JavaScript简写技巧
小旭2021 人气:0在日常工作中,JavaScript一些常用的简写技巧,将直接影响到我们的开发效率,现将常用技巧整理如下:
1. 空(null, undefined)验证
当我们创建了一个新的变量,我们通常会去验证该变量的值是否为空(null)或则未定义(undefined)。这对于JavaScript编程来说,是一个经常要考虑到的验证。
非优化代码:
if (variable1 !== null || variable1 !== undefined || variable1 !== '') { let variable2 = variable1; }优化代码:
let variable2 = variable1 || ''
在谷歌浏览器开发者面板的控制台下:

2. 数组
非优化代码:
let a = new Array(); a[0] = "myString1"; a[1] = "myString2"; a[2] = "myString3";
优化代码:
let a = ["myString1", "myString2", "myString3"];
3.if true .. else 的优化
非优化代码:
let big;
if (x > 10) {
big = true;
}
else {
big = false;
}优化代码:
let big = x > 10 ? true : false;
在谷歌浏览器开发者面板的控制台下:

4.变量声明
非优化代码:
let x; let y; let z = 3;
优化代码:
let x, y, z=3;
5.赋值语句的简化
非优化代码:
x=x+1; minusCount = minusCount - 1; y=y*10;
优化代码:
x++; minusCount --; y*=10;
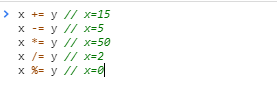
假设 x=10,y=5,那么基本的算术操作可以使用如下的简写方式:
在谷歌浏览器开发者面板的控制台下:

6.避免使用RegExp对象
非优化代码:
var re = new RegExp("\d+(.)+\d+","igm"),
result = re.exec("padding 01234 text text 56789 padding");
console.log(result); //"01234 text text 56789"优化代码:
var result = /d+(.)+d+/igm.exec("padding 01234 text text 56789 padding");
console.log(result); //"01234 text text 56789"7.If 条件优化
非优化代码:
if (likeJavaScript === true)
优化代码:
if (likeJavaScript)
8.charAt()的替代品
非优化代码:
"myString".charAt(0);
优化代码:
"myString"[0]; // 返回 'm'
到此这篇关于JavaScript简写技巧的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容