vue前台显示500和405错误
团成喵喵团 人气:1vue前台显示500和405错误

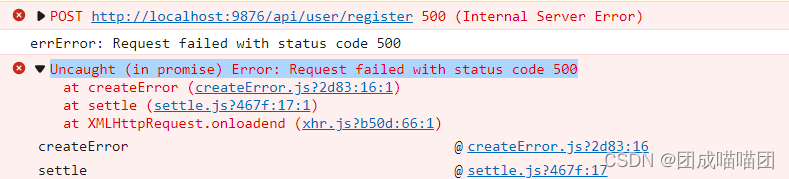
如图,500错误一般是后台接口有问题,要检查接口代码。
405问题,因为我写了后台接口并改了配置文件(后台为springboot)后没有重新启动后台,重启后台就好了。
vue常见报错原因收集
1.throw er; // Unhandled ‘error’ event => 出现这种错误一般就是已经运行的另一个服务器使用了相同的端口,换一个端口就可以了。有些时候,webstrom里开了两个Terminal也会有这个问题;
2.npm run dev没有报错,但是浏览器没有打开。
因为config里面的index.js里面设置了浏览器不自动打开;把一下的false改为true就可以了
autoOpenBrowser: false,
3.运行js文件的时候因为nodejs目前不支持es6的import模块,会出现Unexpected token import的报错;解决的办法
用require代替import;
import Vue from ‘vue';
改成 =>
const Vue =require(“vue”);
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容