Thymeleaf循环遍历
小威要向诸佬学习呀 人气:0循环遍历list集合
1.实体类
使用lombok插件,省去getter和setter,toString等方法的书写

代码
package com.springboot_thyleaf2.model;
import lombok.Data;
@Data
public class User {
private Integer id;
private String nick;
private String phone;
private String address;
}
2.控制类
使用controller等注解

代码
import java.util.ArrayList;
import java.util.List;
@Controller
public class UserController {
@RequestMapping("/each/list")
public String eachList(Model model){
List<User> userList=new ArrayList<>();
for (int i=0;i<10;i++){
User user=new User();
user.setId(100+i);
user.setNick("陈"+i);
user.setPhone("123456"+i);
user.setAddress("苏杭"+i);
userList.add(user);
}
model.addAttribute("userList",userList);
return "eachList";
}
}
3.each.html

代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>循环遍历list集合</title>
</head>
<body>
<div th:each="user,userStat:${userList}">
<span th:text="${userStat.current}"/>
<span th:text="${user.id}"/>
<span th:text="${user.nick}"/>
<span th:text="${user.phone}"/>
<span th:text="${user.address}"/>
</div>
</body>
</html>
说明
1.user指的是当前循环的对象的变量名称,可以随意定义,但要于下面 " . 属性"引用保持一致相当于增强for循环的临时变量
2.userStat指当前循环对象状态的变量(可选,默认就是你第一步设置的对象变量名称+ Stat)
3.${userList }是当前循环的集合
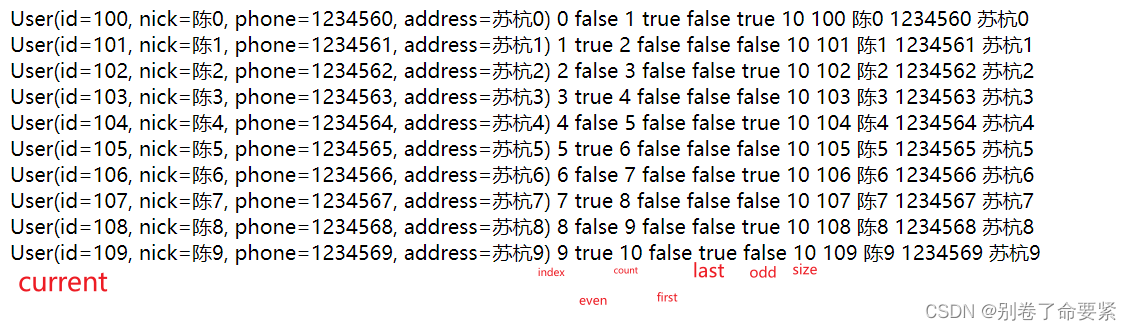
其中userStat有很多属性

他们的结果按顺序展示如下

current展示当前的user对象 index是索引属性,从0开始 count是计数,下标从1开始 first,last,odd,even均是返回boolean值,分别判断下标是否为第一个/最后一个/奇数/偶数 size指的是当前userList的大小,返回的是同一个值
循环遍历map集合
1.控制类

代码
@RequestMapping("/each/map")
public String eachMap(Model model){
Map<Integer,Object> userMaps=new HashMap<>();
for(int i=0;i<10;i++){
User user=new User();
user.setId(i);
user.setNick("王"+i);
user.setPhone("123456"+i);
user.setAddress("苏杭"+i);
userMaps.put(i,user);
}
model.addAttribute("userMaps",userMaps);
return "eachMap";
}
}
2.each.html

代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>循环遍历Map集合</title>
</head>
<body>
<div th:each="userMap,userMapStat:${userMaps}">
<span th:text="${userMapStat.index}"/>
<span th:text="${userMapStat.count}"/>
<span th:text="${userMap.getKey()}"/>
<span th:text="${userMap.value}"/>
<span th:text="${userMap.value.id}"/>
<span th:text="${userMap.value.nick}"/>
<span th:text="${userMap.value.phone}"/>
<span th:text="${userMap.value.address}"/>
</div>
</body>
</html>
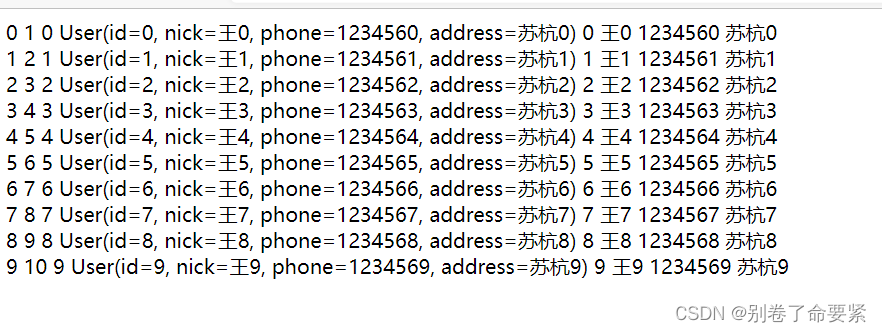
map遍历结果

map集合和list集合遍历类似
循环遍历数组
数组的遍历和list的遍历一样,看到这里可以不用看了。。。。
控制类代码
@RequestMapping("/each/array")
public String eachArray(Model model){
User[] userArray=new User[10];
for(int i=0;i<10;i++){
User user=new User();
user.setId(i);
user.setNick("李"+i);
user.setPhone("123456"+i);
user.setAddress("苏杭"+i);
userArray[i]=user;
}
model.addAttribute("userArray",userArray);
return "eachArray";
}
}
eachArray.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>循环遍历数组</title>
</head>
<body>
<div th:each="user,userStat:${userArray}">
<span th:text="${userStat.index}"/>
<span th:text="${userStat.count}"/>
<span th:text="${user.id}"/>
<span th:text="${user.nick}"/>
<span th:text="${user.phone}"/>
<span th:text="${user.address}"/>
</div>
</body>
</html>
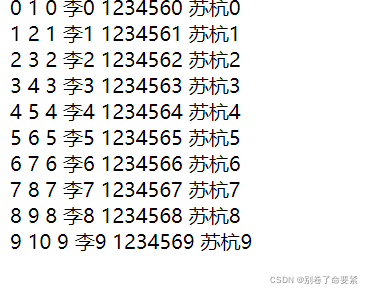
遍历结果

加载全部内容