微信小程序触底加载
与黑夜为伍 人气:0现在来看小程序还没有使用pc端的那种分页格式,现在微信小程序上分页一般使用触底加载来实现分页的,下面就来分享一个触底加载的实现方式。
1.首先要从后端也就是服务器上获取分页的数据,如:每页多少条数据,一共分了多少页,大致内容如下图

既然有了数据,那就要在微信端去获取数据了
2.先不考虑分页,把获取到的数据直接显示到微信端
// pages/test/test.js
//引入封装请求路径的模块
const orderApi = require('../../api/order')
//设置当前页数和总页数
var nowPage = 2;
var totalPage;
Page({
/**
* 页面的初始数据
*/
data: {
waitOrder:[]
},
tapPaying: function (options) {
//初始化
nowPage = 2
//查询的方法把查询路径统一封装在orderApi,userOrder是封装的路径名
//status: "wait", merchant: wx.getStorageSync('user').mId 是参数
orderApi.userOrder({ status: "wait", merchant: wx.getStorageSync('user').mId }).then((res) => {
console.log(res)
//获取总页数
totalPage = res.data.totalPages
this.setData({
//把查询到的值赋给数组
waitOrder: res.data
})
}).catch((err) => {
console.log(err)
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.tapPaying()
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
})3.wxml文件
<!--pages/test/test.wxml-->
<view class="name" wx:for="{{waitOrder}}" wx:for-key="index" wx:for-item="ev">
{{ev.customerName}}
{{waitOrder.length}}
</view>xcss样式就省略
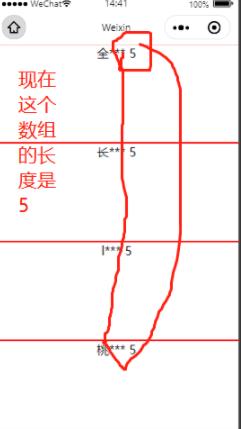
4.前端显示如下:

5.写触底函数的方法
loadOtherWaitOrder() {
if(nowPage <= totalPage){
orderApi.userOrder({
status: "wait",
merchant: wx.getStorageSync('user').mId,
page:nowPage,
}).then((res) => {
//每次执行自加1
nowPage += 1
let waitOrder = res.data.content
let oldWaitOrder = this.data.waitOrder
//把获取的新数组和旧的数组合并在一起
oldWaitOrder = oldWaitOrder.concat(waitOrder)
this.setData({
waitOrder: oldWaitOrder
})
}).catch((err) => {
console.log(err)
})
}
},6.把写的触底函数的方法放入到onReachBottom: function () {} 页面上拉触底事件的处理函数中。
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
this.loadOtherWaitOrder()
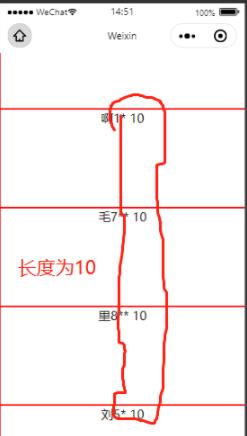
},7.现在在触底显示

到此微信小程序触底加载实现完成。
加载全部内容