UWP布局面板RelativePanel
天方 人气:0RelativePanel是在Windows 10 UWP程序中引入的一种新的布局面板,它是通过附加属性设置元素间的位置关系来对实现布局的。一个简单的示例如下:
<RelativePanel>
<TextBox x:Name="textBox1" Text="textbox" Margin="5"/>
<Button x:Name="blueButton" Margin="5" Background="LightBlue" Content="ButtonRight" RelativePanel.RightOf="textBox1"/>
<Button x:Name="orangeButton" Margin="5" Background="Orange" Content="ButtonBelow" RelativePanel.RightOf="textBox1" RelativePanel.Below="blueButton"/>
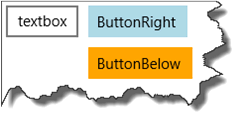
</RelativePanel>布局的效果如下:

它支持如下几种位置关系:
和其它元素相邻:
LeftOf
RightOf
Above
Below
和其他元素边缘对齐:
AlignBottomWith
AlignLeftWith
AlignTopWith
AlignRightWith
和其它元素中心对齐:
AlignHorizontalCenterWith
AlignVerticalCenterWith
和Panel边缘对齐:
AlignBottomWithPanel
AlignLeftWithPanel
AlignRightWithPanel
AlignTopWithPanel
和Panel中心对齐:
AlignHorizontalCenterWithPanel
AlignVerticalCenterWithPanel
试用了一下,常用的对齐方式都有了,基本上各种复杂的布局都能轻易的实现。唯一的缺点是,这种布局方式和和其它元素耦合的,里面的元素不像其它的面板那样可以随意删除。不过也非常强大了,比起之前WinRt下的那些布局面板要方便多了。
到此这篇关于UWP布局面板RelativePanel的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容