Android九宫格图案解锁
tracydragonlxy 人气:0前言:自定义了一个九宫格的VIew来绘制九宫格图案,实现了绘制图案解锁的功能。
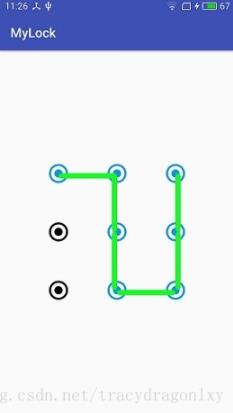
效果图如下:

1. 第一步
自定义九宫格View。
public class LockPatterView extends View {
private static final int POINT_SIZE = 5;
private Point[][] points = new Point[3][3];
private boolean isInit,isSelect,isFinish,movePoint;
private Matrix matrix = new Matrix();
private float width,height,offstartX,offstartY,moveX,moveY;;
private Bitmap bitmap_pressed,bitmap_normal,bitmap_error,bitmap_line,bitmap_line_error;
private Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
private List<Point> pointList = new ArrayList<Point>();
private OnPatterChangeLister onPatterChangeLister;
public LockPatterView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public LockPatterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public LockPatterView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
if (!isInit) {
initPoints();
}
points2Canvas(canvas);
if (pointList.size() > 0) {
Point a = pointList.get(0);
for (int i = 0; i < pointList.size(); i++) {
Point b = pointList.get(i);
line2Canvas(canvas, a, b);
a = b;
}
if (movePoint) {
line2Canvas(canvas, a, new Point(moveX, moveY));
}
}
}
/**
* @param canvas
*/
private void points2Canvas(Canvas canvas) {
for (int i = 0; i < points.length; i++) {
for (int j = 0; j < points[i].length; j++) {
Point point = points[i][j];
if (point.state == Point.STATE_PRESSED) {
canvas.drawBitmap(bitmap_pressed, point.x - bitmap_normal.getWidth()/2, point.y - bitmap_normal.getHeight() / 2, paint);
}else if (point.state == Point.STATE_ERROR) {
canvas.drawBitmap(bitmap_error, point.x - bitmap_normal.getWidth()/2, point.y - bitmap_normal.getHeight() / 2, paint);
}else{
canvas.drawBitmap(bitmap_normal, point.x - bitmap_normal.getWidth()/2, point.y - bitmap_normal.getHeight() / 2, paint);
}
}
}
}
/**
*
* @param canvas
* @param
* @param
*/
public void line2Canvas(Canvas canvas,Point a,Point b){
float linelength = (float) Point.distance(a, b);
float degress = getDegrees(a,b);
canvas.rotate(degress, a.x, a.y);
if (a.state == Point.STATE_PRESSED) {
matrix.setScale(linelength / bitmap_line.getWidth(), 1);
matrix.postTranslate(a.x, a.y);
canvas.drawBitmap(bitmap_line, matrix, paint);
}else{
matrix.setScale(linelength / bitmap_line.getWidth(), 1);
matrix.postTranslate(a.x, a.y);
canvas.drawBitmap(bitmap_line_error, matrix, paint);
}
canvas.rotate(-degress, a.x, a.y);
}
public float getDegrees(Point pointA, Point pointB) {
return (float) Math.toDegrees(Math.atan2(pointB.y - pointA.y, pointB.x - pointA.x));
}
/**
*/
private void initPoints() {
width = getWidth();
height = getHeight();
if (width > height) {
offstartX = (width - height) / 2;
width = height;
}else{
offstartY = (height - width) / 2;
height = width;
}
bitmap_normal = BitmapFactory.decodeResource(getResources(), R.mipmap.normal);
bitmap_pressed = BitmapFactory.decodeResource(getResources(), R.mipmap.press);
bitmap_error = BitmapFactory.decodeResource(getResources(), R.mipmap.error);
bitmap_line = BitmapFactory.decodeResource(getResources(), R.mipmap.line_normal);
bitmap_line_error = BitmapFactory.decodeResource(getResources(), R.mipmap.line_error);
points[0][0] = new Point(offstartX + width / 4,offstartY + height / 4);
points[0][1] = new Point(offstartX + width / 2,offstartY + height / 4);
points[0][2] = new Point(offstartX + width - width / 4,offstartY + height / 4);
points[1][0] = new Point(offstartX + width / 4,offstartY + width / 2);
points[1][1] = new Point(offstartX + width / 2,offstartY + width / 2);
points[1][2] = new Point(offstartX + width - width / 4,offstartY + width / 2);
points[2][0] = new Point(offstartX + width / 4,offstartY + width - width / 4);
points[2][1] = new Point(offstartX + width / 2,offstartY + width - width / 4);
points[2][2] = new Point(offstartX + width - width / 4,offstartY + width - width / 4);
isInit = true;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
moveX = event.getX();
moveY = event.getY();
movePoint = false;
isFinish = false;
Point point = null;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (onPatterChangeLister != null) {
onPatterChangeLister.onPatterStart(true);
}
resetPoint();
point = chechSelectPoint();
if (point != null) {
isSelect = true;
}
break;
case MotionEvent.ACTION_MOVE:
if (isSelect) {
point = chechSelectPoint();
if (point == null) {
movePoint = true;
}
}
break;
case MotionEvent.ACTION_UP:
isFinish = true;
isSelect = false;
break;
}
if (!isFinish && isSelect && point != null) {
if (crossPoint(point)) {
movePoint = true;
}else{
point.state = Point.STATE_PRESSED;
pointList.add(point);
}
}
if (isFinish) {
if (pointList.size() == 1) {
errorPoint();
}else if(pointList.size() < POINT_SIZE && pointList.size() > 0 ){
errorPoint();
if (onPatterChangeLister != null) {
onPatterChangeLister.onPatterChange(null);
}
}else{
if (onPatterChangeLister != null) {
String pass = "";
for (int i = 0; i < pointList.size(); i++) {
pass = pass + pointList.get(i).index;
}
if (!TextUtils.isEmpty(pass)) {
onPatterChangeLister.onPatterChange(pass);
}
}
}
}
postInvalidate();
return true;
}
/**
* @param point
* @return
*/
private boolean crossPoint(Point point){
if (pointList.contains(point)) {
return true;
}else{
return false;
}
}
/**
*/
public void resetPoint(){
for (int i = 0; i < pointList.size(); i++) {
Point point = pointList.get(i);
point.state = Point.STATE_NORMAL;
}
pointList.clear();
}
/**
*/
public void errorPoint(){
for (Point point : pointList) {
point.state = Point.STATE_ERROR;
}
}
/**
* @return
*/
private Point chechSelectPoint(){
for (int i = 0; i < points.length; i++) {
for (int j = 0; j < points[i].length; j++) {
Point point = points[i][j];
if (Point.with(point.x, point.y, bitmap_normal.getWidth() / 2, moveX, moveY)) {
return point;
}
}
}
return null;
}
public static class Point{
public static int STATE_NORMAL = 0;
public static int STATE_PRESSED = 1;
public static int STATE_ERROR = 2;
public float x,y;
public int index = 0,state = 0;
public Point(){};
public Point(float x,float y){
this.x = x;
this.y = y;
}
/**
* @param a
* @param b
* @return
*/
public static double distance(Point a,Point b){
return Math.sqrt(Math.abs(a.x - b.x) * Math.abs(a.x - b.x) + Math.abs(a.y - b.y) * Math.abs(a.y - b.y)) ;
}
/**
*
* @param paintX
* @param pointY
* @param r
* @param moveX
* @param moveY
* @return
*/
public static boolean with(float paintX,float pointY,float r,float moveX,float moveY){
return Math.sqrt((paintX - moveX) * (paintX - moveX) + (pointY - moveY) * (pointY - moveY)) < r ;
}
}
}2. 第二步
编写布局文件activity_main.xml,在主布局文件中引入自定义的View。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <com.newdegree.mylock.LockPatterView android:layout_width="match_parent" android:layout_height="wrap_content"/> </RelativeLayout>
最后,运行程序就能看到九宫格图案了。
总结:这样我们就完成了九宫格图案解锁的开发,我们可以在自己完成的程序中绘制各种解锁图案。
加载全部内容