Cesium显示热力图
王+V 人气:0我是一个小白,到目前为止对于3D方面的东西不是特别的懂,所以说,对于cesium使用的并不是特别的好,可以说根本不会吧,所以说也是在一点一点摸索,一点一点学习的过程中,所以说有些博文写的可能不是准确的,只是用来记录一下学习过程,错了别喷我啊!!
CesiumHeatmap
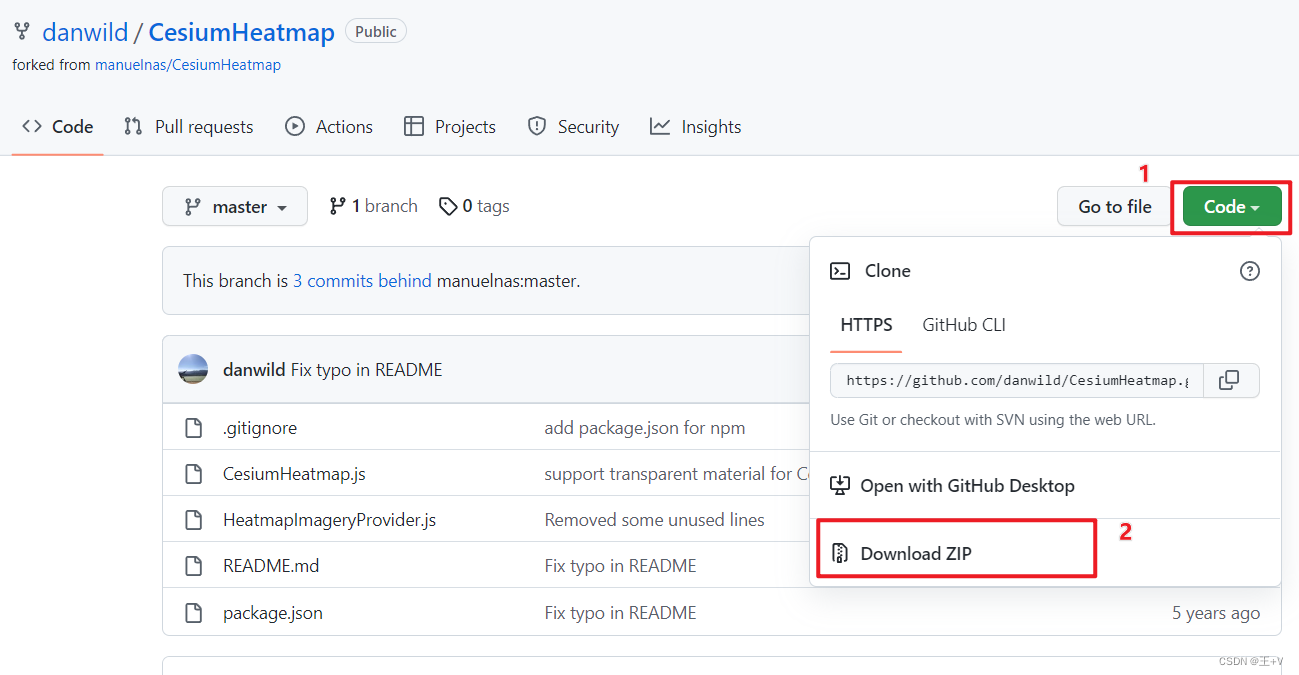
首先嘞,绘制热力图需要有一个工具,就是使用 CesiumHeatmap 这个工具,然后呢,下面是他的一个github的地址。

下载下来放到项目里面就可以了。
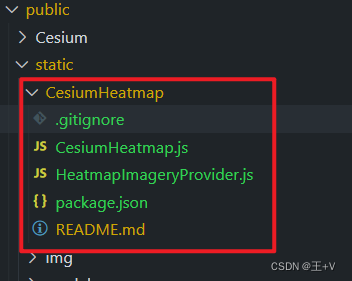
我把他放到了这里面嘞。

然后在项目里面引入一下。
<script src="./CesiumHeatmap/CesiumHeatmap.js"></script>
编写案例
// 测试热力图
function addHeatMap() {
let bounds = {
west: 106.243911,
east: 106.270811,
south: 29.244545,
north: 29.289995,
};
let heatMap = CesiumHeatmap.create(
viewer, // your cesium viewer
bounds, // bounds for heatmap layer
{
// heatmap.js options go here
// maxOpacity: 0.3
gradient: { // the gradient used if not given in the heatmap options object
'.3': '#d9e7fc',
'.65': '#2a7aed',
'.8': '#fbd801',
'.95': '#18c3a1'
},
},
);
let data = [
{ x: 106.254153, y: 29.2883939, value: 76 },
{ x: 106.2654284, y: 29.2854935, value: 63 },
{ x: 106.265005, y: 29.284573, value: 1 },
{ x: 106.264001, y: 29.283456, value: 21 },
{ x: 106.263219, y: 29.282181, value: 28 },
{ x: 106.262788, y: 29.279673, value: 41 },
{ x: 106.2632087, y: 29.2742665, value: 75 },
{ x: 106.2505158, y: 29.28138, value: 76 },
{ x: 106.2531094, y: 29.2833591, value: 100 },
{ x: 106.2531093, y: 29.2844560, value: 80 },
{ x: 106.253293, y: 29.284826, value: 1 },
{ x: 106.250099, y: 29.285638, value: 21 },
{ x: 106.2469149, y: 29.2864109, value: 28 },
{ x: 106.254119, y: 29.276274, value: 41 },
];
let valueMin = 0;
let valueMax = 50;
heatMap.setWGS84Data(valueMin, valueMax, data);
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(106.254153, 29.2742665, 2e3),
orientation: {
heading: Cesium.Math.toRadians(0.0),
pitch: Cesium.Math.toRadians(-90.0),
roll: 0.0,
},
});
}
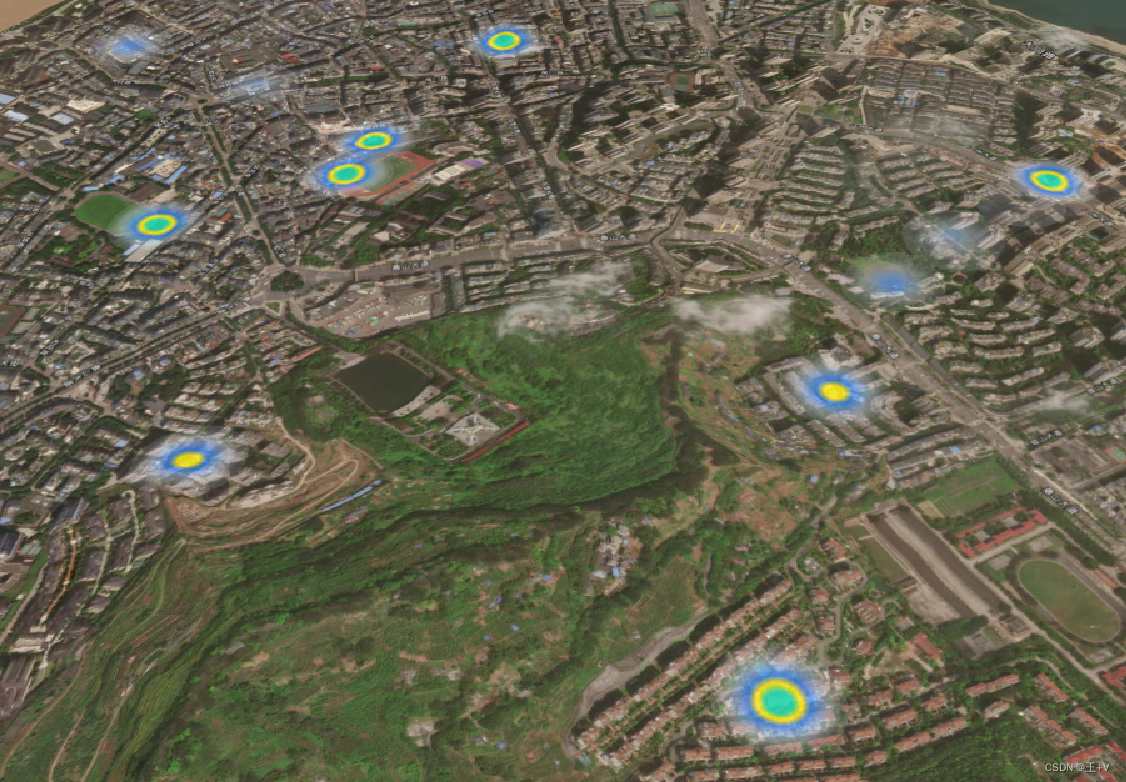
效果就是这个样子。

加载全部内容