”,你可以边选择选项边在左侧预览窗口里预览效果,当然,你也可以直接参照默认效果,但是按照 我们的目的,我们要将椭圆形进行拉伸,使得光源散发出的光线更为发散而真实。

十九、现在我们已经将光线图层置于所有其它图层之上,而你会发现有些图层的效果被遮藏住了,譬如阴影图层。将该光线图层的不透明度设置为 40%,这样就可以保证光照效果不仅仅对背景产生作用,而且也影响到了文字图层。

二十、最后,复制最顶层的光线图层,并设置为65%的不透明度,添加蒙版,同时在蒙版上作出由左上至右下的线性黑白渐变,使得刚刚新增的光线 图层向右下方向逐渐消失。 效果图:

加载全部内容