Vant实现数据分页,下拉加载
倘若hfl 人气:0Vant-ui的van-list实现数据分页加载
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vant数据分页,下拉加载</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vant@2.11/lib/index.css" rel="external nofollow" />
</head>
<style>
</style>
<body>
<div id='app'>
<van-list class="lazy" v-model="loading" :finished="finished" finished-text="没有更多了" @load="onLoad"
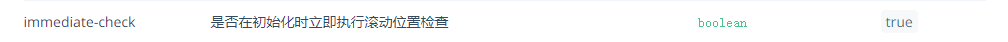
:immediate-check="false">
<div v-for="(item,index) in list" :key="index">{{item}}</div>
</van-list>
</div>
</body>
<script src="https://cdn.staticfile.org/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.11/lib/vant.min.js"></script>
<script>
var Vue = new Vue({
el: '#app',
data: {
list: [],
page: 1,
loading: false,
finished: false,
num: 0
},
created() {
this.getList()
},
mounted() {
},
methods: {
// 请求公共方法
ajax(url, params, cb) {
$.ajax({
type: 'post',
url: url,
data: params,
dataType: "json",
success: function (response) {
cb(response)
}
});
},
onLoad() {
this.getList()
},
getList() {
let that = this
that.ajax('url', { kay: 'value' }, function (res) {
if (res.errcode != 0) {
that.$toast(res.msg)
return false
}
if (that.page == 1) {
that.list = res.data.list
} else {
that.list = that.list.concat(res.data.list)
}
that.loading = false;
that.page++
//最后一次请求返回的数据为空或小于10条,不在请求,finished = true
//根据业务需求更改
if (res.data.list.length == 0 || res.data.list == null || res.data.list.length < 10) {
that.finished = true
return
}
})
}
}
})
</script>
</html>
主要三个属性


注意:
v-model每次数据加载完成要置为falsefinished置为false后将不再触发下拉加载immediate-check置为false后,每次进入页面将不会触发load方法,防止进入页面多次加载

vant上拉加载更多,下拉刷新
1.html
<van-pull-refresh v-model="isLoading" @refresh="onRefresh"> <van-list v-model="loading" :finished="finished" :immediate-check="false" finished-text="没有更多了呦" @load="onLoad" > </van-list> </van-pull-refresh>
2.js
return {
isLoading: false,
loading: false,
page: 1,
limit: 10,
finished: false,
total: 0, // 总共的数据条数
List: [],
}
getHistory() {
const historyData = {
page: this.page,
limit: this.limit
}
return new Promise((resolve, reject) => {
getHistory(historyData)
.then(res => {
if (res.code === 0) {
console.log(res, '历史记录')
this.total = res.data.total
this.finished = !res.data.hasNext
if (res.data.list && res.data.list.length > 0) {
const tempList = res.data.list
// console.log(this.page)
if (this.page > 1) {
this.list = this.list.concat(tempList)
} else {
this.list = tempList // 第一次加载
}
this.page += 1
} else {
this.list = []
}
this.loading = false
resolve()
}
})
.catch(error => {
reject(error)
})
})
},
onLoad() {
this.getHistory()
},
onRefresh() {
this.page = 1
setTimeout(() => {
this.getHistory()
Toast('刷新成功')
this.isLoading = false
}, 1000)
},以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容