QT部件使用
红客白帽 人气:0内容繁多,直接上代码
重点请看mainwindow.cpp的中代码和ui如何设计的
【1】main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}【2】mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include<QPushButton>
#include <QMainWindow>
#include <QTextCodec>//解决字符编码乱码问题
#include<QTextEdit>
#include <QSlider>//滑动杆
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
public slots:
private slots:
void textbutton_1();
void on_PBT_clicked();
void on_PBJ_clicked();
void on_PBL_clicked();
void on_pushButton_8_clicked();
void on_pushButton_9_clicked();
void on_pushButton_11_clicked();
void on_pushButton_13_clicked();
void on_pushButton_12_clicked();
void on_pushButton_10_clicked();
void display(int);
void on_horizontalScrollBar_valueChanged(int value);
void on_verticalScrollBar_valueChanged(int value);
void on_horizontalSlider_valueChanged(int value);
void on_verticalSlider_valueChanged(int value);
void on_calendarWidget_clicked(const QDate &date);
void on_pushButton_15_clicked();
void on_pushButton_14_clicked();
void on_pushButton_17_clicked();
private:
Ui::MainWindow *ui;
QTextCodec *codec;
QString filename;
QPushButton* bt_filename;
QPushButton* bt_getcolor;
QPushButton* bt_getfont;
QPushButton* bt_getinput;
QPushButton* bt_error;
QPushButton* bt_message;
QPushButton* bt_progress;
QTextEdit *te_test;
QPushButton *p1;
QScrollBar *sb;
};
#endif // MAINWINDOW_H【3】mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QString>
#include<QProgressBar>//进度条头文件
#include<QDebug>//控制台输出
//==========================布局管理器
#include<QVBoxLayout>//水平
#include<QHBoxLayout>//垂直
#include<QGridLayout>//网格
//==========================各大对话框类
#include<QColorDialog>
#include<QFileDialog>
#include<QInputDialog>
#include<QErrorMessage>
#include <QProgressDialog>
#include <QFontDialog>
#include<QFileDialog>
#include<QMessageBox>
//文件读写
#include <QFile>
//行编辑
#include<QLineEdit>
//滚动条
#include<QScrollBar>
//标签显示动画
#include<QMovie>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->progressBar->setValue(0);
codec = QTextCodec::codecForName("gbk");//设置字符编码
codec->setCodecForLocale(codec);
setWindowTitle(codec->toUnicode("UI学习笔记"));
ui->stackedWidget->setCurrentIndex(0);//显示当前索引,第一页
//文件对话框
connect(ui->pushButton_2,&QPushButton::clicked,[&]{QString filename =
QFileDialog::getOpenFileName();ui->textEdit_3->append(filename);});
//颜色对话框
connect(ui->pushButton_3, &QPushButton::clicked, [&](){
QColor color = QColorDialog::getColor();
ui->textEdit_3->setTextColor(color);
});
//字体对话框
bool ok;
connect(ui->pushButton_4,&QPushButton::clicked,[&](){QFont font = QFontDialog::getFont(&ok);
if(ok)
{
ui->textEdit_3->setCurrentFont(font);
}
});
//输入对话框
connect(ui->pushButton_5, &QPushButton::clicked, [&](){
QString str = QInputDialog::getText(this, "Title", "input");
ui->textEdit_3->append(str);
});
//信息对话框
connect(ui->pushButton_6,&QPushButton::clicked,[&](){
int ret = QMessageBox::information(this,"Title","you yyds",QMessageBox::Ok,QMessageBox::Apply,QMessageBox::Close);
if(ret ==QMessageBox::Ok)
{
ui->textEdit_3->append("111111111111111111111111");
}
});
//错误对话框
connect(ui->pushButton_7, &QPushButton::clicked, [&](){
QErrorMessage *error= new QErrorMessage;
error->showMessage("error error error");
});
}
MainWindow::~MainWindow()
{
delete ui;
}
//浏览按钮
void MainWindow::on_PBL_clicked()
{
filename = QFileDialog::getOpenFileName();//文件对话框
ui->lineEdit->setText(filename);
}
//加密按钮
void MainWindow::on_PBJ_clicked()
{
//读写文件打开
QFile f(filename);
if(!f.open(QIODevice::ReadWrite))
return;
//读取全部内容
QByteArray buf = f.readAll();
ui->textEdit->append(codec->toUnicode(buf));//加密前
ui->progressBar->setRange(0,buf.length()-1);
for(int i=0; i<buf.length();i++)
{
buf[i]=~buf[i];
ui->progressBar->setValue(i);//进度条
}
ui->textEdit_2->append(codec->toUnicode(buf));//加密后
//回写
f.seek(0);
f.write(buf);
//关闭
f.close();
}
//下一页
void MainWindow::on_PBT_clicked()
{
ui->stackedWidget->setCurrentIndex(1);
}
//上一页:
void MainWindow::on_pushButton_8_clicked()
{
ui->stackedWidget->setCurrentIndex(0);
}
//下一页
void MainWindow::on_pushButton_9_clicked()
{
ui->pushButton->setIconSize(QSize(80,80));//设置按钮图标大小
//ui->pushButton->setFlat(true);//设置无边框
ui->pushButton->setIcon(QIcon("C:/Users/SuJieYin/Pictures/Saved Pictures/1.png"));
ui->pushButton->show();
ui->toolButton->setIconSize(QSize(50,50));
//ui->toolButton->setIcon(QIcon("C:/Users/SuJieYin/Pictures/Saved Pictures/1.png"));
ui->toolButton->setToolTip("Tip");//选中按钮时,会有提示文字
ui->toolButton->setText("toolbutton");
ui->toolButton->show();
//绑定快捷键
ui->toolButton->setShortcut(QKeySequence(Qt::CTRL+Qt::Key_W));
connect(ui->toolButton,SIGNAL(clicked(bool)),this,SLOT(textbutton_1()));
//RadioButton_2设置图标
ui->radioButton_2->setIcon(QIcon("C:/Users/SuJieYin/Pictures/Saved Pictures/1.png"));
ui->radioButton_2->click();//选中按钮
ui->radioButton_2->setEnabled(true);//设置使能
connect(ui->radioButton_2, &QRadioButton::clicked, [&](){//lamda表达式(无名函数)
qDebug()<<"RadioButton_2";
});
//CheckBox按钮
ui->checkBox_2->setIcon(QIcon("C:/Users/SuJieYin/Pictures/Saved Pictures/1.png"));
connect(ui->checkBox_2, &QRadioButton::clicked, [&](){//lamda表达式(无名函数)
qDebug()<<"checkBox_2";
});
//行编辑框使用举例
ui->lineEdit_2->setEchoMode(QLineEdit::Password);//行编辑框输入隐藏
//选中检查框,显示密码,
connect(ui->checkBox_3,&QCheckBox::clicked,[&](bool x){
ui->lineEdit_2->setEchoMode(x?QLineEdit::Normal:QLineEdit::Password);
} );
ui->stackedWidget->setCurrentIndex(2);//显示这一页的所有部件
}
//快捷键和单击按钮都可以触发
void MainWindow::textbutton_1()
{
qDebug()<<"CTRL+w";
}
//下一页:实现输入小部件类组件
void MainWindow::on_pushButton_13_clicked()
{
//组合k框
ui->comboBox->addItem("com1");
ui->comboBox->addItem("com2");
//点击文本后,显示文本
connect(ui->comboBox,&QComboBox::currentTextChanged,[&](QString x){
ui->label_5->setText(x);});
//字体选择框
connect(ui->fontComboBox,&QFontComboBox::currentFontChanged,[&](QFont x){
ui->label_6->setFont(x);
ui->label_6->setText("OKKO");
ui->lineEdit_3->setFont(x);
ui->textEdit_4->setCurrentFont(x);
ui->plainTextEdit->setToolTip("123");//设置提示
ui->plainTextEdit->appendPlainText("http://");//显示文本
});
//自旋框
ui->spinBox->setRange(0,10);//设置取值范围
connect(ui->spinBox,SIGNAL(valueChanged(int)),ui->lcdNumber,SLOT(display(int)));
ui->stackedWidget->setCurrentIndex(3);
//旋钮
connect(ui->dial,SIGNAL(valueChanged(int)),ui->lcdNumber,SLOT(display(int)));
//滚动条
//sb= new QScrollBar;//没有指定窗口,会自己弹出一个窗口;
sb= new QScrollBar(ui->page_4);//只显示在这页【重点】
sb->setOrientation(Qt::Horizontal);//设置水平方向
sb->setGeometry(20,500,100,10);
sb->show();
connect(sb,SIGNAL(valueChanged(int)),ui->lcdNumber,SLOT(display(int)));
ui->stackedWidget->setCurrentIndex(3);
}
//上一页
void MainWindow::on_pushButton_12_clicked()
{
ui->stackedWidget->setCurrentIndex(1);
}
//下一页【第5页】
void MainWindow::on_pushButton_11_clicked()
{
ui->label_8->setAlignment(Qt::AlignCenter);//水平居中
ui->label_8->setScaledContents(true);//设置标签自动缩放上面的图片
ui->label_8->setPixmap(QPixmap("C:/Users/SuJieYin/Pictures/Saved Pictures/2.png"));
ui->label_9->setAlignment(Qt::AlignCenter);//水平居中
ui->label_9->setFixedSize(200,120);
QMovie *m = new QMovie("C:/Users/SuJieYin/Pictures/Saved Pictures/1.gif");
ui->label_9->setMovie(m);//设置动画
ui->label_8->setScaledContents(true);//设置标签自动缩放上面的图片
m->start();//开启动画
//文本浏览框
ui->textBrowser->setHtml(codec->toUnicode("<!DOCTYPE html>\
<html>\
<head>\
<meta charset=\"utf-8\">\
<title>菜鸟教程(runoob.com)</title>\
</head>\
<body>\
<h1>我的第一个标题</h1>\
<p>我的第一个段落。</p>\
</body>\
</html>"));
//图形视图框架
//日历
ui->stackedWidget->setCurrentIndex(4);
}
//上一页【第4页】
void MainWindow::on_pushButton_10_clicked()
{
ui->stackedWidget->setCurrentIndex(2);
}
//点击SpinBox显示LCDNumber
void MainWindow::display(int i)
{
ui->lcdNumber->setMinimumHeight(i);//设置最小行高
}
//水平滑动条
void MainWindow::on_horizontalScrollBar_valueChanged(int value)
{
ui->lcdNumber->display(value);//显示值
}
//垂直滚动条
void MainWindow::on_verticalScrollBar_valueChanged(int value)
{
ui->verticalScrollBar->setRange(0,100);
ui->lcdNumber->display(value);//显示值
}
//水平滑动滚动条
void MainWindow::on_horizontalSlider_valueChanged(int value)
{
ui->lcdNumber->display(value);//显示值
}
//垂直滑动滚动条
void MainWindow::on_verticalSlider_valueChanged(int value)
{
ui->lcdNumber->display(value);//显示值
}
//==================================================
//单击日历时显示
void MainWindow::on_calendarWidget_clicked(const QDate &date)
{
ui->textBrowser->setText(date.toString());
}
//上一页
void MainWindow::on_pushButton_15_clicked()
{
qDebug()<<"======================="<<endl;
ui->stackedWidget->setCurrentIndex(3);
}
//下一页
void MainWindow::on_pushButton_14_clicked()
{
//GroupBox容器
ui->radioButton->setChecked(true);//设置检查
ui->verticalLayout_2->addStretch(1);//添加伸长
ui->groupBox->setLayout(ui->verticalLayout_2);//添加垂直部件
//ScrollArea滚动窗口容器
ui->label_11->setPixmap(QPixmap("C:/Users/SuJieYin/Pictures/Saved Pictures/2.png"));
ui->scrollArea->setWidget(ui->label_11);//添加这个标签组件
ui->horizontalLayout_3->addWidget(ui->scrollArea);//添加进水平部件
setLayout(ui->horizontalLayout_3);//显示这个水平部件
//Tool Box工具箱
ui->toolBox->addItem(ui->textEdit_5,codec->toUnicode("工具1"));
ui->toolBox->addItem(ui->textEdit_6,codec->toUnicode("工具2"));
//TabWidget 选项卡-分页显示
ui->tabWidget->setTabsClosable(true);//关闭
ui->tabWidget->addTab(ui->textEdit_7,"T");
ui->tabWidget->addTab(ui->textEdit_8,"B");
//点击X号后显示对应的文本
connect(ui->tabWidget,&QTabWidget::tabCloseRequested,[&](int x){
ui->textEdit_7->append(QString::number(x).toUtf8());
ui->textEdit_8->append(QString::number(x).toUtf8());
});
//stackedWidget 堆叠窗口类
//本教程使用的就是这个部件,来达到上一页和下一页之间的切换,不在过多解释
//MdiArea 多媒体窗口
ui->mdiArea->addSubWindow(ui->textEdit_9);//添加子窗口
ui->mdiArea->addSubWindow(ui->textEdit_10);
ui->stackedWidget->setCurrentIndex(5);
}
//上一页
void MainWindow::on_pushButton_17_clicked()
{
ui->stackedWidget->setCurrentIndex(4);
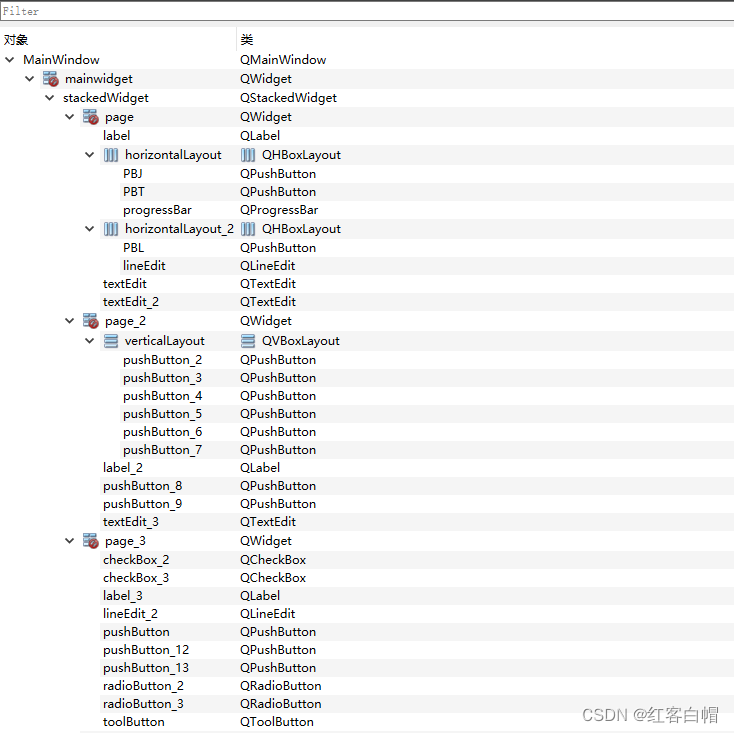
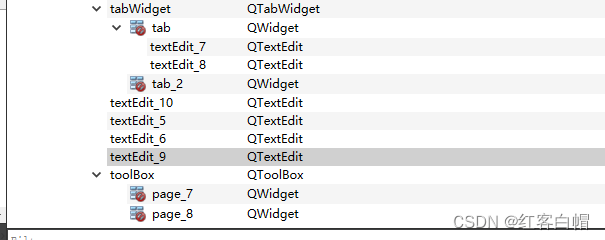
}【4】ui界面设计
对象和类的布局和定义位置,位置很重要



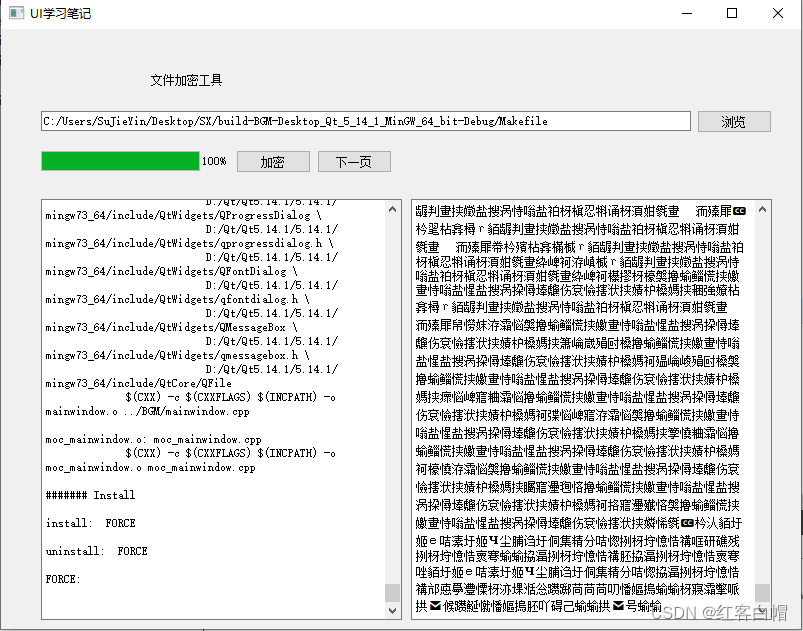
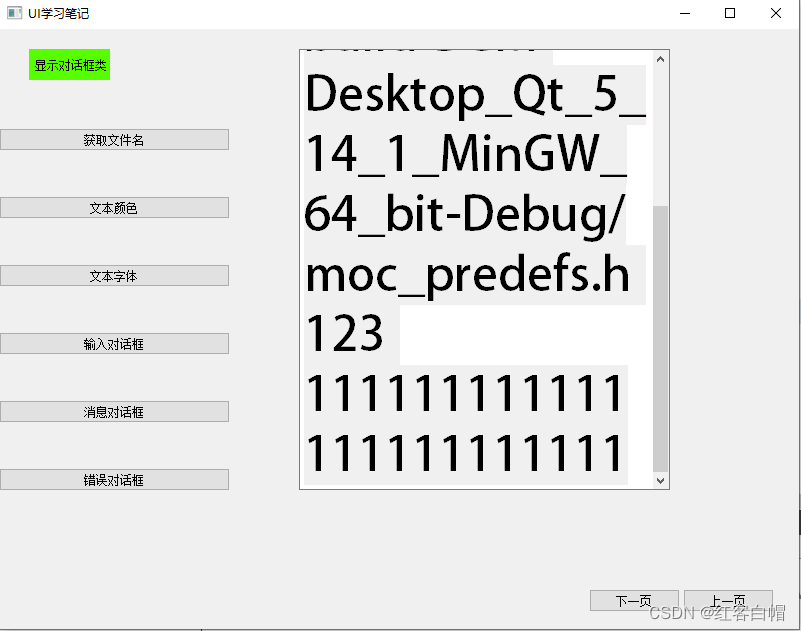
【5】代码运行效果图
文件对话框,加密,显示在第一页

6大对话框在第二页

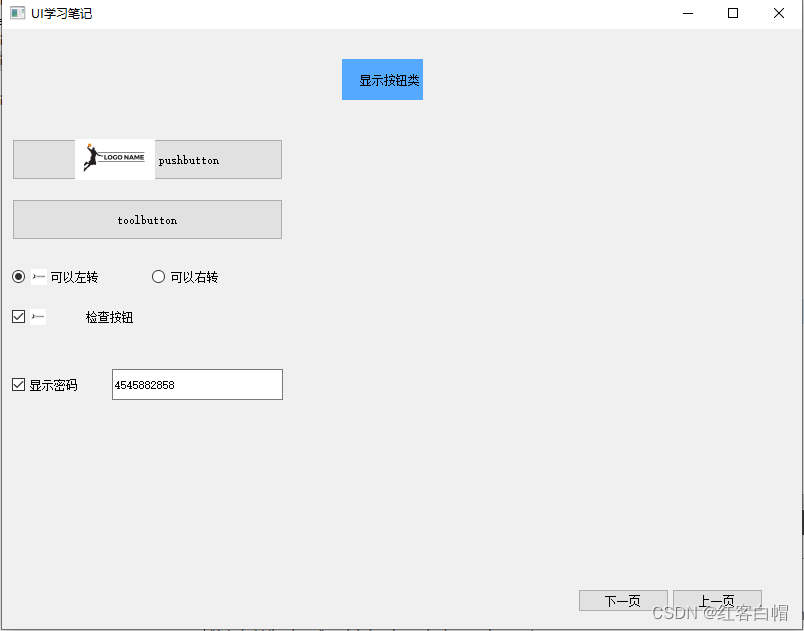
按钮类举例

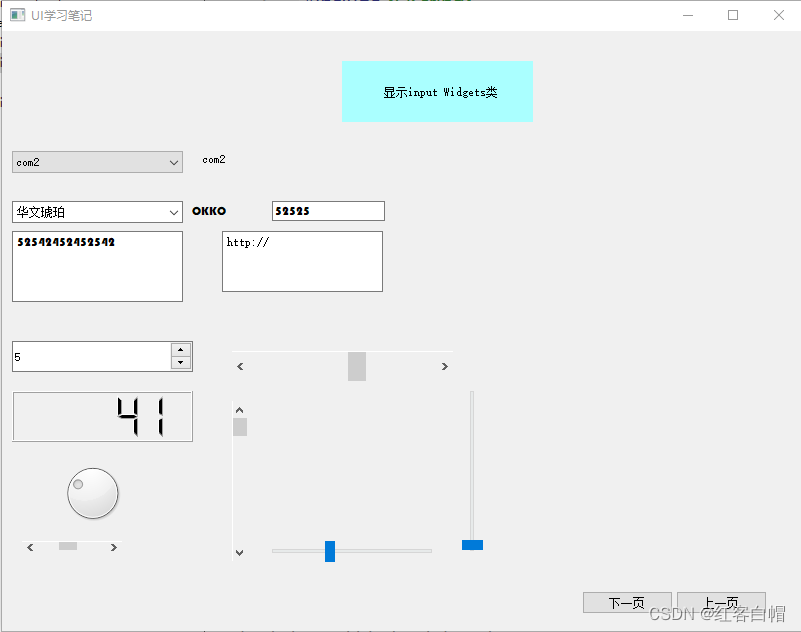
输入小部件类和显示文本部件类和滑动部件类

日期,文本框,图片,gif图

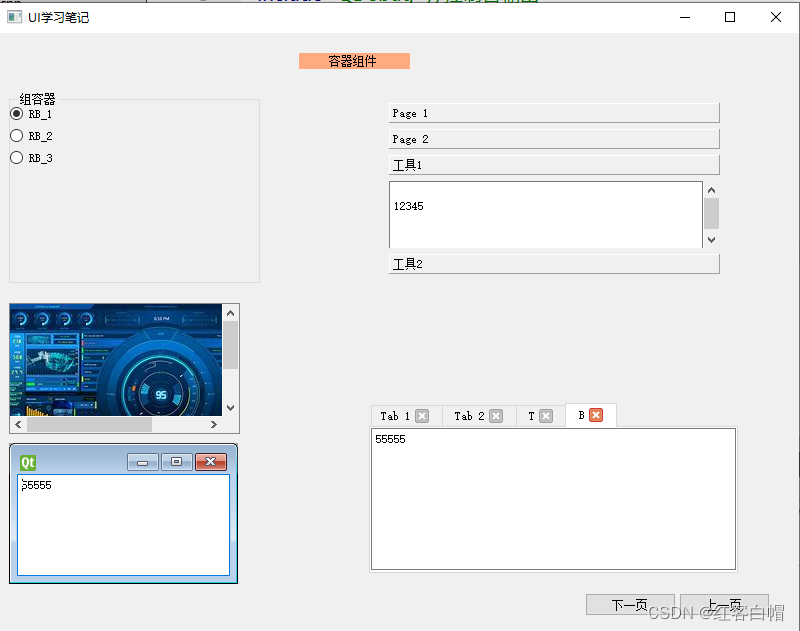
容器部件类使用举例

总结
在后期,我将QT全部学习内容,做成应用程序游戏软件,以软件的形式活学活用,工程庞大,目前正在筹划,尽情期待
加载全部内容