JS九宫格抽奖
千北kk 人气:0结构
<body> <div id="fa"> <div class="option">1</div> <div class="option">5</div> <div class="option">3</div> <div class="option">4</div> <div id="start">开始抽奖</div> <div class="option">5</div> <div class="option">6</div> <div class="option">7</div> <div class="option">8</div> </div> </body>
样式
<style>
#fa {
width: 600px;
height: 600px;
border: 1px solid red;
}
#fa>div {
width: 33%;
height: 33%;
border: 1px solid red;
float: left;
line-height: 200px;
text-align: center;//文本居中
font-size: 40px;
font-weight: 800;//加粗字体
}
#start {
cursor: pointer;//使鼠标移入时出现小手图标
background-color: pink;
}
</style>JS实现抽奖
逻辑分析:
1.点击中间的开始抽奖时触发一个定时器
2.触发定时器后,随机生成一个数字,通过这个数字来获取当前所在元素
3.设置一个时间来结束定时器,结束抽奖
<script>
let btn = document.getElementById('start');//获取到开始抽奖按钮
let options = document.getElementsByClassName('option');//获取到8个奖区
let timer =null;//防止定时器多次触发,初始值设为null
//为btn绑定一个单击事件
btn.onclick = function () {
//设置一个初始值 作为时间判断
let num = 0;
if (timer == null) {
//触发一个定时器
timer = setInterval(function () {
num++;
//随机产生一个0 - 7 的数字 通过该数字作为数组的下标来获取到div
let ran = Math.round(Math.random() * (7 - 0) + 0);
//round是因为Math.random() * (7 - 0) + 0)取出的随机数是含小数的一串数字,所以需要取整
//改变选中的元素背景颜色之前,将所有元素的背景颜色恢复
for (let i = 0; i < options.length; i++) {
options[i].style.backgroundColor = '';
}
//给选中的元素设置一个背景颜色
options[ran].style.backgroundColor = 'tomato';
//给定时器一个时间,到时间停止定时器
if(num == 5){
clearInterval(timer)
}
}, 1000)
}
}
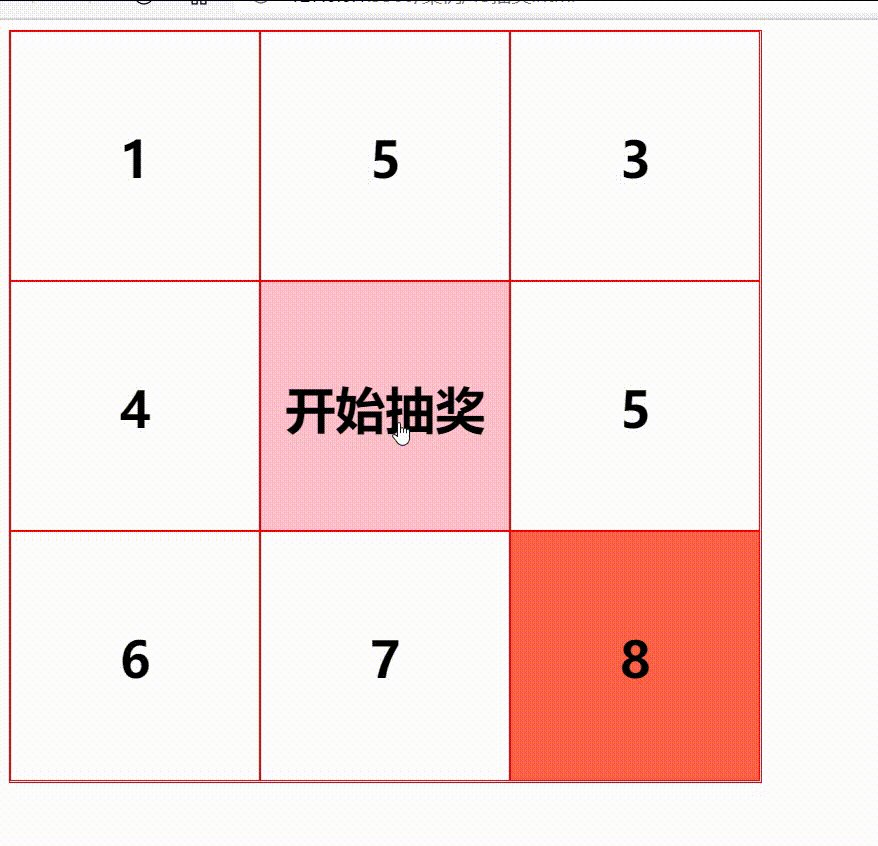
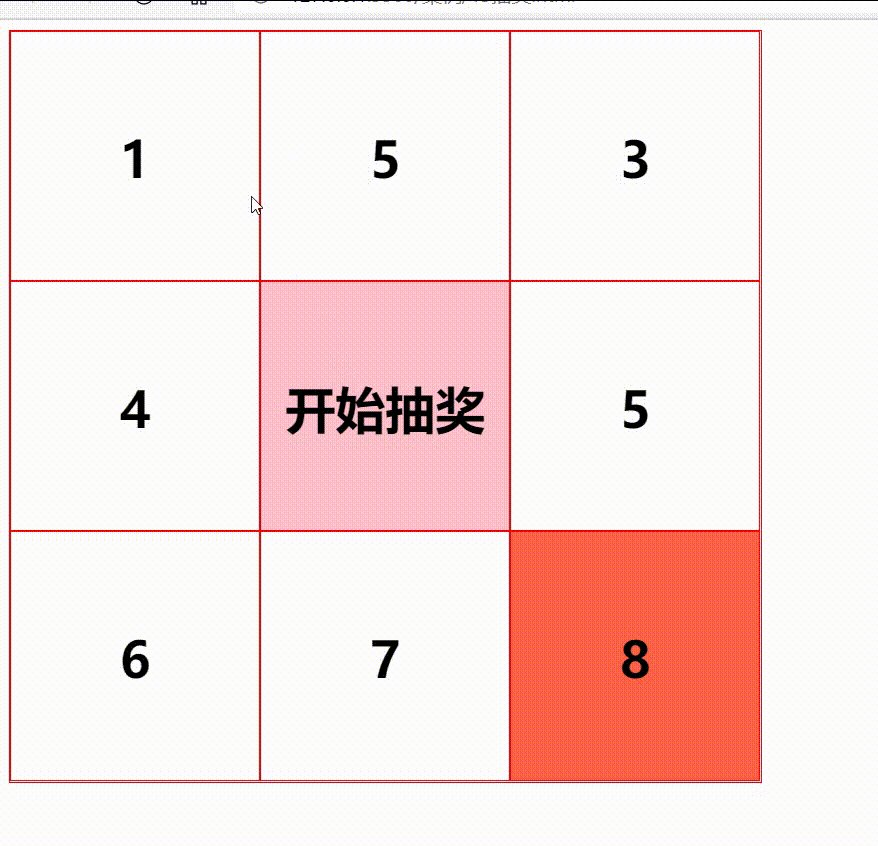
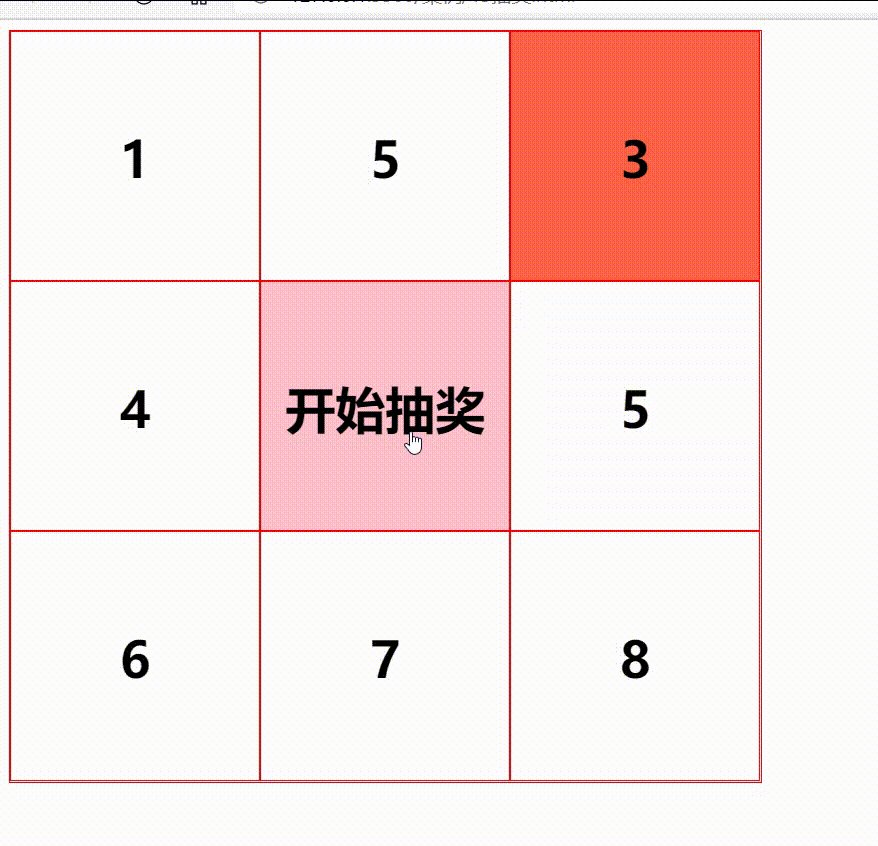
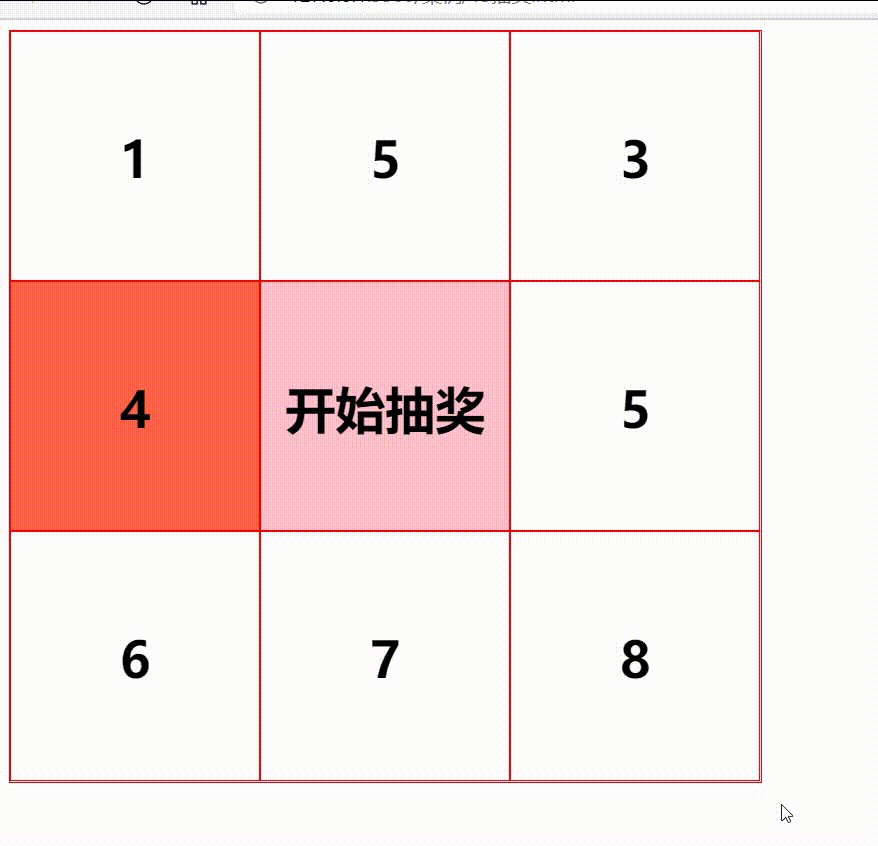
</script>效果

加载全部内容