Qt电子时钟
PureヾChan 人气:0进一步认识Qt中的属性,我们现在再做一个小练习,去实现一个简易版电子时钟的效果。
效果展示:

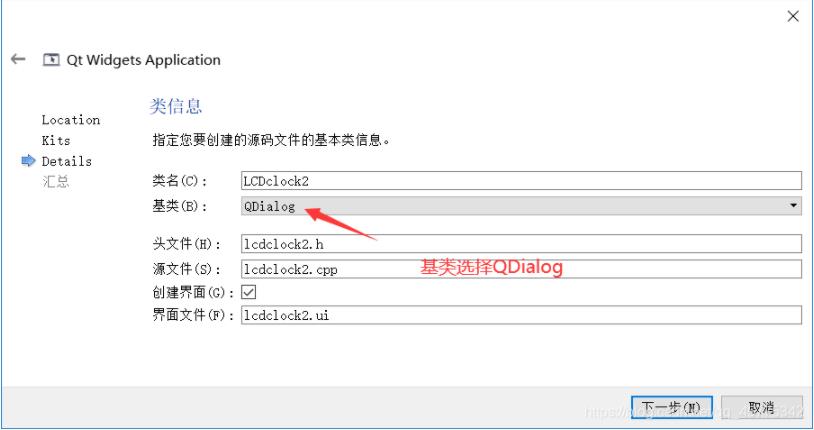
新建项目:

我们创建了lcdclock2类,其实是没有用到的,实际上是添加新一个C++文件来实现电子钟。
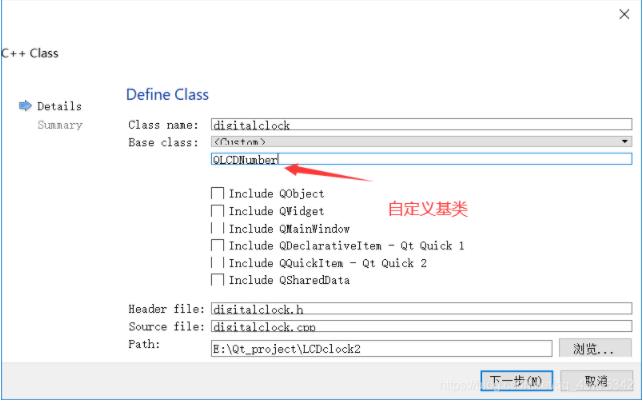
添加C++文件:

代码:
clock.h
#ifndef CLOCK_H
#define CLOCK_H
#include <QDialog>
class clock : public QDialog
{
Q_OBJECT
public:
clock(QWidget *parent = 0);
~clock();
};
#endif // CLOCK_H这个clock文件没有啥用处,其实就是为了创建对话框存在的。
digitalclock.h
#ifndef DIGITALCLOCK_H
#define DIGITALCLOCK_H
#include<QLCDNumber>
class digitalclock : public QLCDNumber
{
Q_OBJECT
public:
digitalclock(QWidget* parent=0);
protected:
void mousePressEvent(QMouseEvent* event);
void mouseMoveEvent(QMouseEvent* event);
private slots:
void showTime();
private:
QPoint m_dragPosition;
bool m_showColon;
};
#endif // DIGITALCLOCK_H添加的digitalclock头文件添加头文件QLCDNumber,在添加元对象系统,这个是必要的。接着需要重写鼠标点击事件mousePressEvent还有mouseMoveEvent鼠标移动事件。再写一个槽函数用来显示时间,就是将时间打印到对话框里面。这里有两个私有变量一个是m_dragPosition用来保存鼠标点击点到窗口左上方的位置距离。另外有一个变量是bool类型 m_showColon用来保存冒号出现的状态,达到频闪状态。
clock.cpp
#include "clock.h"
clock::clock(QWidget *parent)
: QDialog(parent)
{
}
clock::~clock()
{
}digitalclock.cpp
#include "digitalclock.h"
#include<QMouseEvent>
#include<QDebug>
#include<QTime>
#include<QTimer>
digitalclock::digitalclock(QWidget* parent):QLCDNumber(parent)
{
//设置蓝色背景
QPalette p=palette();//palette函数返回一个调色板
p.setColor(QPalette::Window,Qt::blue);
setPalette(p);//将获取的调色板设置为窗体的颜色
//设置边框格式
setWindowFlags(Qt::FramelessWindowHint);
//设置窗体透明度
setWindowOpacity(0.5);
QTimer* timer=new QTimer(this);
connect(timer,&QTimer::timeout,this,&digitalclock::showTime);
timer->start(1000);//设置计时器周期
showTime();
resize(200,100);
m_showColon=true;
}
void digitalclock::mousePressEvent(QMouseEvent *event)
{
if(event->button()==Qt::LeftButton){
m_dragPosition=event->globalPos()-frameGeometry().topLeft();
qDebug()<<"全局坐标:"<<event->globalPos();
qDebug()<<"左上角坐标"<<frameGeometry().topLeft();
event->accept();
}else{
close();//关闭窗口
}
}
void digitalclock::mouseMoveEvent(QMouseEvent *event)
{
if(event->buttons()==Qt::LeftButton){
move(event->globalPos()-m_dragPosition);
//移动电子时钟,move函数实际是根据窗口左上角为焦点来移动,如果不减去鼠标和左上角的偏移值,窗口会自动偏移
event->accept();
}
}
void digitalclock::showTime()
{
QTime time=QTime::currentTime();//定义一个时间对象,获取当前的时间
QString strTime=time.toString("hh:mm");//将时间转为字符串,并且指定格式
if(m_showColon){
strTime[2]=':';
}else{
strTime[2]=' ';
}
display(strTime);
m_showColon=!m_showColon;//将冒号的显示状态设置为与之前想反,这样就达到频闪的样子
}构造函数:
首先定义一个调色板对象,利用palette()函数返回一个调色板。在利用调色板的函数setColror(颜色类型,颜色);设置窗体风格函数用到setWIndowFlags();设置窗体透明度函数是setWIndowOpacity函数。紧接着再定义一个计时器QTimer.再将计时器与showTIme槽函数联系起来,每当计时器的时间到的时候就调用槽函数,之后再利用resize函数将窗口的大小重新设置。首先将冒号显示状态设置为真。
鼠标点击函数mousePreessEvent函数:
首先判断鼠标是否为左键点击,如果是那就将鼠标点击的点和窗口左上角点的距离计算出来,保存在m_dragposition。每次到函数结尾的时候一定要带上event.accept接受函数修改。
鼠标移动事件mouseMoveEvent函数:
首先判断鼠标左键是否被点击,因为通常的情况下,鼠标的移动是按左键拖动的,move函数实际是以窗口的左上方为焦点的,如果我们单纯传鼠标的全局坐标,那这样窗口的左上方会跳动到鼠标的点击点。这样就不好看,所以在传进坐标的时候,就是传鼠标点击的点减去窗口左上方相对于鼠标按下的偏移位置。
时间显示函数showTIme函数:
时间显示函数就是定义一个时间对象,利用QTime::Current函数获取当前的时间。在将时间转成指定的格式字符串,紧接着判断冒号的显示状态,将冒号根据状态设置有无。显示时间真正的函数是display函数,将时间字符串打印到窗口内。之后再将冒号状态取反,达到每个一秒频闪。
mian.cpp
#include "clock.h"
#include <QApplication>
#include"digitalclock.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
digitalclock w;
w.show();
return a.exec();
}加载全部内容